CSS一级导航-天蓝色(带阴影)
2024-10-12 04:34:30
一款亮丽的导航,能给网站一个画龙点睛的作用。导航在指引用户搜寻内容时,还能改变用户浏览网站的心情,浏览网站也像一场旅行,有创意的导航栏让用户欣赏起来也会更加愉悦,增加对网站的兴趣。
本人不擅长美工制作,不过可以从某些漂亮的网站中提取不错的部分为自己所用,也为他人分享。今天这里为大家准备了一款天蓝色导航一起学习。
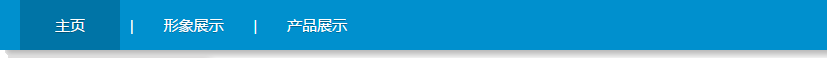
我们先看最终效果:

第一步:放置一个div作为导航主体部分
<div class="userPlaceMain"></div>
为其编写样式:
.userPlaceMain
{
clear: both;
width:1200px
height: 50px;
line-height: 50px;
background: #0090CE;
padding: 0 20px;
color: White;
-moz-box-shadow: 5px 5px 10px #B7B7B7;
box-shadow: 5px 5px 10px #B7B7B7;
}
注意:此处-moz-box-shadow: 5px 5px 10px #B7B7B7;box-shadow: 5px 5px 10px #B7B7B7;为导航阴影部分
此时导航效果如下:

第二步:放置导航链接内容
这里使用ul li无序列表
<ul>
<li><a id="userPlaceId_1" href="http://xunwn.com/1010100" class="userPlaceMainUlLiHover">主页</a>|</li>
<li><a id="userPlaceId_2" href="http://xunwn.com">形象展示</a>|</li>
<li><a id="userPlaceId_3" href="http://xunwn.com/photo/1010100">产品展示</a></li>
</ul>
现在需要将ul li向左浮动,使用:float:left
.userPlaceMain ul li {
float: left;
margin-right: 10px;
}
此时导航效果如下:

离我们最后的效果不远了,还差设置链接文字宽度、背景、间隔
第二步:设置链接文字宽度、背景、间隔
由于a标记为内联标记,若需设置宽度需要使用其他处理方式,这里使用display:inline-block即可设置宽度
.userPlaceMain ul li a
{
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
color: White;
display: inline-block;
width: 100px;
height: 100%;
font-size: 15px;
text-align: center;
margin-right: 10px;
}
注意:text-shadow: 0 1px 0 rgba(0,0,0,0.3);是为文字增加阴影,此项可不设置
此时导航效果如下:

现在效果好多了吧,还差最后一点处理,就是导航鼠标滑动样式
第三步:设置导航鼠标滑动样式
这里有两种方式,一:直接使用css伪类选择器:hover;二:javascript或者juqery控制链接文字css样式,这里使用第一种,更加简便
.userPlaceMain ul li a:hover{background: #0074A6;color:White; }
最终效果如下:

本人向来追求简单时尚的做法,以后有空还会做更多的东西一起分享,大家一起来学习吧,OK今天告一段落,thank you!
最新文章
- react引用antd的form表单
- unity中三种调用其他脚本函数的方法
- [译]git fetch
- Java 8开发的4大顶级技巧
- 每日一“酷”之array
- Ubuntu Geany中文乱码
- codeforces 691D Swaps in Permutation DFS
- PostConstruct注解
- 项目架构开发:数据访问层之Logger
- macOS 中的 Rootless 机制
- 蓝桥杯-格子中输出-java
- github的基本使用
- 剑指offer-反转单词顺序列
- 错误记录:vue跟vue编译器版本不一致
- 小学四则运算APP 第一个冲刺 第七天
- url请求老是有 之前的部分url
- java struts2入门学习---自定义类型转换
- 笔记关闭fn功能
- Java Web整合开发王者归来(JSP + Servlet + Struts + Hibernate + Spring) - 读书笔记
- Visualizing CNN Layer in Keras