VUE CLI 3.0 项目引入 ElementUI
2024-10-16 11:31:15
ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation
一、通过npm安装依赖包
1. 进入到项目目录,执行指令 : npm i element-ui -S

2. 安装成功后 package.json 中可以看到相关依赖,如下图:

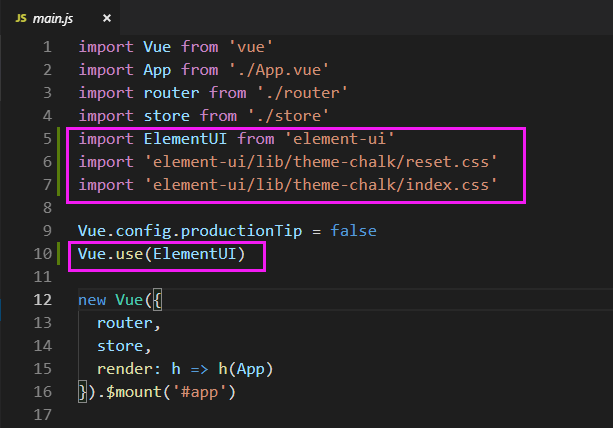
二、在 main.js 文件中引入 elementui
说明: 样式文件得单独引用进来, reset.css 是样式重置文件,根据自己项目情况引入

至此,一个基于 Vue 和 Element 的开发环境已经搭建完毕,现在就可以编写代码了。各个组件的使用方法请参阅它们各自的文档。
备注:还有一种引入方式就是通过 vue-cli-plugin-element 插件进行引入,插件地址:https://github.com/ElementUI/vue-cli-plugin-element
最新文章
- loss function
- 查询oracle版本信息
- SharePoint 更新文档库文档标题(Title)字段
- BZOJ2904
- kettle的windows安装
- Java把内存划分为4个部分 1. 代码区 1、栈区 3、堆区 4、静态区域
- Android Activity 阻止软键盘自动弹出
- 编码识别工具:hash-identifier
- 使用CSS3和jQuery可伸缩的搜索条
- linux如何查进程、杀进程
- 面向中国 Azure 开发者发布开源解决方案指南
- OpenCV——CvSeq动态结构序列
- python刷取CSDN博文访问量之三
- (摘录)ASP.NET提供文件下载函数(支持大文件、续传、速度限制、资源占用小)
- 手动创建servlet
- Docker 使用指南 (四)—— 数据卷的使用
- JS,HTML,CSS
- CSS之使用display:inline-block来布局
- day40 mycql 视图,触发器,存储过程,函数
- 使用EWS API读取邮件