Node.js 回调函数 1) 阻塞 ,同步 2) 非阻塞 ,异步.
2024-08-25 14:32:48
1.阻塞. 同步.
1) 读取的文件: input.txt
菜鸟教程官网地址:www.runoob.com
2) main.js
var fs = require("fs");
//同步读取, 阻塞代码,按顺序执行的
var data = fs.readFileSync('input.txt');
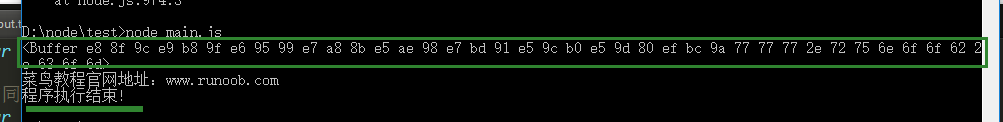
console.log(data);
console.log(data.toString());
console.log("程序执行结束!");
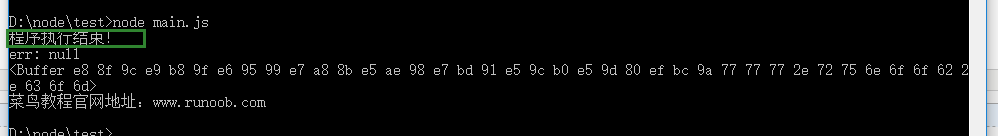
执行:

注意:
第一:绿色方框的是 输出 data. 可见 不可以直接输出读取的文件, 要使用 data.toString()
第二: 阻塞执行 ,是同步的, 按照顺序的.


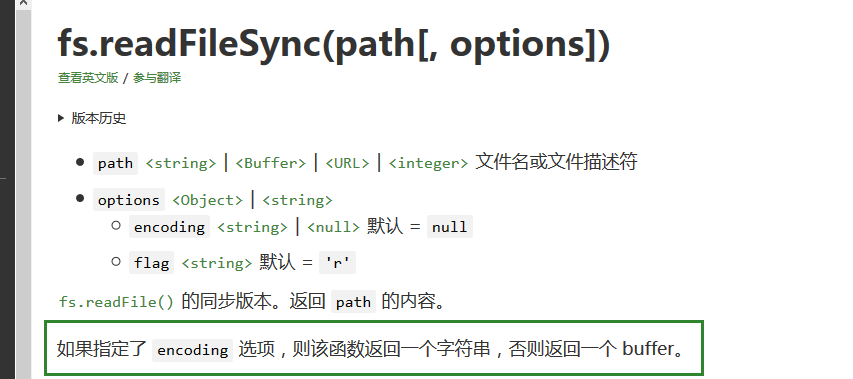
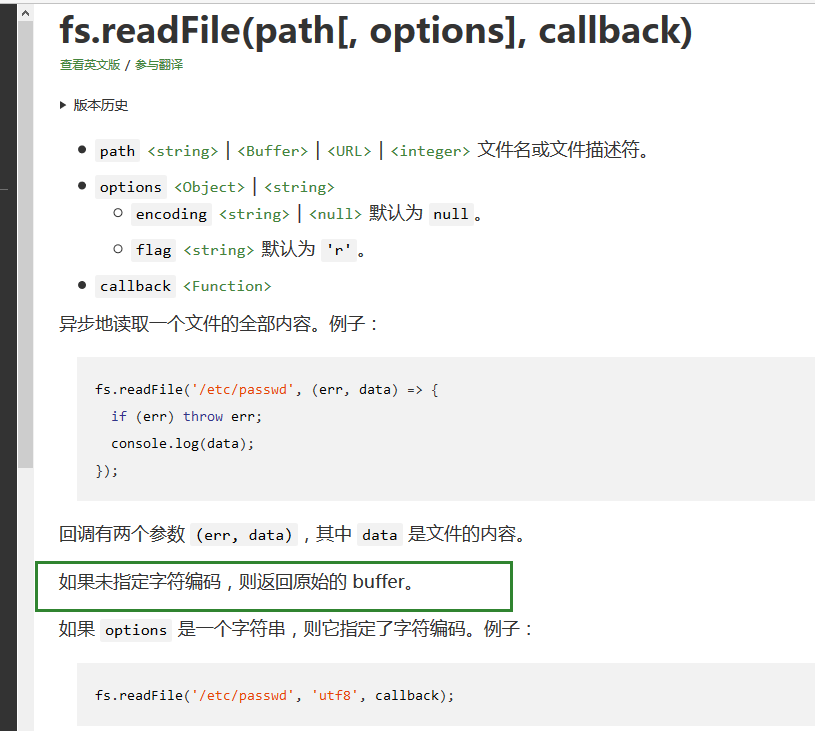
如果指定 字符集.
var fs = require("fs");
//同步读取, 阻塞代码,按顺序执行的
var data = fs.readFileSync('input.txt', 'utf8');
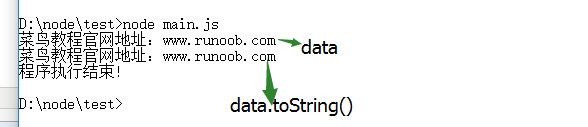
console.log(data);
console.log(data.toString());
console.log("程序执行结束!");
执行:

2. 非阻塞 ,异步:
1) 要读取的文件 . input.txt
菜鸟教程官网地址:www.runoob.com
2) main.js
var fs = require("fs");
//同步读取, 阻塞代码,按顺序执行的
// var data = fs.readFileSync('input.txt');
// console.log(data);
// console.log(data.toString());
// console.log("程序执行结束!");
//异步读取, 阻塞, 不是按照顺序.
fs.readFile("input.txt", function(err, data){
//err:
console.log("err:", err);
if (err) {
return console.error(err);
};
console.log(data);
console.log(data.toString());
});
console.log("程序执行结束!");
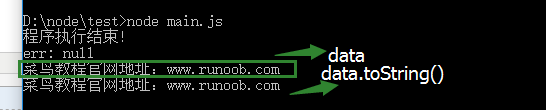
执行:

-----------------
如果指定 字符集.
var fs = require("fs");
//同步读取, 阻塞代码,按顺序执行的
// var data = fs.readFileSync('input.txt');
// console.log(data);
// console.log(data.toString());
// console.log("程序执行结束!");
//异步读取, 阻塞, 不是按照顺序.
// fs.readFile("input.txt", function(err, data){
// //err:
// console.log("err:", err);
// if (err) {
// console.error(err);
// };
// console.log(data);
// console.log(data.toString());
// });
// console.log("程序执行结束!");
fs.readFile("input.txt","utf8", function(err, data){
//err:
console.log("err:", err);
if (err) {
return console.error(err);
};
console.log(data);
console.log(data.toString());
});
console.log("程序执行结束!");


参考链接:
最新文章
- express中url的参数传递和获取
- sharepoint 2013 入门1_ 建立一个网页程序
- 关于a标签点击会出现的背景色的问题
- LIstView 滚动 异步 加载更多 mono for android ScrollStateChanged ScrollState.Idle; Fling;TouchScroll
- [Unity3D]再次点击以退出程序
- iOS平台快速发布HT for Web拓扑图应用
- <html>中的action
- linux里的vi怎么移动到最后一行
- keil中的存储模式
- 设置ssh只允许用户从指定的IP登陆
- python基础——继承与派生、组合
- istio环境搭建for macbook
- Python 'xxx' codec can't decode byte xxx常见编码错
- CodeForce VKcup A
- Future 示例
- node webpack4.6简单配置
- zoj 2722 Head-to-Head Match(数学思维)
- NAVICAT 12.0.24 连接 MYSQL8.0.12 的方法
- 【hadoop】har://
- 解决CSS的position:absolute中left效果