vue项目的搭建使用
2024-08-22 01:19:54
环境变量的安装
参考 环境变量详解
第一次搭建参考
参考 简单初始项目搭建
配置好环境变量的项目的搭建
新建一个new proproject,
查看工作目录vue是否存在 使用查看指令 vue -V
创建项目命令 vue init webpack 项目名称 等待下载模板即可
提示简单配置描述

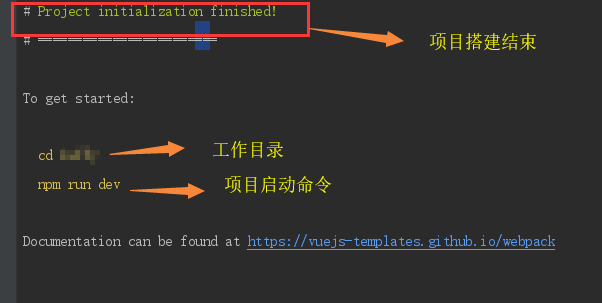
之后等待看到下图

进入工作目录 cd "工作目录"
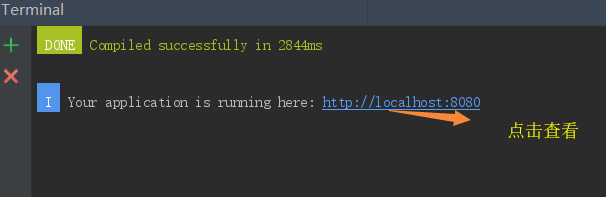
运行测试查看 npm run dev

点击进入能查看代表vue项目搭建完成
最新文章
- 动手实践记录(利用django创建一个博客系统)
- Vc6.0头文件的定义
- .NET序列化的一点技巧(附Demo)
- 在Outlook中修改IMAP邮件账户的存储位置
- SVD分解的理解[转载]
- HDU 4419 Colourful Rectangle --离散化+线段树扫描线
- ASP.NET MVC 输出字符串
- 347. Top K Frequent Elements
- WEB安全之威胁解析
- 灰度图像--图像增强 直方图均衡化(Histogram equalization)
- Solr使用solr4J操作索引库
- DevExpress ASPxHtmlEditor控件格式化并导出Word (修复中文字体导出丢失)
- Xcode 5.1.1 与 Xcode 6.0.1 共存
- xCAT在多卡的物理机上装rhel6当需要人工选择网卡
- Python基础篇-day5
- CMake安装(源码方式)
- flask + Python3 实现的的API自动化测试平台---- IAPTest接口测试平台
- 原子操作&普通锁&读写锁
- 空数组判断false、true的情况
- jsp中【<%=request.getContextPath()%>】项目路径