微信小程序 数据绑定方式
2024-09-24 13:46:36
与vue不同,在微信小程序中,js的数据和前端显示的数据是单数据流,也就是说,js里边的数据变了(通过setData),前端能立刻显示。但如果前端数据变了,js中的变量不能改变。

这个相比传统的前端已经算先进了。
传统的前端,即便是改变了js中的变量值,页面中的内容也不会变化,需要操作DOM来改变页面中的内容。
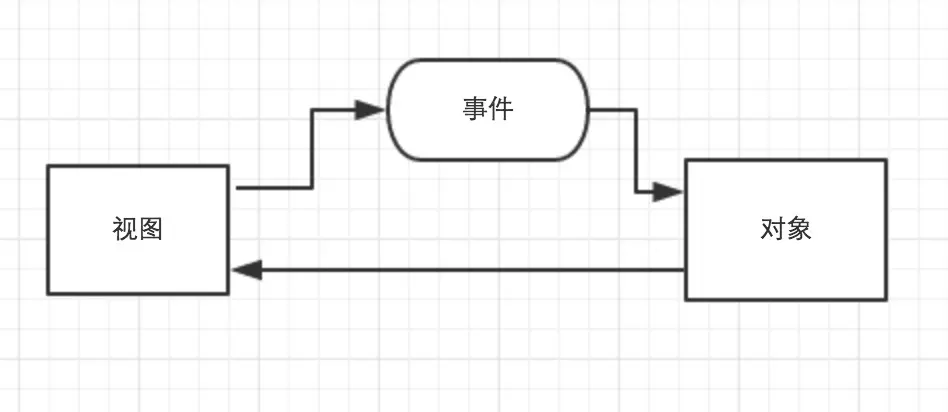
如果在小程序中,实现交互,可以通过绑定各种事件来进行。
<block>标签并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性(主要用于配合wx:for、wx:if等控制属性)。
最新文章
- iOS Class 使用NSProxy和NSObject设计代理类的差异
- splice 很好用
- winform学习之----图片控件应用(上一张,下一张)
- mysql replication之binlog-do-db、binlog-ignore-db
- easyui accordion—手风琴格子始终展开和多个格子展开
- 【转载】写runat="server"有什么用
- linux修改挂载目录
- java_ExecutorService, CompletionService - 有返回值并行工作方式
- 在windows下的mysql使用
- XJOI网上同步训练DAY5 T1
- ARM编译空间属性(转)
- CImageList使用指南
- java.lang.RuntimeException: Method called after release()
- Mysql 锁机制
- 一个web项目在myeclipse中add deployment时无法被识别出来的原因
- 重新认识JavaScript
- 【原】Java学习笔记006 - 流程控制
- Office开发必备知识----为什么要释放非托管Com资源
- mac电脑上不能用移动硬盘的原因和方法
- react-native 配置 在mac 上找不到.npmrc