angular -- ng-ui-route路由及其传递参数?page页面版
2024-10-16 21:55:04
前面有说过 ng-ui-route 使用 script 标签来做,但是很多时候,会通过引入模板页面的方式来实现:
具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="./js/angular.min.js"></script>
<script type="text/javascript" src="./js/angular-route.js"></script>
<script type="text/javascript" src="./js/angular-ui-router.js"></script>
<style type="text/css">
a{margin-right:30px;}
</style>
</head>
<body>
<!-- 参考: https://blog.csdn.net/zcl_love_wx/article/details/52034193-->
<!-- 参考: https://blog.csdn.net/yangjvn/article/details/47703973 -->
<div ng-app="myApp" ng-controller="myAppController">
<a ui-sref="home">首页</a>
<a ui-sref="hot">热门</a>
<a ui-sref="top">TOP</a>
<div ui-view></div>
</div> <script type="text/javascript">
var myApp = angular.module('myApp', ['ui.router']);
myApp.config(["$stateProvider",function($stateProvider){
$stateProvider
.state("home",{
url: '/home',
template:"page/home.html"
})
.state("hot",{
url:'/hot',
templateUrl :'page/hot.html',
controller:"hotController"
})
.state("top",{
url:'/top',
templateUrl:'page/top.html',
controller:"topController"
});
}]);
myApp.controller("myAppController",['$scope',function($scope){
$scope.username = "张三";
}]);
myApp.controller("hotController",['$scope',function($scope){ }]);
</script>
</html>
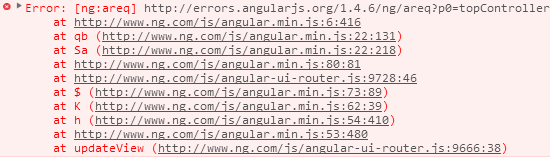
在做一些测试的时候,很容易报这个错误:

看上面有个 ...Controller :说明是控制器加载的错误。
原因:看上面的代码,可以看到每个模块是有一个控制器在控制的,所以在新建的模板上就必须要有和这个控制器。
我的错误:
在上面的模板构建中,访问 top 的时候,使用到 topController 这个控制器,但是我们 page/top.html模板上没有 topController这个控制器,所以就会报错。
最新文章
- java5
- Axure 使用心得总结
- Linux面试题汇总答案
- oracle之sqlplus讲解
- golang--gopher北京大会(2)(rework)
- 管理故事——和尚挑水的故事
- http 超文本传输协议
- ASP.NET——拒绝访问。 (异常来自HRESULT:0x80070005 (E_ACCESSDENIED))
- PT100运算放大器电路
- 通过内省机制设置JavaBean
- python dict traversal
- CentOS 6.5安装Erlang/OTP 17.0
- viewstate cookie和session原理回顾
- 如何实现 Service 伸缩?- 每天5分钟玩转 Docker 容器技术(97)
- C#基础拾遗系列之二:C#7.0新增功能点
- L2-2 重排链表 (25 分)
- web安全之机器学习入门——3.1 KNN/k近邻
- DBX error:Driver could not be properly initialized .... 解决办法
- .Net实现微信公众平台开发接口(一) 之 “微信开发配置”
- 六招让你的Ubuntu马上提速