Bootstarp--全局CSS样式之表格
2024-10-15 06:42:05
表格在实际开发中可以说是非常常见的,但是有很多人不喜欢使用表格,但个人觉得在简单的界面布局中使用表格还是很简单的。毕竟人家给了表格这元素,而你却不去使用,貌似有点不解风情。
下面简单介绍Bootstrap中给的表格。
1,带条纹的表格
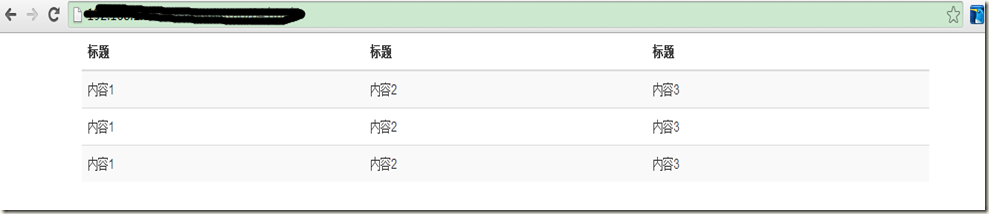
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。注意,这个功能是不支持IE8的。
代码:


Code<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>标题</th>
<th>标题</th>
<th>标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td> </tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td> </tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
</tbody>
</table>
</div>
结果:

2,带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
代码:


Code <div class="container">
<table class="table table-bordered">
。。。。。
</table>
</div>
效果:

3,鼠标悬停事件
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
代码:


Code<div class="container">
<table class="table table-bordered table-hover">
。。。。。。。
</table>
</div>
效果:

4,紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。


Code<table class="table table-condensed">
...
</table>
5,状态类
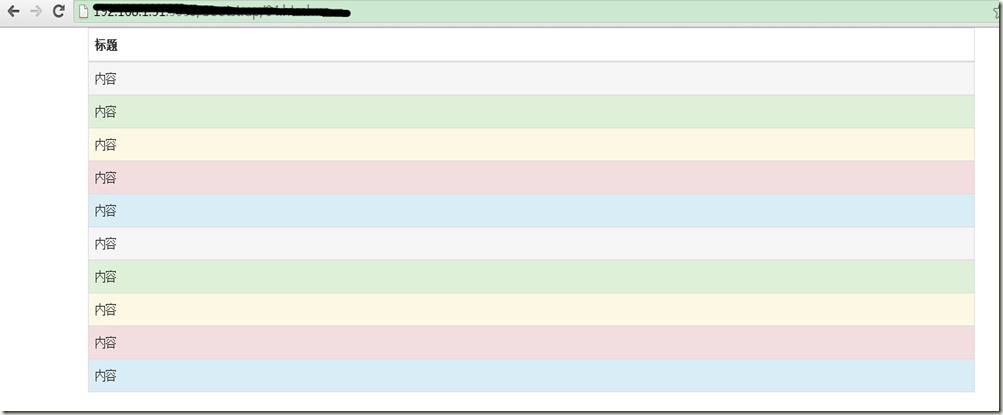
通过这些状态类可以为行或单元格设置颜色。

代码:


Code<div class="container">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>标题</th> </tr>
</thead>
<tbody> <tr class="active"><td>内容</td></tr>
<tr class="success"><td>内容</td></tr>
<tr class="warning"><td>内容</td></tr>
<tr class="danger"><td>内容</td></tr>
<tr class="info"><td>内容</td></tr> <tr class="active"><td>内容</td></tr>
<tr class="success"><td>内容</td></tr>
<tr class="warning"><td>内容</td></tr>
<tr class="danger"><td>内容</td></tr>
<tr class="info"><td>内容</td></tr>
</tbody>
</table>
</div>
效果

6,响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
(1)垂直方向的内容截断
响应式表格使用了 overflow-y: hidden 属性,这样就能将超出表格底部和顶部的内容截断。特别是,也可以截断下拉菜单和其他第三方组件
(2)Firefox 和 fieldset 元素
Firefox 浏览器对 fieldset 元素设置了一些影响 width 属性的样式,导致响应式表格出现问题。除非使用我们下面提供的针对 Firefox 的 hack 代码,否则无解:
复制
@-moz-document url-prefix() {
fieldset { display: table-cell; }
}表格就到这里了,想要了解更多的实例或内容,请到官方网站查阅。文章有什么不妥之处,请指出,谢谢。最新文章
- 龙之谷手游WebVR技术分享
- sublime 相关配置
- electron打包发布
- HTML Hyperlink between and within pages
- qq空间答案
- TypeC一个微软开发的超简单.NET依赖注入/IoC容器
- UIScrowView swift
- WC约束示使用
- Php OpenID
- Springboot 入门之Hello World
- AI佳作解读系列(一)——深度学习模型训练痛点及解决方法
- 对Spring 的RestTemplate进行包装
- Linux 设备驱动之字符设备
- Sonar 平台搭建及 Sonar 自定义规则打包部署篇
- java虚拟机的堆内存配置
- Spring事务的开启方式
- Oracle的悲观锁和乐观锁
- vue2.0 组件化及组件传值
- window下完全删除nodejs
- 浅谈JS作用域和闭包