React Native学习(三)—— 使用导航器Navigation跳转页面
本文基于React Native 0.52
Demo上传到Git了,有需要可以看看,写了新内容会上传的。Git地址 https://github.com/gingerJY/React-Native-Demo
一、基础
1、三种类型
- TabNavigator —— 用于设置多个选项卡的页面
- StackNavigator —— 用于页面之间的跳转
- DrawerNavigator —— 用于侧面滑出的抽屉效果
2、属性配置
- navigate(routeName, params, action) —— 跳转页面
- routeName:目标路由名称
- params:传递参数(目标页面用this.props.navigation.state.params可以取出参数)
- action:在子页面运行的操作(没用过,有需要可以参看官方文档)
- state —— 当前页面的状态
- 例如,传递的params就存在state中
- setParams —— 设置路由参数
- goBack —— 关闭当前页面,返回上一页
- 也可以设置返回到指定页(如:a-->b-->c-->d,如果goBack(),则d返回到c;如果goBack(b),则d返回到a)
- dispatch —— 发送一个动作到路由(没用过,有需要可以参看官方文档)
- navigate(routeName, params, action) —— 跳转页面
二、实例(完整代码在4)
安装react-navigation
npm install react-navigation --save
1、TabNavigator
① 添加几个简单的页面(如下图中的home、user、category,都是一样的,就改下名字)

import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
} from 'react-native';
export default class home extends Component {
render() {
return (
<View style={styles.container}>
<Text>home</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: ,
alignItems: 'center',
backgroundColor: '#ff9999',
},
});
②App.js
- 引入需要跳转的页面;根据需要引入三种导航
import {DrawerNavigator,StackNavigator, TabNavigator, TabBarBottom } from 'react-navigation';import Home from './app/page/home/home';
……………………省略 - 设置切换的页面及其label、icon;设置tabBar位置、动画,状态样式等
const Tab = TabNavigator(
{
Home: {
screen: Home,
navigationOptions: ({ navigation }) => ({
tabBarLabel: '首页',
tabBarIcon: ({ tintColor }) => (
<Image source={require('./app/img/home.png')} style={[{ tintColor: tintColor, width: , height: }]} />
),
})
},
………………省略
},
{
tabBarComponent: TabBarBottom,
tabBarPosition: 'bottom',//tabBar位置
// swipeEnabled: false,//是否滑动切换,默认true
animationEnabled: true,
lazy: true,
tabBarOptions: {
activeTintColor: '#ff4f39',
inactiveTintColor: '#979797',
style: { backgroundColor: '#ffffff' },
},
}
);
- 引入需要跳转的页面;根据需要引入三种导航
2、StackNavigator
①在App.js中加入如下代码。把tab包含到这里面,search就是需要跳转的页面。
const Stack = StackNavigator(
{
Tab: { screen: Tab },
Search: { screen: Search },
}, {
navigationOptions: {
headerBackTitle: null,
headerTintColor: '#333333',
showIcon: true,
gesturesEnabled: true,
header: null,
},
mode: 'card',
headerMode: 'screen',
}
);
②在home.js添加一个按钮,点击跳转Search页面
<Button
onPress={() => {this.props.navigation.navigate('Search')}}
title="go to Search"
/>
3、DrawerNavigator
① 在App.js加入DrawerNavigator ,把StackNavigator包在里面(现在从外到里的顺序是DrawerNavigator,StackNavigator, TabNavigator)
const Drawer = DrawerNavigator(
{
Stack: { screen: Stack },
Search: { screen: Search },
},
);
②在home.js添加一个按钮,点击打开侧边栏
<Button
onPress={() => {this.props.navigation.navigate('DrawerToggle')}}
title="Drawer"
/>
4、完整代码
App.js完整代码https://github.com/gingerJY/example/blob/master/RN_navigation/App.js
home.js完整代码 https://github.com/gingerJY/example/blob/master/RN_navigation/home.js
三、效果图
图一是TabNavigator 实现的底部导航
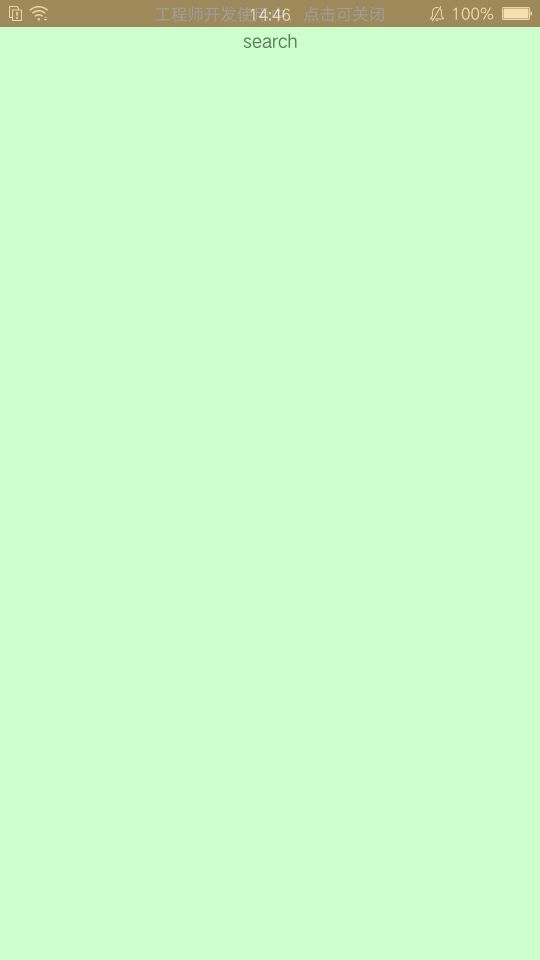
图二是StackNavigator 实现跳转search页面
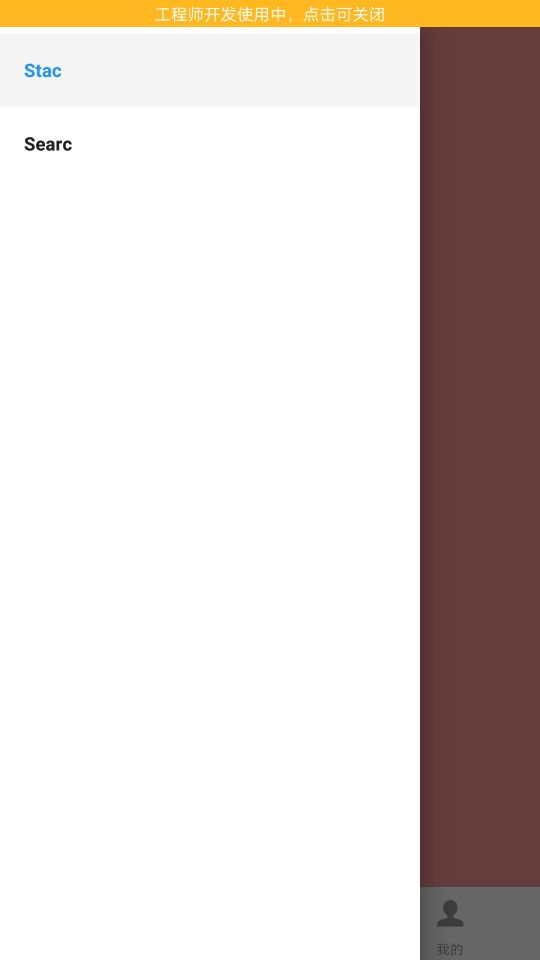
图三是DrawerNavigator 实现抽屉导航



参考文档https://reactnavigation.org/docs/navigators/navigation-prop
END----------------------------------------------------------------------------------------
最新文章
- COGS247. 售票系统[线段树 RMQ]
- hibernate基础增删查改简单实例
- 【实践】jquery实现滑动动画及轮播
- 关于Eclipse 和 IDEA 导入library库文件 的步骤
- JQuery中操作表单和表格
- bzoj2100 [Usaco2010 Dec]Apple Delivery
- three.js 源代码凝视(十四)Math/Sphere.js
- Restful 和 Jersey介绍(Web Service )
- 利用python 提取log 文件里的关键句子,并进行统计分析
- Android各种Manager
- mysql事务使用 超简单
- MySQL 字段内容区分大小写
- Python 获取文件中最长行的长度和最长行
- java效率取随机不重复数
- XML Namespace (xmlns) 属性
- Html5 序列帧动画
- 使用formData上传文件,ajax上传
- Linux命令:unzip
- JAVA折腾微信公众平台(Token验证)[转]
- Java IO 类一览表