安装Vue和创建一个Vue脚手架项目
2024-10-19 01:29:24
首先
安装node.js,安装成功可以在控制台输入【node --version 】查看node的版本,因为安装了node会自带npm所以我们可以用
【npm --version】查到npm版本 如果都能输出他们的版本号 及说明 node 和npm 安装成功
然后
安装Vue

打开命令行提示工具:输入【npm start】 打开npm
进行Vue安装 输入:
【npm install --global vue-cli】 (-global 意思是全局安装 这羊Vue会安装到 安装node 的文件夹下 否则会安装到 当前目录)
验证安装成功 输入 【Vue --version】,出现Vue版本号,则说明Vue 安装成功。
现在开始使用Vue创建项目:
(可以先进入自己想要创建项目的文件夹中)
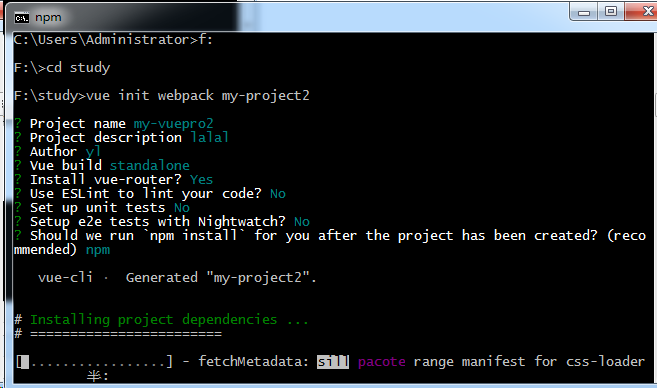
创建一个基于 webpack 模板的新项目 【vue init webpack my-project】 my-project(项目文件夹名)
执行这个命令后命令行会出现一些需要你填写选择的项目属性:

最新文章
- java web学习总结(十七) -------------------过滤器
- 总结Android中遇见的OOM
- 【编程题目】n 支队伍比赛,分别编号为 0,1,2。。。。n-1,已知它们之间的实力对比关系,
- Java堆栈的应用1----------堆栈的自定义实现以及括号匹配算法的Java实现
- No.3__C#
- synergy配置 Ubuntu作Server, Win 7作client
- 黑马程序员——JAVA基础之简述多线程,两种创建多线程的方式
- Google Java Style Guide
- MySQL数据库数据类型之集合类型SET测试总结
- java解析xml禁止校验dtd
- mysql fetch 系列函数
- AS3.0的int uint Number的使用原则
- 使用 asp.net Web API 2的坑
- JS定时器的使用--延时提示框
- linux虚拟机CentOS 7完整安装流程截图
- sqlmap连接Mysql实现getshell(原创)
- Netty HTTP 服务端入门开发
- angularJs绑定select的正确姿势
- zookeeper各种报错、原因及解决方法汇总(持续更新)
- C# 空合并运算符 ??
