Controller传值到前端页面的几种方式
2024-10-19 13:22:20
一丶追加字符串传值
#region 02-追加字符串传值
/// <summary>
/// 02-追加字符串传值
/// </summary>
/// <returns></returns>
public ActionResult Val()
{ //生成3个随机数
Random rd = new Random();
var a = rd.Next(, );
var b = rd.Next(, );
var c = rd.Next(, );
//进行字符串追加
var msg1 = a.ToString() + "," + b.ToString() + "," + c.ToString(); return Content(msg1);
}
追加字符串传值
二丶通过JSON传值
public ActionResult Val1()
{ //生成3个随机数
Random rd = new Random();
var a = rd.Next(, );
var b = rd.Next(, );
var c = rd.Next(, );
//申明一个匿名类
var msg = new
{
a1 = a,
a2 = b,
a3 = c,
};
return Json(msg);
}
通过JSON传值
三丶序列化传值:将对象转化为Json字符串
public ActionResult Val2()
{
Random rd = new Random();
var a = rd.Next(, );
var b = rd.Next(, );
var c = rd.Next(, ); var msg = new
{
a1 = a,
a2 = b,
a3 = c,
};
JavaScriptSerializer js = new JavaScriptSerializer(); return Content(js.Serialize(msg));
}
序列化传值
四丶反序列化:将json字符串转化为对象
public ActionResult Val3()
{
Random rd = new Random();
var a = rd.Next(, );
var b = rd.Next(, );
var c = rd.Next(, ); var msg = new Number
{
num1 = a,
num2 = b,
num3 = c
};
//进行序列化申明
JavaScriptSerializer js = new JavaScriptSerializer(); ////将json字符串转化为Number类型
//Number number = js.Deserialize<Number>(js.Serialize(msg)); //return Json(new { a=number.num1,b=number.num2,c=number.num3}, "text/json"); string json = js.Serialize(msg); //序列化成JSON字符串 Number number = js.Deserialize<Number>(json);//再反序列化为Number对象 return Json(new { a = number.num1, b = number.num2, c = number.num3 }, "text/json");//返回对象 }
反序列化
JsonConvert.DeserializeObject<Model>(data);
Dictionary<string, string> jsonaa = JsonConvert.DeserializeObject<Dictionary<string, string>>(queryJson);
foreach (var item in jsonqq)
{
if (!item.Value.IsEmpty())
{
if (item.Key == "keyword")
{
var key=item.Key ;
var value=item.Value;
} }
}
五丶将给定对象转换为指定类型
public ActionResult Val4()
{
//生成3个随机数
Random rd = new Random();
var a = rd.Next(, );
var b = rd.Next(, );
var c = rd.Next(, );
JavaScriptSerializer js = new JavaScriptSerializer();
//声明非匿名类
var msg = new Number
{
num1 = a,
num2 = b,
num3 = c
};
string json = js.Serialize(msg); //序列化成JSON字符串
object obj = js.DeserializeObject(json);//将Json字符转换为Object类型
Number number = js.ConvertToType<Number>(obj);//转化为指定对象类型
return Json(new { a = number.num1, b = number.num2, c = number.num3 }, "text/json");//返回对象
}
将给定对象转换为指定类型
js详情:
<script type="text/javascript">
$(function () {
//(1)一般方式获取数据
//$.post("/Test/Val", function (data) {
// var array = data.split(",");
// for (var i = 0; i < array.length; i++) {
// alert(array[i]);
// }
//}); //(2)返回Json获取数据
//$.post("/Test/Val1", function (data) { // alert(data.a1);
// alert(data.a2);
// alert(data.a3);
//}); //(3)通过序列化获取数据
//$.post("/Test/Val2", function (data) {
// var array = JSON.parse(data);
// alert("a1的值为:" + array.a1);
// alert("a2的值为:" + array.a2);
// alert("a3的值为:" + array.a3);
//}); //(4)通过反序列化获取数据
//$.post("/Test/Val3", function (data) { // alert("a的值为:" + data.a);
// alert("b的值为:" + data.b);
// alert("c的值为:" + data.c);
//}); //(5)ConvertToType<(Of <(T>)>) 将给定对象转换为指定类型
$.post("/Test/Val4", function (data) { alert("a的值为:" + data.a);
alert("b的值为:" + data.b);
alert("c的值为:" + data.c);
}); });
</script>
JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
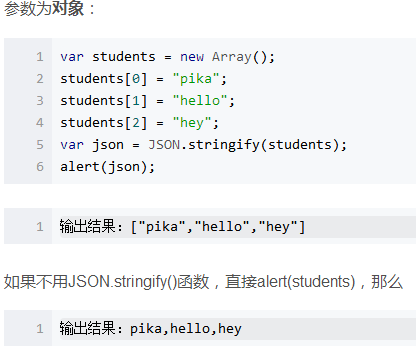
JSON.stringify(param) 方法用于将一个对象序列化为一个json字符串

页面传值在控制器接收:
var a = HttpContext.Current.Request["name"];
var b = HttpContext.Current.Request.QueryString["password"];
//不用任何参数,直接用HttpContext接收
[HttpPost]
public string MethodDemo()
{
var test1 = HttpContext.Current.Request["test1"];
var test2 = HttpContext.Current.Request.Form["test2"];
return ""+test1+","+test2;
}
最新文章
- EasyPR--中文开源车牌识别系统 开发详解(1)
- Java实现多种方式的http数据抓取
- mvc学习(二)
- laravel 安装完成后安装 vendor 目录
- 转 LoadRunner 技巧之协议分析
- Linux学习笔记——使用指定的用户权限执行程序——sudo
- 常见浏览器兼容问题、盒模型2种模式以及css hack知识讲解
- eclipse java工程和maven工程的互相转换
- hdu 4389 X mod f(x) 数位DP
- 修改tabbarcontroller选中图片及选中颜色
- 设置su和sudo为不需要密码
- Linux查看当前系统登录用户、登录日志、登录错误日志
- 28 个 Unix/Linux 的命令行神器
- PHP学习之-1.7 注释
- iOS 最值宏定义
- Android中ListView的简单使用
- Web的Flex弹性盒模型
- 【DWM1000】 code 解密1一 去掉Main 函数多余内容
- 使用wxpy自动发送微信消息(加强版)
- A. Vasya and Chocolate