音乐app各部分笔记(二)
2024-09-21 20:17:57
7-15播放器progress-circle圆形进度条组件实现
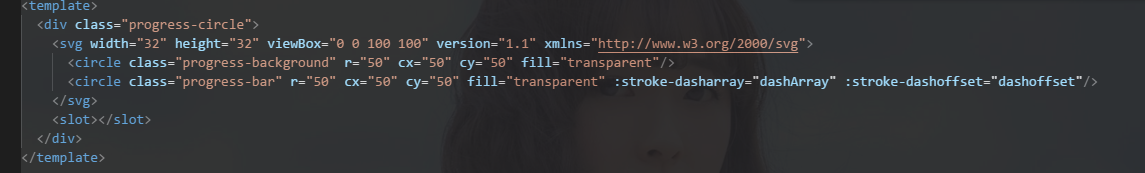
1.首先是引入三步 progress-circle 引入到player.vue中
然后就是 SVG技术

值得注意的事 svg 中 circle里面的 stroke-dasharray属性与 stroke-dashoffset 能控制 可用来控制圆形进度条

7-16播放器模式切换功能实现(上)
改变 播放样式状态 的同时 也要更改 vuex中的 的播放状态

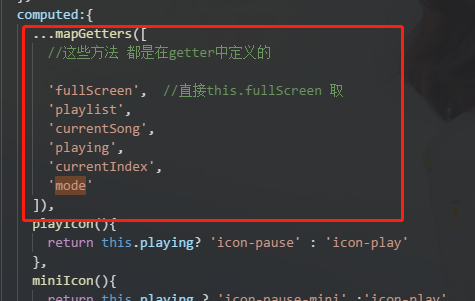
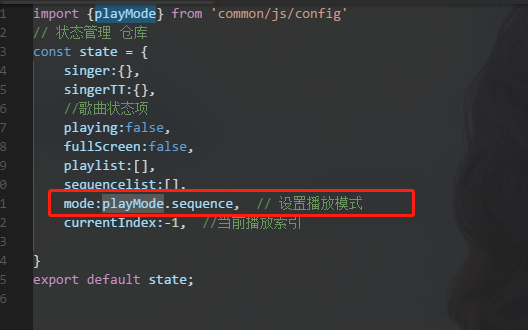
首先 是 计算属性 中 取

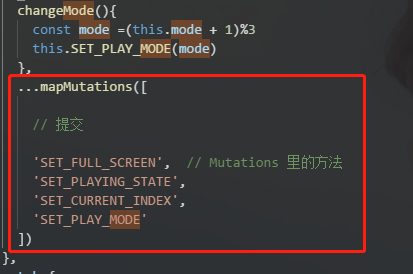
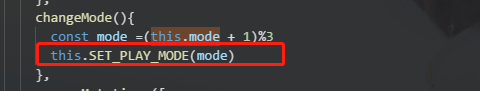
然后 是方法中 提交


通知 vuex 改变 vuex 中的状态
一开始的播放状态 是从 vuex中 state.js中取到的

后面更改状态 mode也要做相应的改变
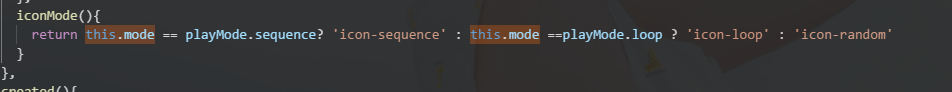
关于 变化按钮状态中 三目运算的连续判断 用法

7-17播放器模式切换功能实现(中)
在chrome中 vue的import 出来的方法 断点监听不到
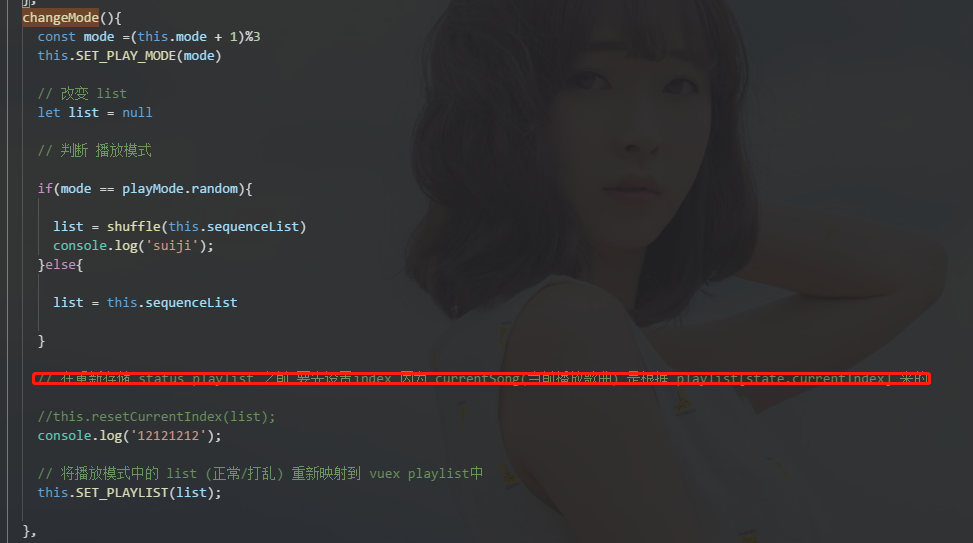
在上面的方法中

playMode只能通过打印才能看到 谷歌浏览器监听不到 我擦
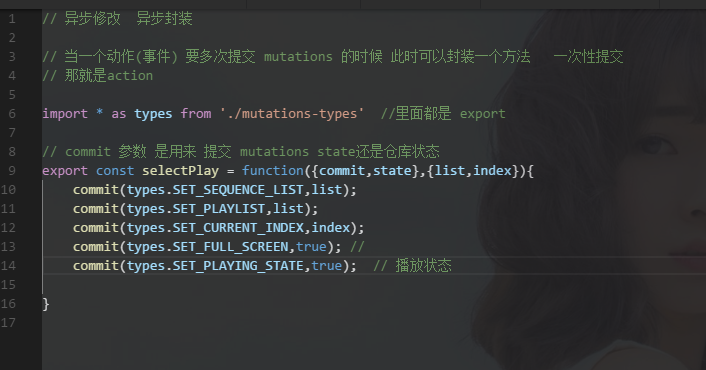
然后 vuex 仓库中 sequenceList 跟 playlist 是在 点击详细页的时候 action一次性提交的 也就是说 他们那时候的列表是一样的

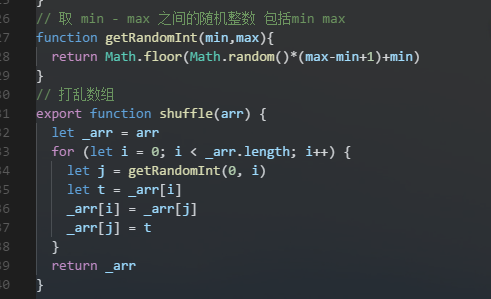
后来 在改变状态的时候 源代码 是将 sequenceList 取到 然后打乱 通过 shuffle 然后通过
SET_PLAYLIST 也将 playlist 打乱了 也就是
sequenceList 这时候 跟 playlist 保持一致了
这是经典随机打乱数组的方法
 (复制我会放在base.js中)
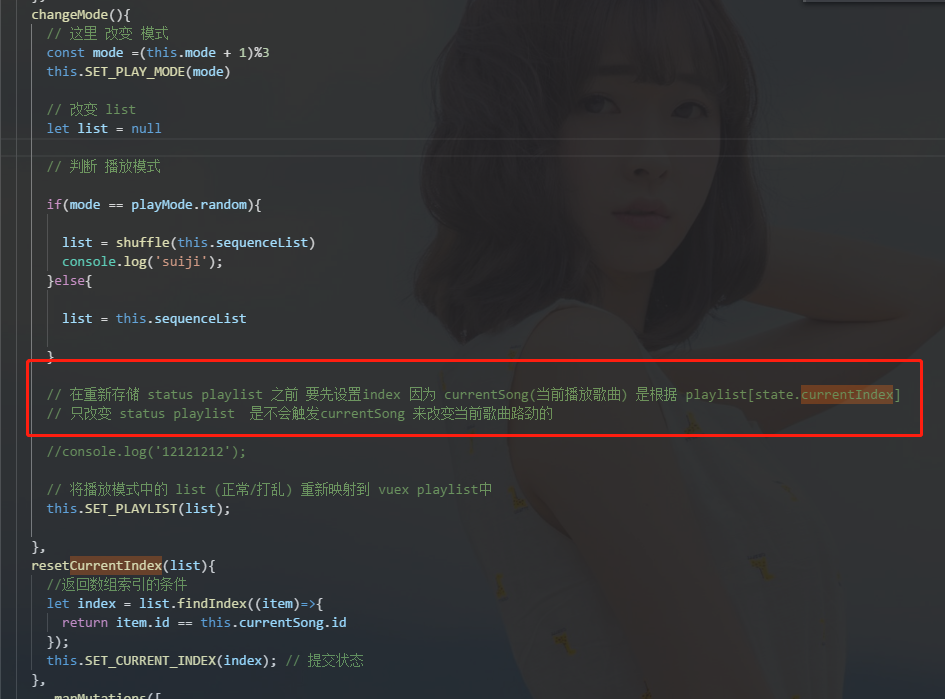
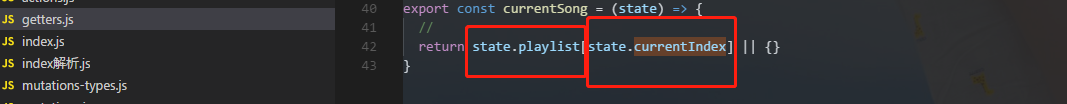
(复制我会放在base.js中) 隔天补一下 有个地方没搞懂的代码 我发现在vuex 状态管理器中 getter.js 单单改变其中一个 state.playlist 是不会触发 currentSong
我擦 原来是这样的 .... 经典打乱数组的方法 是不会被监听到数组的变动 因为里面的对象跟属性都没变 只是顺序变了 所以 只能 用索引值 才能进行 当前歌曲的触发



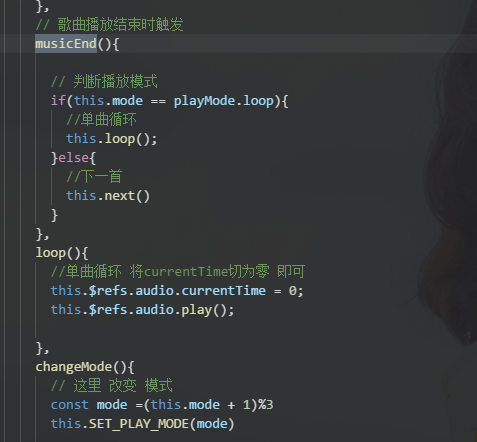
7-18播放器模式切换功能实现(下)
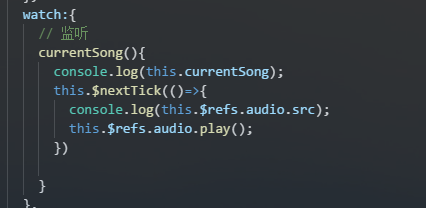
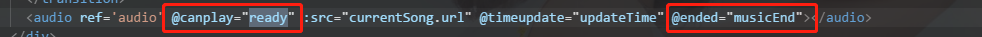
监听能否播放 以及歌曲播放结束后触发事件

经过测试 用this.$refs.audio.currentTime = 0; 只是将时长弄到零 还需
this.$refs.audio.play();进行再次播放

最新文章
- 3.C#WinForm基础累加器
- 面试习题之设计模式 C#观察者模式(猫叫老鼠惊走主人醒)
- 可滑动的ExpandableListView
- cocos2d ARCH_OPTIMAL_PARTICLE_SYSTEM这个未定义的问题
- MVC validation
- centos的vi常用用法
- JavaScript判断字符串是否含有中文(实用)
- CentOS-6.4无线上网命令行配置
- 对于fmri的hrf血液动力学响应函数的一个很直观的解释-by 西南大学xulei教授
- jsonUtil 工具类
- linux自带抓包工具tcpdump使用说明
- 深入理解Javascript之this关键字
- 【JavaScript】history.back() 网页已过期
- 《Visual Studio Magazine》2013年读者选择奖—界面框架类
- Apache HTTP Server 与 Apache Tomcat 的区别
- 判断一个点在多边形的内部C++
- Redis zset数据类型
- ABPZERO介绍
- QQ通讯录VS360通讯录对新建信息界面中草稿的处理
- HTML&CSS精选笔记_HTML与CSS网页设计概述