UE4中Timeline的使用
UE4中经常需要一些和时间相联系的功能,例如在一段时间内完成一个动作,播放一段动画,或者只是单纯的延迟函数的执行时间,即调整事件的执行顺序。在UE4的蓝图自带函数中有一个很好用的函数可以完美地解决这些需求,它就是Timeline。

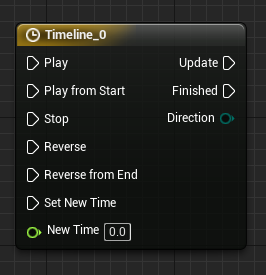
首先从事件节点开始介绍
|
Play |
Play是从Timeline的初始时间点开始执行,到终止时间点结束,之后Timeline函数失去效用,即第二次触发Play节点时,不会有时间的运行。如果在函数运行过程中再次触发Timeline,则会从触发时间点继续运行,直到时间结束,重复触发只形成短暂的打断作用。 |
|
Play from Start |
触发Play from Start时是从Timeline的初始时间点开始运行,但再次触发该节点时时间会被重置,即从初始时间点运行该函数,这表明可以重复使用Timeline函数。 |
|
Stop |
触发Stop很好理解,Timeline会被暂停,但使用Update节点的后续函数仍可以运行,当然如果后续的函数使用的是Finished节点,则也会被暂停 |
|
Reverse |
Reverse和Play的作用相同,但却是从终止时间点开始执行,到初始时间点结束 |
|
Reverse from End |
类似于Play和Reverse的相互关系,Reverse from End和Play from Start的作用相同,时间顺序相反 |
|
Set New Time |
该节点用于重新设置Timeline的时间长度,一般不需要该节点从外部设置,除非该Timeline用于多种环境,比如只需要截取Timeline的一段时间来执行特定的函数 |
|
Update |
Update节点的作用是使连接Timeline函数的后续函数在Timeline时间段内连续执行 |
|
Finished |
连接Finished的函数在Timeline时间转完之后再执行 |
双击打开Timeline函数可以进行函数的内部设计

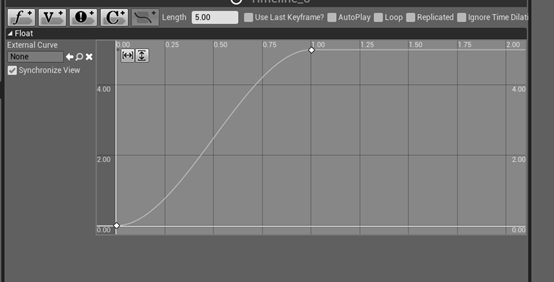
左上角的4个按钮分别对应4种时间轨迹,第一个是浮点型轨迹,作用比较单一,用于调整数值的大小,比较常见的功能比如制作一个随时间变化的浮点数值曲线,例如一名角色在受伤状态下的生命值不是均匀减少的,而是随时间减少地越来越快,就可以用浮点曲线做到。


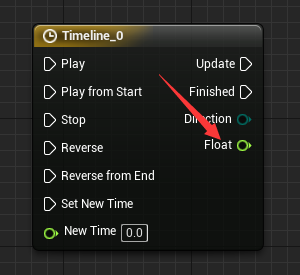
图示的是一条添加了圆滑作用的浮点曲线(按住shift后点击鼠标左键添加时间节点),添加完后可以在输出节点中看到,将其连接到需要作数值更改的变量上就可以实现功能。
第二个按钮则是创建矢量曲线,矢量曲线有三个值需要分别设置,即坐标的x,y,z值,为了避免混淆可以在设置某个值时关闭其余两个值的显示

在矢量曲线设置完之后出现的节点作用就是在Timeline时间段内的矢量变化,可以用作物体移动。
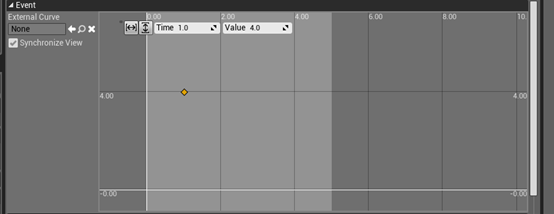
第三个按钮创建的是事件节点,作用是在指定时间触发后续函数,相当于一个Delay延迟

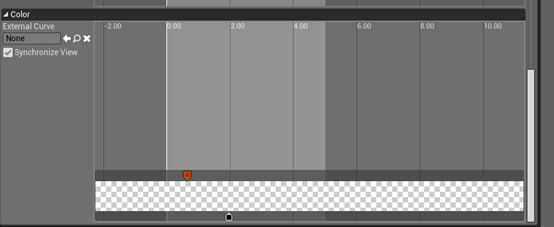
第四个按钮用于创建颜色曲线,得到的是一个线性的颜色结构体,可以存储多个颜色值,在Timeline时间内依次变化

最新文章
- sql优化阶段性总结以及反思
- Ubuntu 16.04 下使用Xampp
- 如何清理photoshop cs6 被升级的烦人的adobe creative cloud组件
- charles抓包的使用教程
- Spring day02笔记
- 【poj3243-Clever Y】高次同余方程-拓展BabyStepGiantStep
- Web缓存基础:术语、HTTP报头和缓存策略
- php开启ssl支持
- codility上的问题 (21) Upsilon 2012
- Linux usb子系统(三):通过usbfs操作设备的用户空间驱动
- Ural 1450 求最长路 SPFA
- SQL查询数据封装JavaBean对象
- listener、context、filter、servlet及其加载顺序
- HTML5行业现状与未来 - 2016年终大盘点
- 见到过的MOS管的一些参数
- 自动化测试-Selenium家谱介绍
- mysql-笔记 隔离级别、事务
- pytthon—day8 读写模式的结合、文件操作模式、with完成文本文件复制、游标操作
- Linux 环境变量梳理
- Python使用中错误(持续更新.....)