Android 监听按钮的点击事件
2024-09-26 05:38:17
onClick事件
1.Button和ImageButton都拥有一个onClick事件
通过自身的.setOnClickListener(OnClickListener)方法添加点击事件
2.所有的控件都有一个onclick事件
不仅仅Button和ImageButton拥有
3.通过点击事件的监听可以实现点击按钮之后要发生什么动作
监听事件实现的集中写法
1.匿名内部类的实现
2.独立类的实现
3.实现接口的方式来实现
package com.example.buttonimagebutton; import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.Toast; public class MainActivity extends ActionBarActivity { private Button button1;
private ImageButton imageButton1; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); // button1 实现 匿名内部类
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() { @Override
public void onClick(View arg0) {
int red = (int) (Math.random() * 255.9);
int green = (int) (Math.random() * 255.9);
int blue = (int) (Math.random() * 255.9);
button1.setBackgroundColor(Color.rgb(red, green, blue));
} }); // button2 实现 外部类 MyOnClickListener
imageButton1 = (ImageButton) findViewById(R.id.imageButton1);
imageButton1.setOnClickListener(new MyOnClickListener(this)); }
} class MyOnClickListener implements OnClickListener { private MainActivity context; public MyOnClickListener(MainActivity context) {
this.context = context;
} @Override
public void onClick(View arg0) {
Toast.makeText(context, "Image按钮(ImageButton)要执行的逻辑", 1).show();
}
}
MainActivity.java
其中,button1用于实现匿名内部类,它的作用是每当点击一下button1它的背景颜色就是随机改变;
imageButton1用于实现独立(自定义)的监听事件的类(MyOnClickListener implements OnClickListener),它用于在MainActivity中显示一个提示信息(Toast)。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
> <Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1" /> <ImageButton
android:id="@+id/imageButton1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" /> </LinearLayout>
activity_main.xml
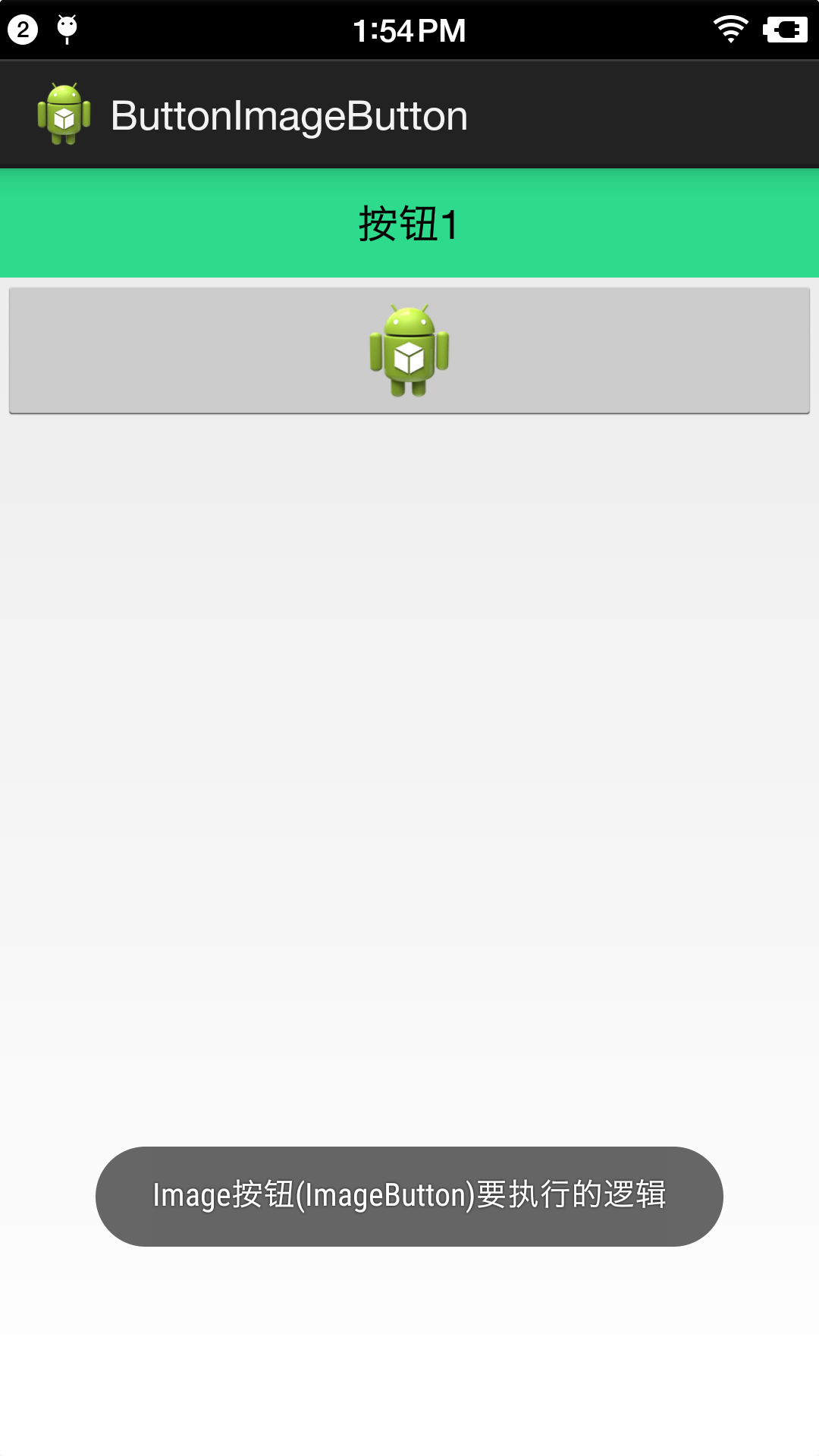
效果:

最新文章
- HTML组成与语法
- 01 Apache Solr:提升检索体验 为什么是Solr
- OO之工厂模式
- SPA examples
- centos 安装 acrobat Reader之后
- Java重写和重载的区别
- Idea设置自动导包
- C# process 使用方法
- 【codevs】2292图灵机游戏
- 05-UIKit(UITableViewController)
- H5学习的第三周
- 重温CSS3
- iOSXML & JSON 简介
- token 验证
- Python进阶11---异常及模块化
- python全栈开发 * 线程队列 线程池 协程 * 180731
- linux CentOS 安装 nginx+tomcat+java+mysql运行环境
- echarts常用方法,legend状态支持两张图片切换(四)
- Envoy 源码分析--network
- 电子签名在K2中的应用