前端 - jsonp 跨域ajax
2024-08-24 17:18:46
jsonp 跨域ajax原理:
浏览器同源策略限制
如何解决同源策略限制:
方式一:
利用创建script块,在其中执行src属性为 远程url
异域 用函数(返回值) 的形式返回参数
方式二:
jquery方式
异域 用函数(返回值) 的形式返回参数
HTML代码
{#html代码开始#}
<input type="text" name="k3" value="123">
{#利用script块方式#}
<input type="button" onclick="b1()" value="提交1">
{#jquery 方式#}
<input type="button" id="bt" value="提交2">
{#html代码结束#}
js代码
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script>
{#利用script块方式#}
function b1() {
var tag = document.createElement("script");
tag.src = "http://172.16.3.107:9999/jsonp?callback=func";
document.head.appendChild(tag);
document.head.removeChild(tag);
} {#jquery 方式#}
$('#bt').click(function () {
$.ajax({
url:'http://172.16.3.107:9999/jsonp/',
type:'GET',
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:'func'
})}); {#定义包裹的函数,从而获取包裹的数据信息#}
function func(arg) {
console.log(arg)
}
</script>
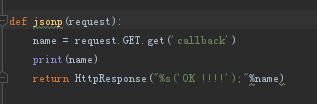
别人网站设置
将返回的数据用函数包裹(这里包括的函数从get中提取)

最新文章
- HDU3466 Proud Merchants[背包DP 条件限制]
- VOC2007检测任务的评估标准
- 我的PHP编程环境变迁:notepad -> notepad++ -> Sublime Text2 -> PhpStorm
- BootStrap学习------栅格
- 如何在windows中编写R程序包(转载)
- mongodb 3.2存储目录结构说明
- 261. Graph Valid Tree
- hdu 1599 find the mincost route(flyod求最小环)
- (转)Python获取当时时间
- Codeforces 850C Arpa and a game with Mojtaba
- 深入研究Sphinx的底层原理和高级使用
- IO流--与properties集合配合使用
- Android动画总结
- JDK8集合类源码解析 - LinkedList
- Mysql安装(msi版的安装)
- Python 中parse.quote类似JavaScript encodeURI() 函数
- 浅谈Mysql 表设计规范(转)
- 加密算法(扩展知识:Base64编码)
- Log4net用法(App.config配置)
- Python Pandas找到缺失值的位置