background——背景属性
2024-09-17 01:10:18
一、背景属性
1.1、背景颜色background-color
<style>
/*浮动,横向排列*/
div{float: left;} /*background-color属性值支持三种形式:
name - 指定颜色的名称,如 "red" ;
RGB - 指定 RGB 值, 如 "rgb(255,0,0)" ;
Hex - 指定16进制值, 如 "#ff0000"。*/ .one{
width: 100px;
height: 100px;
background-color: red;
}
.two{
width: 100px;
height: 100px;
background-color: rgb(0,277,0);
}
.three{
width: 100px;
height: 100px;
background-color:#66FFFF;
}
</style> <body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</body>
代码执行如下图:

1.2、背景图片background-iamge
<style>
div{
width: 200px;
height: 200px;
border: 3px solid red;
background-image: url(img/love.jpg);
}
</style> <body>
<div></div>
</body>
代码执行如下图:

1.3、背景是否重复background-repeat
<style>
div{
width: 490px;
height: 200px;
border: 3px solid red;
background-image: url(img/love.jpg);
/*默认 重复repeat*/
background-repeat:no-repeat;
}
</style>
代码执行如下图:

1.4、背景是否固定background-attachmen(属性值默认为scroll)
<style>
body{
width: 490px;
height: 200px;
background-image: url(img/love.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
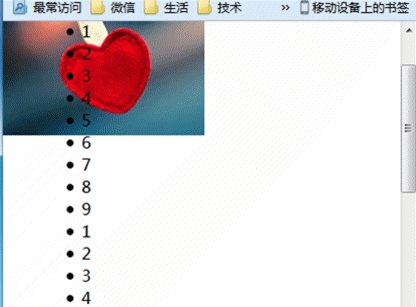
默认scroll效果图:

设置fixed运行效果图:

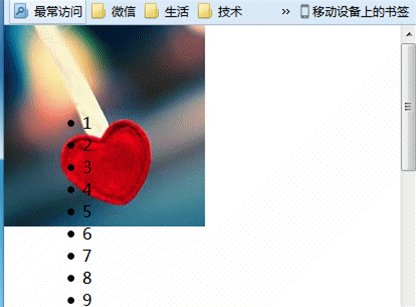
1.5、背景图像的开始位置background-position

<style>
div{
float: left;
width: 300px;
height: 300px;
border: 3px solid red;
margin: 10px;
background-image: url(img/love.jpg);
background-repeat:no-repeat;
}
.one{
background-position: center;
}
.two{
background-position: bottom right;
}
.three{
background-position: 10% 40%;
}
.four{
background-position: 40px 10px;
}
</style> <body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
代码执行效果图:

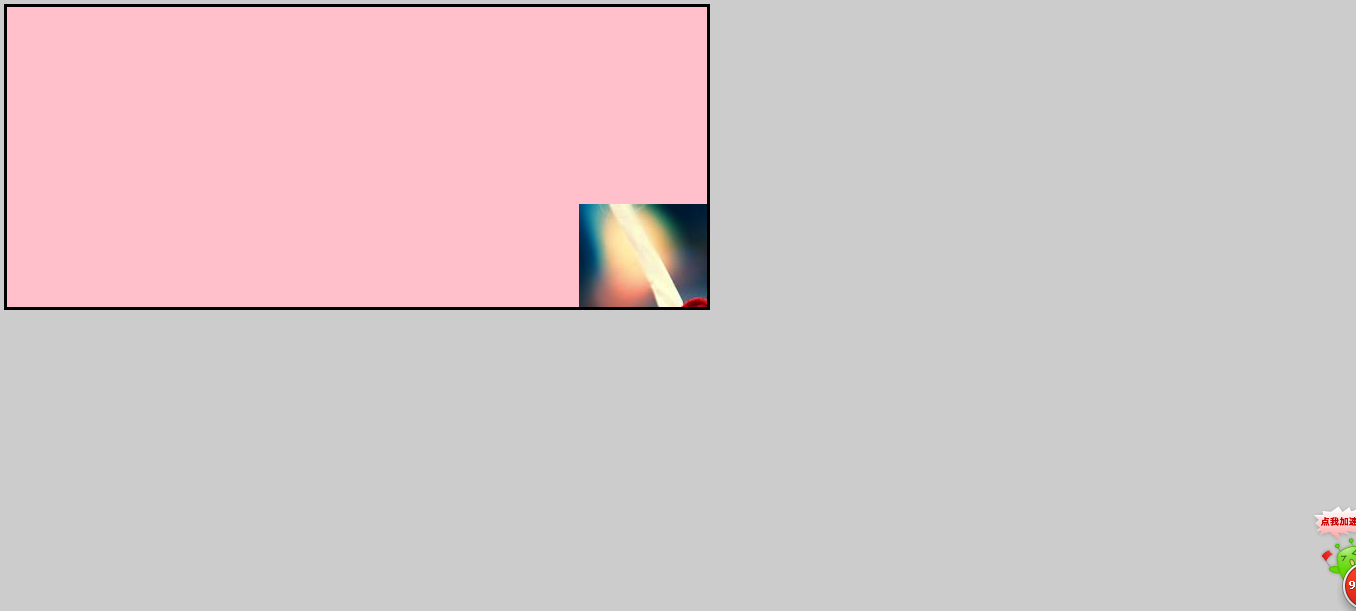
二、背景复合样式background(颜色可以写在最前面|最后面)
<style>
/*复合样式下设置fixed后position位置根据可视区域设置
复合样式下设置scroll后position位置根据元素自身设置*/
div.one{
width: 700px;
height: 300px;
border: 3px solid #000;
background:pink url(img/love.jpg) no-repeat scroll center;
}
</style>


第三、兼容

所有浏览器都支持 background 属性。
注意:inherit:IE7 以及更早的浏览器不支持 "inherit"。IE8 需要声明 !DOCTYPE。IE9 支持 "inherit"。
最新文章
- 我的AngularJS 学习之旅(二)
- ThinkPHP5.0完全开发手册
- hadoop中master免登录slave
- 【itclx面向对象一】tcl基础语法:过程、作用域、以及itcl面向编程回顾
- Jmeter使用——参数化
- qt5集成libcurl实现tftp和ftp的方法一:搭建环境(五篇文章)
- Pymsql
- Synchronize,Lock, ReentrantLock,ReentrantReadWriteLock
- 兄弟连学python---Socket介绍
- 【EFM32】EFM32芯片解锁、加锁操作
- promise.then, setTimeout,await执行顺序问题
- mysql列反转Pivoting
- 爬虫----BeautifulSoup模块
- ajax 调用 java webapi 多个参数(二)
- java操作Hbase
- 为什么要使用日志管理?syslog和Windows事件日志
- Todolist分别用React与Vue的实现与思考
- 转:winform 打包自动安装数据库
- 【BZOJ1489】[HNOI2009]双递增序列(动态规划)
- Postman 发送 Bearer token