微信小程序,前端大梦想(五)
微信小程序之综合应用-访问网络加载数据
移动端访问网络加载数据时必不可少的功能,本章将接入豆瓣电影API,以列表的形式展现数据,支持下拉刷新及点击查看详情。重点包括:
l 访问网络
l 跳转画面及传参
l 下拉刷新的方法
一、 Wx.request(object)访问网络
l wx.request发起的是 HTTPS 请求,不支持http请求
object参数说明:

data 数据说明 最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
- 对于 header['content-type'] 为 'application/json' 的数据,会对数据进行 JSON 序列化
- 对于 header['content-type'] 为 'application/x-www-form-urlencoded' 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
示例代码:

注意事项:
- content-type 默认为 'application/json'
- 要注意 method 的 value 必须为大写(例如:GET);
- url 中不能有端口;
- request 的默认超时时间和最大超时时间都是 60s
- request 的最大并发数是 5
- 网络请求的 referer 是不可以设置的,格式固定为 https://servicewechat.com/{appid}/{version}/page-frame.html,其中 {appid} 为小程序的 appid,{version} 为小程序的版本号,版本号为 0 表示为开发版。
种方式
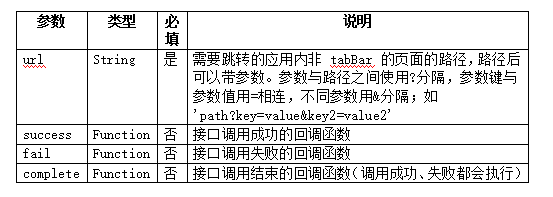
l wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
OBJECT 参数说明:

示例代码:

l wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT 参数说明:

l wx.reLaunch(OBJECT)
微信客户端 6.5.6 版本开始支持
关闭所有页面,打开到应用内的某个页面。
OBJECT 参数说明:

l wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT 参数说明:

示例代码:

三、 下拉刷新
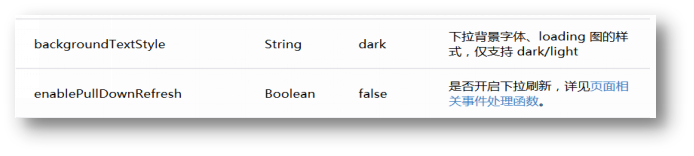
App.json文件可以配置全局设置,其中window对象可以设置页面对下拉刷新是否支持

页面相关事件处理函数
- onPullDownRefresh: 下拉刷新
- 监听用户下拉刷新事件。
- 需要在config的window选项中开启enablePullDownRefresh。
- 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
- onReachBottom 滚动页面到底部,加载新的内容(开发文档中没有提到)
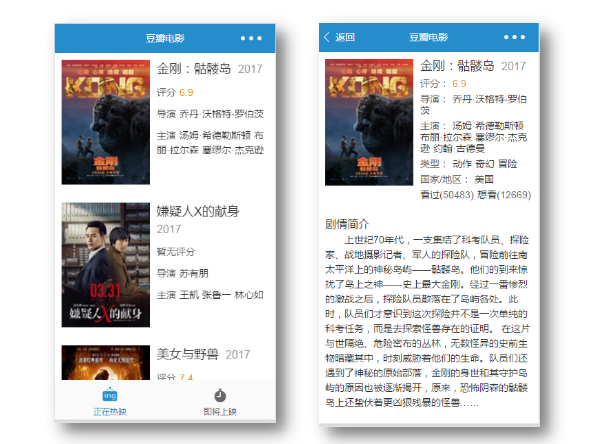
了解了以上知识开始我们的案例吧,效果图如下:

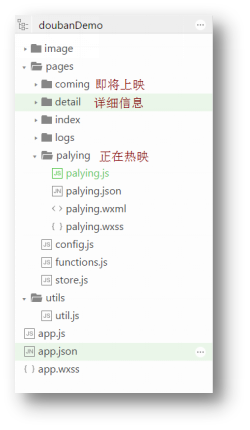
项目结构如下:

重点代码如下:
App.json:

Playing.js代码:
// pages/palying/palying.js
var functions = require('../functions.js')
var url = 'https://api.douban.com/v2/movie/in_theaters'
var pageSize = 5
Page({
data: {
films: [], //保存获得的json数据
hasMore: true, //上拉加载更多提示标示
showLoading: true, //数据加载标示
start: 0 //初始加载条目
},
//页面加载
onLoad: function () {
var that = this
functions.fetchFilms.call(that, url, '', 0, pageSize, function(data){
that.setData({
showLoading: false
})
})
},
//下拉刷新
onPullDownRefresh: function () {
var that = this
functions.fetchFilms.call(that, url, '', 0, pageSize, function(data){
that.setData({
showLoading: false
})
})
},
//上拉加载更多
onReachBottom:function(){
var that = this
functions.fetchFilms.call(that, url, '', that.data.start, pageSize, function(data){
})
},
//点击进入详细画面事件
viewDetail: function(e){
var ds = e.currentTarget.dataset;
wx.navigateTo({
url: '../detail/detail?id=' + ds.id + '&title=' + ds.title + '&type=ing'
})
}
})
//点击进入详细画面事件
viewDetail: function(e){
var ds = e.currentTarget.dataset; //取出页面参数
wx.navigateTo({ //跳转页面
url: '../detail/detail?id=' + ds.id + '&title=' + ds.title + '&type=ing'
})
}
})
页面参数如下:

豆瓣电影API说明:
https://developers.douban.com/wiki/?title=movie_v2#in_theaters
最新文章
- xml序列化方式
- cssTex
- Session初识
- socat : Some useful commands
- Mybatis高级映射、动态SQL及获得自增主键
- Visual Studio常用的快捷键
- CMake初步(2)
- OpenGL教程(3)——第一个三角形
- PAT1021:Deepest Root
- HashMap 实现及原理
- 使用react全家桶制作博客后台管理系统
- Contest2163 - 2019-3-28 高一noip基础知识点 测试6 题解版
- EDF转TXT,EDF转mat,rec转TXT eeg
- WPF 绕圈进度条(二)
- servletContext和request对象的生命周期比较
- Hive 的基本概念
- Discuz常见小问题-网站如何备份和恢复
- Button Bashing(搜索)
- QC的使用学习(二)
- php设计模式总结2