Javascript的堆和栈的简单理解
2024-10-18 21:27:06
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Javascript中堆和栈的简单理解</title>
</head>
<body> <script type="text/javascript">
/*function abc(num) {
if(num > 3) {
abc(--num);
}
document.writeln(num);
}
abc(5);*/
//1.上面的打印结果为:3,3,4,注意理解。 /**
* 在计算机领域,堆栈是一个不容忽视的概念,但是很多人甚至是计算机专业的人也没有明确堆栈其实是两种数据结构。堆栈都是一种数据项按序排列的数据结构,只能在一端(称为栈顶(top))对数据项进行插入和删除。要点:堆,顺序随意。栈,后进先出(Last-In/First-Out)。
*
*
*
* 对比
栈(操作系统):由编译器自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈
栈使用的是一级缓存, 他们通常都是被调用时处于存储空间中,调用完毕立即释放
堆(操作系统): 一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收,分配方式倒是类似于链表。
堆则是存放在二级缓存中,生命周期由虚拟机的垃圾回收算法来决定(并不是一旦成为孤儿对象就能被回收)。所以调用这些对象的速度要相对来得低一些
堆(数据结构):堆可以被看成是一棵树,如:堆排序
栈(数据结构):一种后进先出的数据结构
*/ //2.
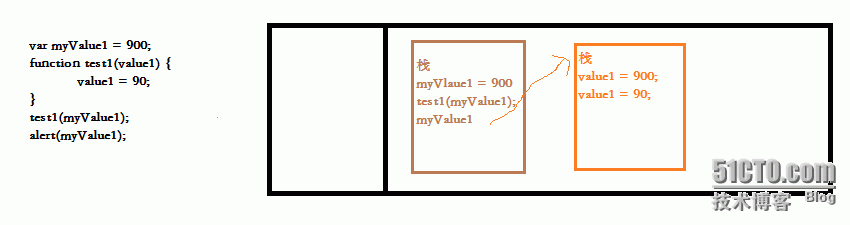
/*var myValue1 = 900;
function test1(value1) {
value1 = 90;
}
test1(myValue1);
alert(myValue1); */
//此时弹出的值还为900,原因:test1(myValue1) → test1(900) ,传入的不是一个栈地址
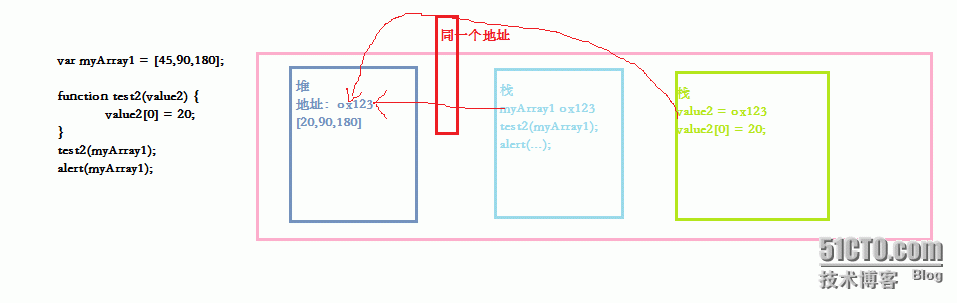
//3.
var myArray1 = [45,90,180];
function test2(value2) {
value2[0] = 20;
}
test2(myArray1);
alert(myArray1);
//结果:20,90,180,原因:test2(myArray1) → test2(地址) </script>
</body>
</html>


最新文章
- C# 管理员身份运行程序
- POJ1386Play on Words[有向图欧拉路]
- No2. S2错题本
- mysql max_allowed_packet查询和修改
- centOS目录结构
- firefox渗透师必备的利器
- 1024PHP数组
- Orcle 系统表
- jQuery Mobile 网格
- erlang调试技术之etop
- Python基础学习---比较运算符
- Spring面试问答
- kubernetes CSI 插件机制学习笔记
- MR程序本地调试,提交到集群运行
- 【代码审计】XYHCMS V3.5任意文件删除漏洞分析
- 计算概论(A)/基础编程练习(数据成分)/3:整数的个数
- mysql 8.0 Druid连接时调用getServerCharset报空指针异常解决方法
- PHP个人博客项目------切切歆语博客
- codeforces水题100道 第二十题 Codeforces Round #191 (Div. 2) A. Flipping Game (brute force)
- pg_stat_statements跳过的坑