Extjs4.2布局——layout: accordion(Ext.layout.container.Accordion)
2024-08-25 05:23:19
API这样介绍这种布局:

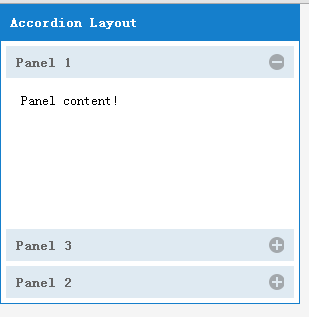
示例:(来自API)注:打开默认展开第一个面板。
Ext.create('Ext.panel.Panel', {
title: 'Accordion Layout',
width: 300,
height: 300,
defaults: {
// applied to each contained panel
bodyStyle: 'padding:15px'
},
layout: {
// layout-specific configs go here
type: 'accordion',
titleCollapse: false,//'true' 表示允许通过点击标题栏的任意位置来展开/收缩子项Panel, 'false' 则表示仅允许通过点击工具按钮来进行展开/收缩.
animate: true,//表示对所含面板进行展开/收缩时, 面板的打开/关闭使用动画效果.
activeOnTop: true//'true'表示当每个面板展开时, 都将面板移动到容器的第一个. 'false' 则保持顺序不变.
},
items: [{
title: 'Panel 1',
html: 'Panel content!'
},{
title: 'Panel 2',
html: 'Panel content!'
},{
title: 'Panel 3',
html: 'Panel content!'
}],
renderTo: Ext.getBody()
});
效果:

最新文章
- Fragment的使用
- Unity3D所使用的第三方工具
- js String对象
- dedecms最新版本修改任意管理员漏洞
- android 学习随笔二(读写文件)
- 关于ANSI 和 Unicode
- http知识累积
- async await的前世今生
- ASP.NET MVC 5使用CrystalReport(水晶报表)
- 开发并调试 Mail Add-in
- 关于mysql 删除数据后物理空间未释放(转载)
- Google 浏览器好用插件推荐
- 如何查询oracle数据库中的各种角色
- python之字典的增删改查
- Python实战二
- 撰写POPUSH需求文档
- VC6到VC2010,项目迁移错误
- Nginx性能优化功能- Gzip压缩(大幅度提高页面加载速度)
- SD卡镜像烧写--树莓派为例
- 数据导入报错:Got a packet bigger than‘max_allowed_packet’bytes的问题
热门文章
- HTML5与CSS3基础教程第八版学习笔记11~15章
- 参数请求post, get , delete中的基本使用(2)
- Android 异常捕获
- Android 侧滑菜单的简单实现(SlidingMenu)二
- rowid
- 设置Oracle 12C OEM 端口
- 第三十六篇、webService
- <Error>: CGContextRestoreGState: invalid context 0x0. If you want to see the backtrace, please set CG_CONTEXT_SHOW_BACKTRACE environmental variable.
- java新手笔记33 多线程、客户端、服务器
- 一次完整的http请求所需要完成的步骤