Django框架详细介绍---AJAX
一、概述
1.什么是JSON
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台,JSON 解析器和 JSON 库支持许多不同的编程语言
图示:JavaScript与Python间JSON支持的数据类型以及相应转换关系

示例:
真确的Json对象
# 字符串,列表字符串元素、字典中的索引以及字符串值必须是使用双引号
["zh", "man"]
{ "name": "zh", "gender": "man", "age": 18 }
错误的数写方式以及Json不支持的对象
{ name: "zh", "age": 18} // 属性名必须使用双引号
["zh", 18, 0xFFF] // 不能使用十六进制值
{ "name": "zh", "age": undefined } // 不能使用undefined
{ "name": "zh",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
JavaScript中JSON的使用
var str = '{"name": "zh", "age": 18}'
// 将JSON字符串转化成JavaScript对象
var json_str = JSON.parse(str)
// 将JavaScript对象转化成JSON字符串
var str2 = JSON.stringify(json_str)
2.JSON和XML比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式,JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码,因此,JSON迅速被接受,已经成为各大网站交换数据的标准格式
JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
XML格式数据
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
JSON格式数据
3.什么是AJAX
AJAX(Asynchronous Javascript And XML),全称:“异步的Javascript和XML”,即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML),它不是新的编程语言,而是一种使用现有标准的新方法
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行:
- 同步交互,客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求
- 异步交互,客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
二、应用
1.常见应用
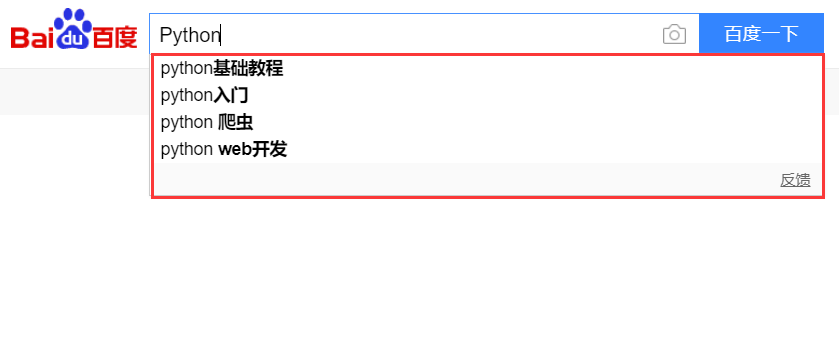
搜索引擎中输入关键字,自动弹出提示与关键字相关的条目

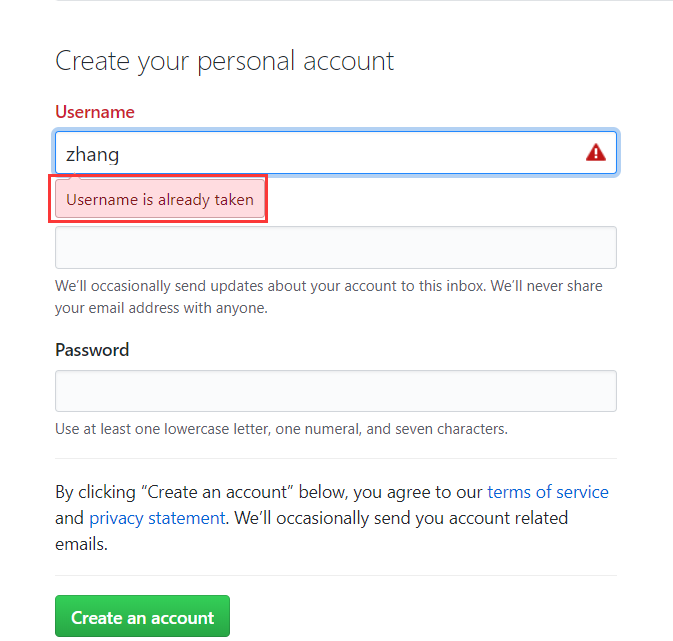
注册页面,输入注册的用户名时,网页会自动将当前输入的用户名发送到后端进行重复性校验

以上过程就是通过AJAX技术,监测用户与浏览器交互时,通过AJAX向服务端提交交互信息,然后服务端进行结果响应等,前端再将返回的结果进行展示,但是在整个过程中页面并没有重新加载
2.在AJAX请求中设置csrf_token
官方文档:
https://docs.djangoproject.com/en/1.11/ref/csrf/
方法一:获取隐藏在input标签中的csrfmiddlewaretoken值,并直接添加到AJAX请求的data中发送出去
$.ajax({
url: "/auth/login/",
type: "POST",
data: {
username: $("#id_username").val(),
password: $("#id_password").val(),
// 用JQuery取出csrfmiddlewaretoken的值,添加到data中
csrfmiddlewaretoken:
$("[name = 'csrfmiddlewaretoken']").val(),
},
success: function (data) {
// 判断传过来的data字典里的code是 0 还是 1
// 是 0 说明认证成功以及输入的验证码正确
if (!data.code) {
location.href = data.data;
}
// 是 1 说明认证失败或者输入的验证码错误
else {
// 有错误
$("#login-error").text(data.data);
}
},
});
方法二:从返回的cookie中获取csrftoken值,并该值添加到AJAX的请求头中
强调:该方法需要调用jquery.cookie.js插件
<script src="/static/jquery.cookie.js"></script>
$.ajax({
url: "/auth/login/",
type: "POST",
// 从cookie取csrf_token,并添加到AJAX请求头
headers: {"X-CSRFToken": $.cookie('csrftoken')},
data: {
username: $("#id_username").val(),
password: $("#id_password").val(),
},
success: function (data) {
// 判断传过来的data字典里的code是 0 还是 1
// 是 0 说明认证成功以及输入的验证码正确
if (!data.code) {
location.href = data.data;
}
// 是 1 说明认证失败或者输入的验证码错误
else {
// 有错误
$("#login-error").text(data.data);
}
},
});
方法三:使用$.ajaxSetup()方法统一设置AJAX请求,同时为提高页面的可读性可将该方法写入js文件中直接导入
<!-- 引入Ajax文件 -->
<script src="/static/setupAjax.js"></script>
js文件内容
// 自定义从cookie中获取csrftoken的方法
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken'); function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
} $.ajaxSetup({
beforeSend: function (xhr, settings) {
// 如果发送的是POST请求则设置请求头,添加 CSRFToken
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
3.示例
登录页面设计,当光标停留在输入用户名的input框时,不断通过AJAX向后端提交当前输入的用户名,后端进行校验该用户是否存在并返回响应
// 检测用户输入的用户名,一旦存在输入就发送到后端校验用户是否存在
$("#id_username").on("input", function () {
$("#check-user").text("");
var username = $(this).val();
$.ajax({
url: "/auth/check_user/",
type: "POST",
data: {
username: username,
},
success: function (data) {
if (data.code){
// 用户已存在
$("#check-user").text("用户已存在");
}
}
})
});
文件上传
<div class="form-group">
<label class="col-sm-2 control-label">头像</label>
<div class="col-sm-10">
<input accept="image/*" type="file" id="id_avatar" name="avatar" style="display: none">
<label for="id_avatar">
<img src="/static/img/default.png" id="show-avatar">
</label>
</div>
</div>
// 找到注册按钮绑定点击事件
$("#reg-button").click(function () {
var dataObj = new FormData();
dataObj.append("username", $("#id_username").val());
dataObj.append("password", $("#id_password").val());
dataObj.append("re_password", $("#id_re_password").val());
dataObj.append("phone", $("#id_phone").val());
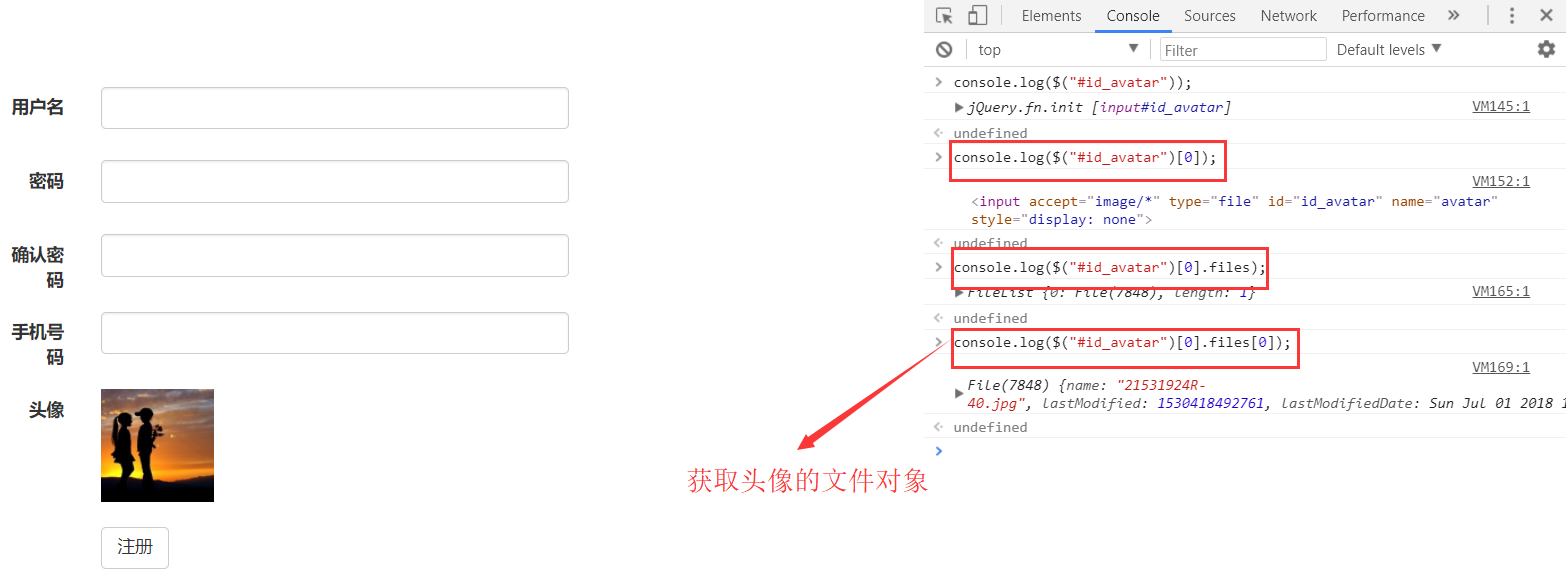
// 获取上传头像的对象
dataObj.append("avatar", $("#id_avatar")[0].files[0]); console.log($("#id_avatar")[0].files[0]);
$.ajax({
url: "/register/",
type: "POST",
// 不允许jQuery处理数据
processData: false,
// 不允许jQuery设置请求头
contentType: false,
data: dataObj,
success: function (data) {
console.log(data);
if (data.code) {
// 存在报错信息,则页面的相应位置展示
var errMsgObj = data.data;
$.each(errMsgObj, function (k, v) {
// k: 字段名
// v:报错信息的数组
// 根据字段名找对应的input标签,将错误信息添加到相应的标签内
$("#id_" + k).next(".help-block").text(v[0]).parent().parent().addClass("has-error");
})
} else {
console.log(data.data);
location.href = data.data || "/login/"
} }
})
});

后端通过request.FILES获取文件对象
avatar_obj = request.FILES.get("avatar")
补充知识:
1) Django内置的序列化serializers
2)SweetAler插件
https://lipis.github.io/bootstrap-sweetalert/
最新文章
- 爬虫初探(1)之urllib.request
- 更改MyEclipse 之 jsp、js、java、xml文件字体大小设置
- WeedFS0.6.8-引用库列表
- JavaScript中以一个方法作为参数的写法
- 天行API服务器地址申请
- HDInsight 路径问题
- <构建之法> 第四章 结对 读后感
- Eclipse安装SVN插件总结
- python(1) - 条件判断和循环
- 架构师之路--应用架构的选型和dubbo
- 在Pycharm中使用jupyter笔记本
- mysql设置某列不重复
- ssm框架结构的搭建
- FarBox的建站过程
- Queue接口的实现类竟然有一个是LinkedList,一个是优先队列(同一个接口,只改了不同的实现类,附源码)
- RaPC(rasterized polygon clipper): A discrete grid-based polygon clipping algorithm
- java - 分页类
- 避免使用jQuery的html方法来替换标签,而是使用replaceWith方法
- winform 程序调用及参数调用
- clientdataset 用法