j2ee期末项目 新闻发布系统需求文档
1 绪论
1.1 开发背景
现如今社会是信息化的社会,掌握的信息越多越全面越快速的人,就会在各方面的竞争当中,占据优势,正所谓知己知彼百战不殆,信息的不对称性将会是失败的主要诱因之一。信息的时效性越来越重要,传统的报纸等新闻媒介早已不能满足人们的要求。而现如今计算机已经被广泛应用于社会的各个方面,计算机网络也得到飞速的发展,而对于新闻单位来讲,网络可以更广泛便捷的发布新闻信息,更好的让用户参与到新闻评论等交互之中,所以新闻网站出现了。[1
新闻网站,是将网络上经常变化的信息,如时事政治、产品发布和体育比赛等最新信息收集起来,然后进行分类化的处理,最后发布到网页上的一种系统应用。新闻网站的出现,使得新闻信息的更新发布速度大大加快,新闻信息的时效性得到了很大的保障,给要求信息的时效性很高的用户带来了福音。
1.2 项目开发的目的
面对着信息时代的变更、新闻行业的快速发展,新闻单位要依靠互联网,利用其交互性、时效性的特点,提高服务质量,即时与用户沟通交流,使用户能够参与到新闻的评论当中,以提高用户的使用满意度。[3]
该系统具有以下优点:
1.数据库能够实现多对多的处理。
2.系统基于Java Web设计,具有良好的安全性和可靠性。
3.用户能得到较高的交互性体验,并满足对新闻的时效性要求。
2. 需求分析
2.1 可行性分析
可行性分析也叫可行性研究,就是全面、系统的考虑开发本系统是否可行,主要以经济利益为核心,通过分析大量的数据,辩证的看待项目的可行性大小,提出对系统大略的评价,并探讨投入使用时的优缺点。
(1) 政策可行性
我国政府非常重视新闻媒体的发展,要大力发展信息化,以信息化带动工业化,而新闻网站将是信息化的重要组成部分之一。
(2) 经济可行性
随着信息产业科技的迅速发展,信息基础设备价格不断下降,这就为我们建设网站提供了方便的经济因素。系统的成本主要是系统开发和后期维护时的大量人力和物力,特别是后期维护所消耗的成本,但是相对于运营后所带来的巨大经济效益,成本基本是可以忽略的。
(3) 操作可行性
规划功能模块时,多多对管理员和用户进行换位思考,使得设计出的系统操作简单,更新迅速,修改数据方便,容易扩充。
2.2功能需求设计
该系统在性能功能上应达到如下需求:
1)操作简单、界面友好: 完全控件式的页面布局,使得新闻的录入工作更简便,许多选项包括新闻分类、来源部门等只需要点击鼠标就可以完成;另外,跟踪出现的提示信息也让用户随时清楚自己的操作情况。对常见网站的新闻管理的各个方面:新闻录入、浏览、删除、修改、搜索等方面都大体实现,实现了网站对即时新闻的管理要求;
2)即时可见:对新闻的处理(包括录入、删除)将立即在主页的对应栏目显示出来,达到“即时发布、即时见效”的功能;
3)系统运行应该快速、稳定、高效和可靠;
4)在结构上应具有很好的可扩展性,便于将来的功能扩展和维护。
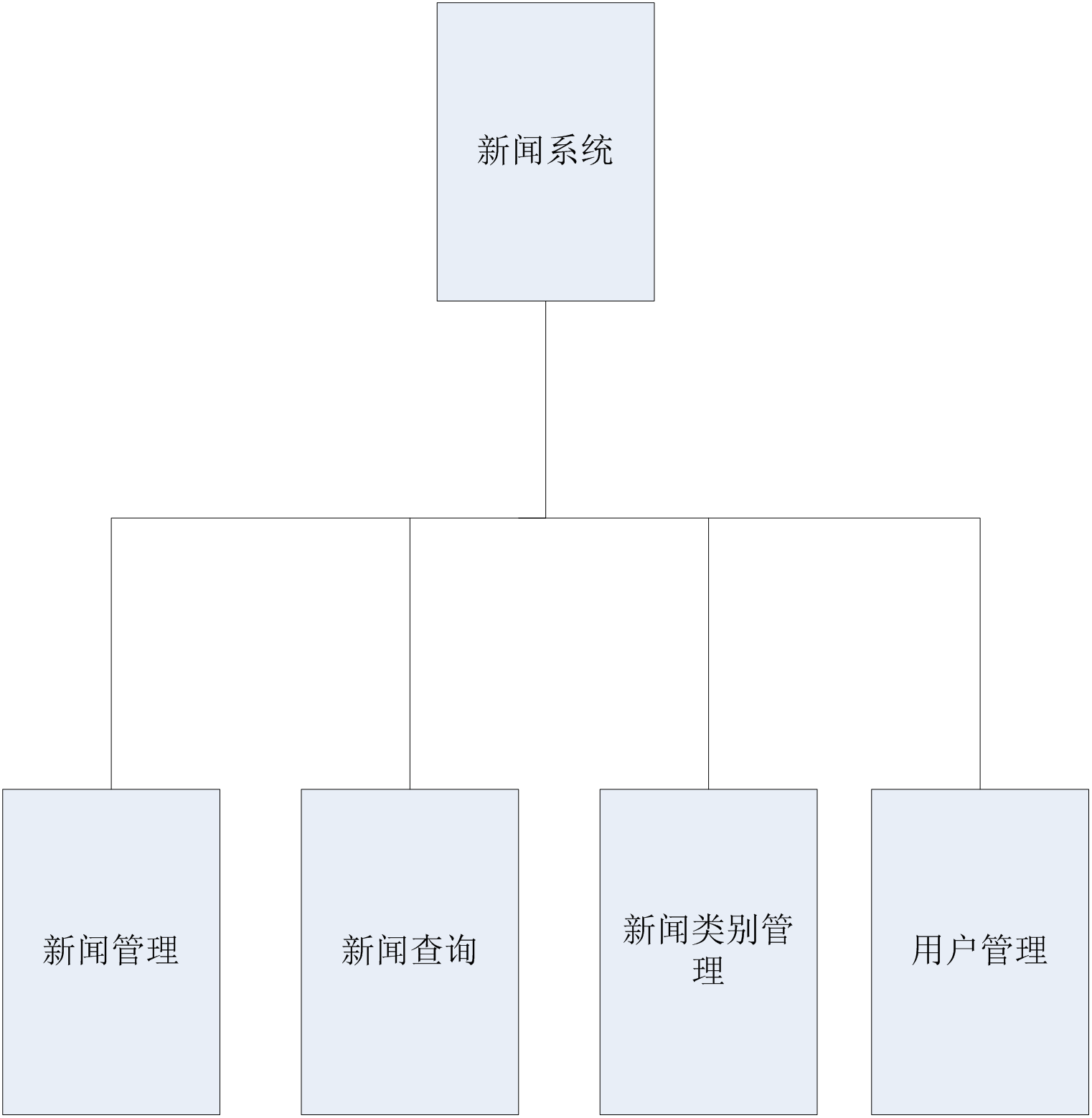
用户根据对新闻系统的需求分析的上述要求及新闻系统模型结构,新闻的功能模块分为四个大的部分,新闻的管理,新闻的查询,新闻类别的管理,用户的管理。新闻管理包括新闻的浏览,新闻的添加和新闻的删除;新闻的查询是按照新闻的发布时间进行查询;新闻类别的管理包括新闻类别的浏览,添加和删除;用户的管理包括对用户的基本信息的浏览,添加和删除。制定出新闻系统的系统功能模块图。该新闻系统的系统功能模块划分

图2-1新闻系统功能模块图
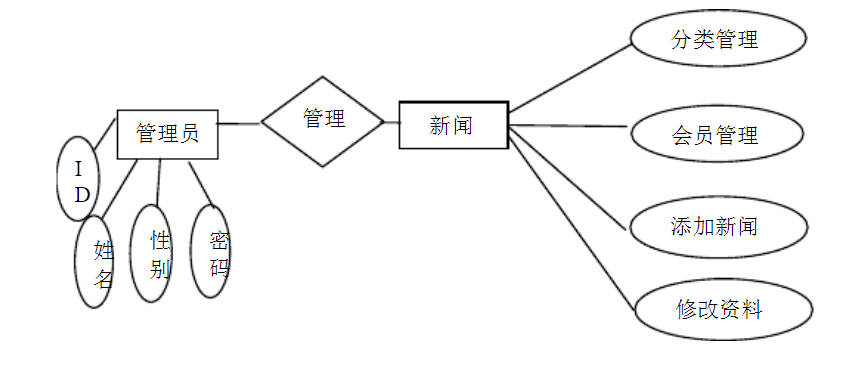
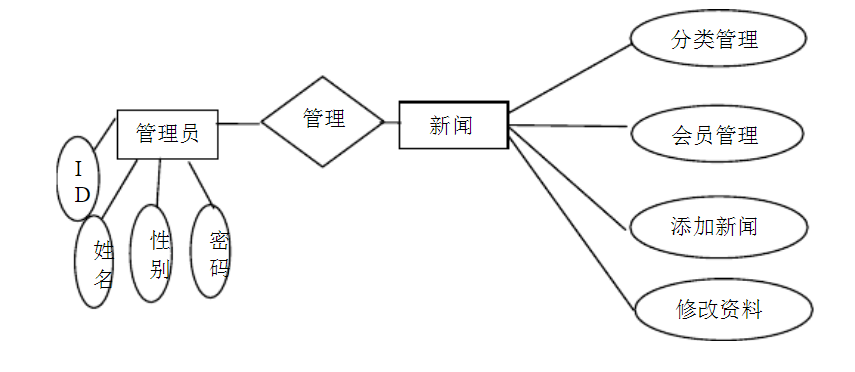
2.3 ER图

图2-2 ER图
2.3运行环境要求
2.3.1硬件设备要求
Pc机一台
2.3.2软件设备要求
客户端
操作系统:Windows XP或更高版本
浏览器:IE
系统设计工具: eclipse
数据库:Mysql
3. 系统设计
3.1新闻系统的设计模型结构
3.1.1系统的功能模块
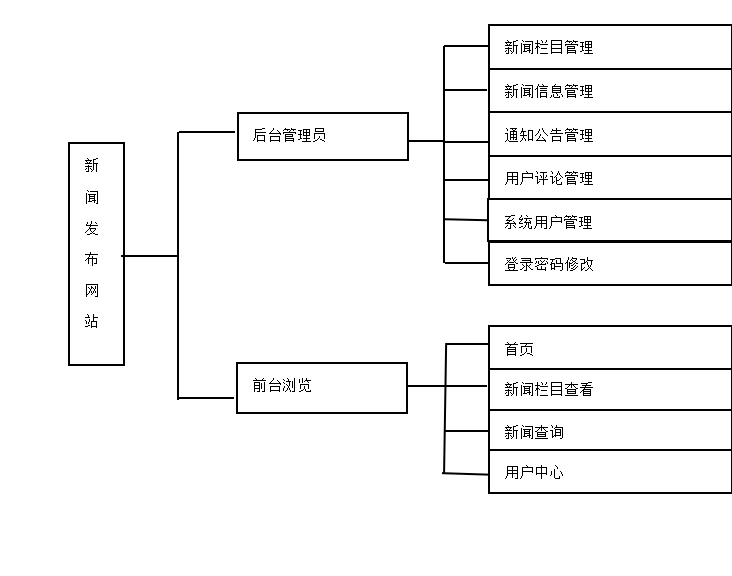
本新闻系统的用户分为管理员用户和普通的用户。普通用户在新闻管理上可以浏览新闻的基本信息,添加新闻;在新闻查询上可以按照新闻的发布时间对新闻进行查询。管理员用户除了拥有普通用户的功能外,还可以在用户管理上对用户进行用户的基本信息的浏览,用户管理和新闻类别管理是管理员用户所特有的操作,用户管理包括对所有用户的添加、浏览和删除;新闻类别管理是在进行新闻类别界面对新闻界面的浏览,添加和删除。用户的功能模块图如图3-1所示

图3-1用户功能模块图
3.1.3系统工作流程分析
用户进入系统后,按照其身份的不同,可进入不同操作界面。但是其工作的流程是大致相同的。如果是管理员用户,则进入管理员身份的新闻系统,管理员可以进行新闻管理、新闻查询、用户管理和新闻类别的管理,管理员的新闻管理不但有新闻的添加和浏览,还可以对新闻进行删除操作;新闻查询是按照时间对新闻进行精确地查询,并在查询界面返回查询结果;用户可以在每个页面新闻之间相互跳转,只要点击相应页面的连接就可以实现。
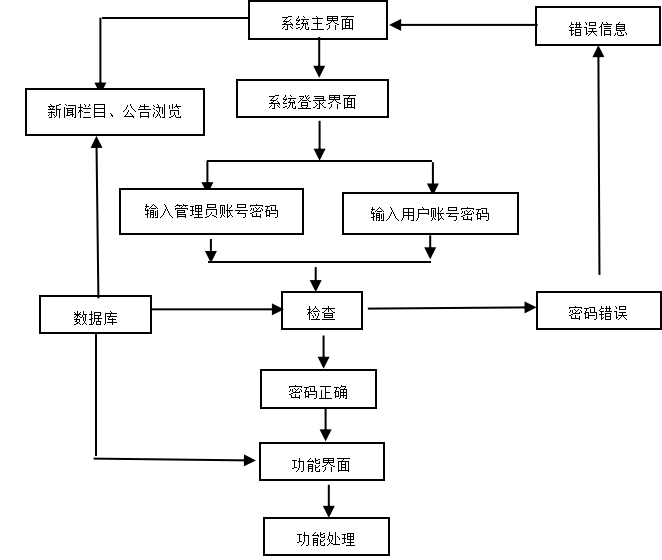
其工作流程图如图3-2所示

图3-2 系统操作流程图
(1) 数据增加流程:添加数据时,用户或管理员输入新的数据,然后经过系统对合法性的判断,若合法则写入数据库并保存,不合法重新输入。
(2)数据修改流程:修改数据时,选中需要修改的数据,然后输入新数据,经过系统判断是否合法,若合法则保存到数据库,不合法需要重新输入。
(3)数据删除流程:删除数据时,选中需要删除的数据,单击删除,然后选择确定删除,数据库中的数据就会被删除。
3.2系统用例图

图3-4管理员用例图
最新文章
- DOM2级提供的对DOM结构执行深度优先遍历 笔记
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
- php根据身份证号码计算年龄
- 用ioctl获取无线网络信息 /usr//include/linux/wireless.h
- 入侵HP打印机的文件系统
- BestCoder Round #36 (hdu5199)Gunner(水题)
- haproxy nginx 多路径
- JavaScript高级程序设计:第二十一章
- cordova环境配置步骤
- 关于MyEclipse 半天打不开的问题(工作区间损坏)--转
- android 画图之setXfermode .
- JavaWeb之JSON
- CUDA C Best Practices Guide 在线教程学习笔记 Part 2
- jemter+ant+jenkins进行集成测试
- java中的异常处理问题。
- 【转】vue项目打包部署——nginx代理访问
- C++ string的用法和例子
- 4、Tomcat启用HTTPS协议配置
- jquery判断日期是不是为空,是否大于前面的日期
- bootstrap -- css -- 按钮