java script三大组成部分
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
JavaScript的三大组成部分是:
1、ECMAScript:JavaScript的核心,描述了语言的基本语法(var、for、if、array等)和数据类型(数字、字符串、布尔、函数、对象(obj、[]、{}、null)、未定义),ECMAScript是一套标准,定义了一种语言(比如JS)是什么样子。
2、文档对象模型(DOM):DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM 将把整个页面规划成由节点层级构成的文档。HTML 或 XML 页面的每个部分都是一个节点的衍生物。请考虑下面的 HTML 页面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
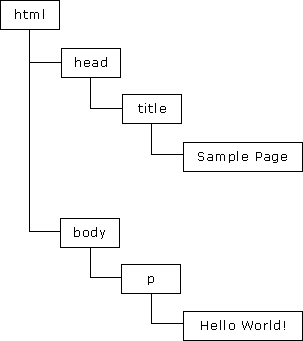
这段代码可以用 DOM 绘制成一个节点层次图:

DOM 通过创建树来表示文档,从而使开发者对文档的内容和结构具有空前的控制力。用 DOM API 可以轻松地删除、添加和替换节点(getElementById、childNodes、appendChild、 innerHTML)。
3、浏览器对象模型(BOM)对浏览器窗口进行访问和操作。例如弹出新的浏览器窗口,移动、改变和关闭浏览器窗口,提供详细的网络浏览器信息(navigator object),详细的页面信息(location object),详细的用户屏幕分辨率的信息(screen object),对cookies的支持等等。BOM作为JavaScript的一部分并没有相关标准的支持,每一个浏览器都有自己的实现,虽然有一些非事实的标准,但还是给开发者带来一定的麻烦。
最新文章
- nginx启动、关闭、重启
- Mssql中一些常用数据类型的说明和区别
- ArrayList排序
- 2013年第四届蓝桥杯C/C++程序设计本科B组决赛
- Html5前端框架
- POJ 3904 Sky Code (容斥原理)
- [LeetCode] Subsets I (78) & II (90) 解题思路,即全组合算法
- fedora虚拟机中的vsftp服务配置
- php之利用递归写无限极分类
- 详谈socket请求Web服务器过程(转)
- ubuntu16.04下安装windows10(傻瓜式)
- 9.2.2、Libgdx的输入处理之事件处理
- 网络协议 18 - CDN:家门口的小卖铺
- s21day14 python笔记
- windows下载安装MariaDB10.2.17 绿色版
- Saiku权限控制(四)
- Ntfs 下的链接符号创建
- mongodb基础学习13-聚集aggregate操作
- Hands on Machine Learning with Sklearn and TensorFlow学习笔记——机器学习概览
- php 获取唯一字符串与文件扩展名函数