使用float设置经典的网站前端结构(深入探讨)
DIV的特点:
关于宽度:
1.要是DIV的宽没有设定,那么其宽度默认为auto,即会填满其父元素。
2.要是DIV的宽度设定了,那么其宽度不会受子元素或父元素影响。
.要是DIV的子元素宽度大于它自己的宽度,不管子元素有没有脱离文档流,子元素会在横向向右溢出。
关于高度:
1.要是DIV的高度没有设定,其高度受“没有脱离文档流”的子元素影响。以下是DIV宽度为0的情况:
DIV没有子元素,那么其高度为0;
DIV的所有子元素高度都为0,那么其高度为0;
DIV的子元素都“脱离文档流”,那么其高度为0;
2.要是DIV的高度设定了,那么其高度不会受子元素或父元素影响。
3.要是DIV的子元素高度大于它自己的高度,不管子元素有没有脱离文档流,子元素会在向下溢出。
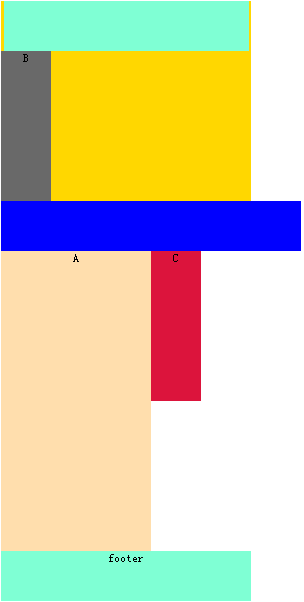
第一种情况:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#E {
width: 500px;
background: gold;
} #head {
width: 500px;
height: 100px;
background: aquamarine;
} #B {
width: 100px;
height: 300px;
background: dimgrey;
float: left; } #A {
width:300px;
height: 600px;
background: navajowhite;
float: left; } #C {
width:100px;
height: 300px;
background: crimson;
float: left; } #footer {
width: 500px;
height: 100px;
clear: both;
background: aquamarine;
} </style>
</head>
<body>
<center>
<div id="head">head</div>
<div id="E">
<div id="B">B</div>
<div id="A">A</div>
<div id="C">C</div>
<div id="footer">footer</div>
</div>
</center>
</body>
</html>
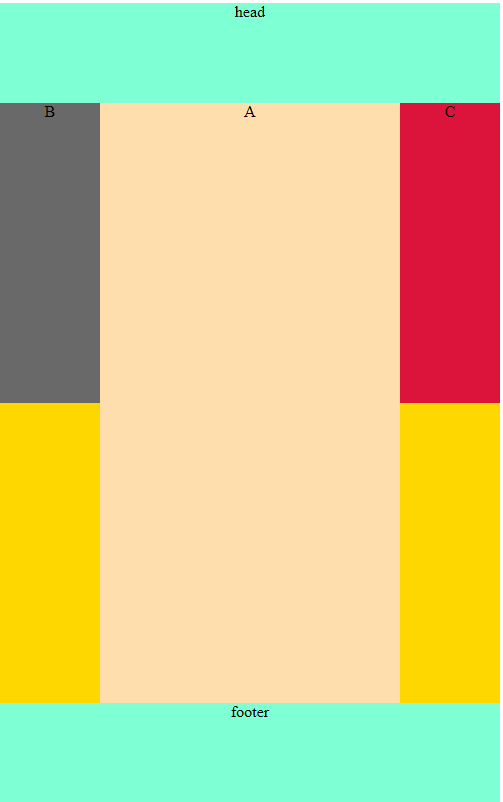
 (E是橙色的一块)
(E是橙色的一块)
以下是逐个元素分析:
head:普通的DIV,没有设置float,在文档流中,在E的外面。
E:普通的DIV,没有设置float,在文档流中,按文档流的方式排序,由上到下,应该排到head后边;
ABC:在E里头,设置了float:left,不在文档流中,三个的with总和刚好等于E。此处,说明了,设置了float后,它们的左上角是不会超出E的范围的。
footer:在E里头,没有设置float,在文档流中,但是Clear设置了both,那就是说,footer忽略了ABC的影响,将ABC当成普通的DIV,然后按文档流,由上到下,排在A后面;
footer影响E的大小。
第二种情况:
基于第一种情况,
<div id="E">
<div id="B">B</div>
<div id="A">A</div>
<div id="C">C</div>
<div id="footer">footer</div>//改变了这里
</div> <div id="footer">footer</div><!--将footer放到E的外边-->

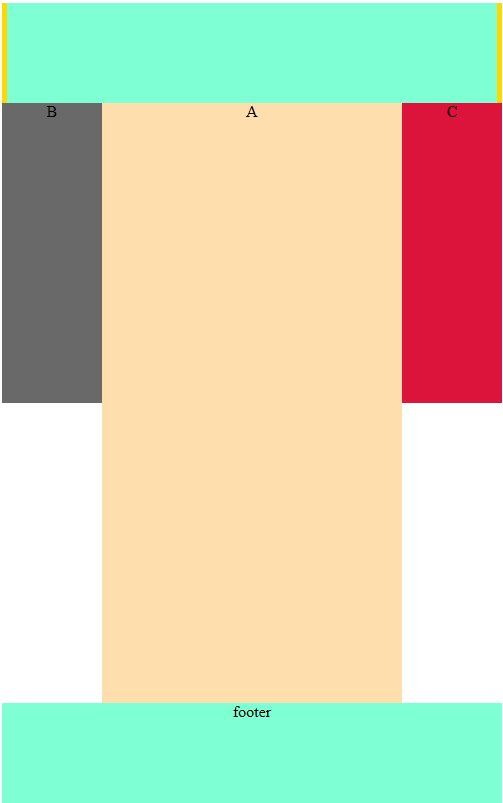
分析:
footer:在E的外边,没有设置float,在文档流中。footer没有在E中,那么就不会影响E的高度,由于ABC已经脱离了文档流,所以ABC不影响其大小,那么E就没有子元素影响其大小,所以大小为0。
第三种情况:
<div id="E">
<div id="head"></div>//改变了这里
<div id="B">B</div>
<div id="A">A</div>
<div id="C">C</div>
</div>
<div id="footer">footer</div>
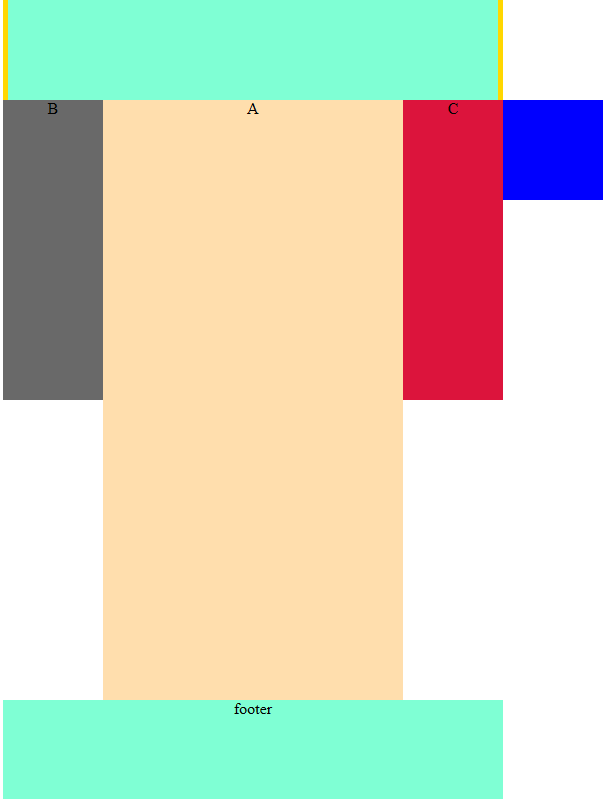
 (head的宽度改为490px,其他不变)
(head的宽度改为490px,其他不变)
分析:
head:没有设置float,在“文件流”中,高度设定,所以决定了E的高度;
ABC:没有在文件流当中,不决定E的高度,但是,没有由于脱离文件流,而压盖在head上
以下几点是float的特性:
第四种情况:
#EE
{
height: 100px;
width: 600px;
background: blue;
}
<div id="E">
<div id="head"></div>
<div id="B">B</div>
<div id="A">A</div>
<div id="C">C</div>
<div id="EE"></div>//改变了这里
</div>
<div id="footer">footer</div>
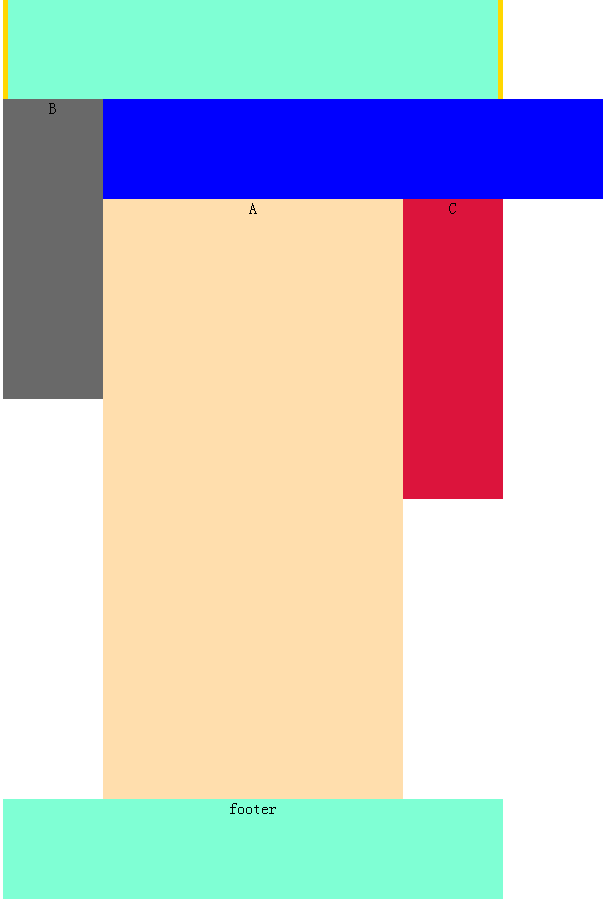
 (蓝色为EE)
(蓝色为EE)
head:没有设置float,在“文件流”中,高度设定,所以决定了E的高度;
ABC:没有在文件流当中,不决定E的高度,但是,没有由于脱离文件流,而压盖在head上
EE:没有设置float,在“文件流”中,高度设定,所以和head共同决定了E的高度,被ABC压盖。
第五种情况:
<div id="E">
<div id="head"></div>
<div id="B">B</div>
<div id="EE"></div>//将EE放到这里
<div id="A">A</div>
<div id="C">C</div>
</div>
<div id="footer">footer</div>

head:没有设置float,在“文件流”中,高度设定,所以决定了E的高度;
B:没有在文件流当中,不决定E的高度,但是,没有由于脱离文件流,而压盖在head上
EE:没有设置float,在"文档流"中,但是左侧受到B的影响向右溢出,与head共同决定E的高度
AC:设置了float,在“文档流”中,但是没有压盖EE。
第六种情况:
#EE
{
height: 100px;
width: 600px;
background: blue;
clear: both;//改了这里
}

head:没有设置float,在“文件流”中,高度设定,所以决定了E的高度;
B:没有在文件流当中,不决定E的高度,但是,没有由于脱离文件流,而压盖在head上
EE:没有设置float,在"文档流"中,与head共同决定E的高度, 使用Clear:Both后,将B当做文档流中,自上向下排在B后边。
AC:设置了float,不在“文档流”中,但是没有压盖EE。
自此:得出了float的基本特性:
1. 在同一父元素内,排列在后边的元素,不论有没有设置float,也不能压盖前面(不论有没有设置float)的元素上面。
2.在同一父元素内,排列在前面的元素,如果设置了float,能压盖排列在后边,没有设置float的元素,看第四种情况。
3.所谓清除浮动,是指将前面的元素当做在文档流中,没有设置float,他自身遵从自上向下排列,看第一种情况和第六种情况
重点:
设置布局,应该以第二种情况为佳:
根据语义,head有自己的内容,footer也有自己的内容,应该与E脱离关系,E只是为了让ABC布局而设置的容器,其本身并没有语义内容。
最新文章
- Leetcode: Ternary Expression Parser
- 不用安装Oracle_Client就能使用PLSQL_Developer
- 【Binary Tree Zigzag Level Order Traversal】cpp
- Loadrunner通过sitescope监控mysql
- (4)I2C总线的7bit从机地址
- c#中的面向对象基础知识总结
- [Android学习笔记]View的measure过程学习
- C# Expression表达式笔记
- Floyd判圈算法
- Python爬虫从入门到放弃(二十四)之 Scrapy登录知乎
- Css Secret 案例Demo全套
- centos 安装 vsftpd
- PJSUA2开发文档--第十一章 网络问题
- GDB调试指南-启动调试
- WebStorm如何分配运行内存?The IDE is running low on memory...
- js 对象创建设计模式
- RHEL7 富规则删除
- 【比赛】HNOI2018 游戏
- 【Flask】Flask-Migrate基本使用
- PHP 代码优化建议