关于Vue.js 使用v-cloak后仍显示变量的解决方法
2024-10-19 07:28:15
v-cloak 这个指令是防止页面加载时出现 vuejs 的变量名而设计的,但有时候添加了这个指令仍会显示变量,这是怎么回事呢?。
v-cloak 用法:
HTML代码:
<div v-cloak>
{{ message }}
</div>
CSS代码:
[v-cloak] {
display: none;
}
这样直至div内变量编译完毕后才会显示。
但有时添加完毕后仍有部分变量会显示,这是怎么回事呢?通过控制台查看,原来是 v-cloak 的display属性被优先级别高的样式覆盖所导致,我的处理方案是添加 !important ,简单粗暴。新css样式如下:
[v-cloak] {
display:none !important;
}
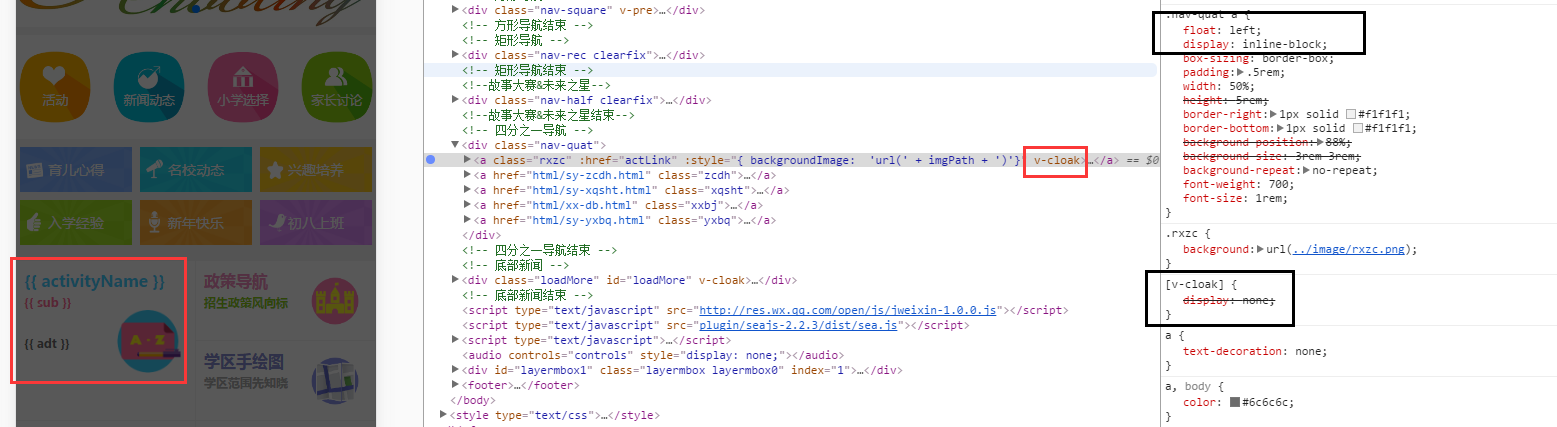
经测试,并不会产生副作用。如果大家有更好的方案,欢迎交流。相关截图如下:

未使用 !important 前的截图
相关链接:
最新文章
- iOS中RSA加密详解
- asp.net identity 介绍
- <<< jquery简介、开头语法、在线开发手册
- 翻译:AKKA笔记 - 介绍Actors
- JavaScript:立即执行的函数表达式
- mysql explain 中key_len的计算
- sql跨电脑导数据
- HBase with MapReduce (Summary)
- Java类与对象——几个课堂例子的总结及作业
- 二模 (4)day2
- HDU 5775 树状数组
- lightoj 1007
- mfc开发问题_v1
- Installing MySQL Server
- java与.net比较学习系列(7) 属性
- 让 collabtive-11 支持中文
- java下发电子邮件demo
- mac编译PHP报错 configure: error: Please reinstall the libcurl distribution - easy.h should be in <curl-dir>/include/curl/
- 我的git常用命令
- OpenStack(企业私有云)万里长征第三步——调试成功