CSS 换行知多少: word-wrap && word-break && white-space && word-spacing
word-wrap :
首先提一下,word-wrap 这个 CSS 属性在CSS3中已经被更名为 overflow-wrap,这样语义化也是为了避免与 word-break 混淆;
- Reference:
- The
overflow-wrapproperty is used to specify whether or not the browser may break lines within words in order to prevent overflow when an otherwise unbreakable string is too long to fit in its containing box. - 这货就是在行尾放不下一个单词的时候,决定单词内部是不是允许换行的家伙;
- The
- Values:
- normal:
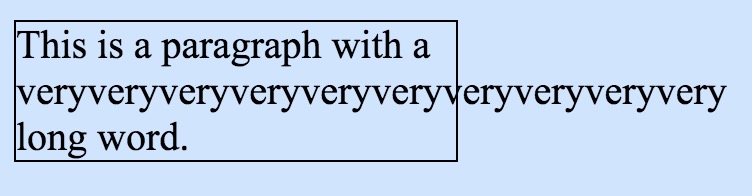
- 单词太长,我就换行试下,结果换行以后还长,这货就撂挑子不干了,劳资不给换了,直接暴力地给你戳出来。

- break-word:
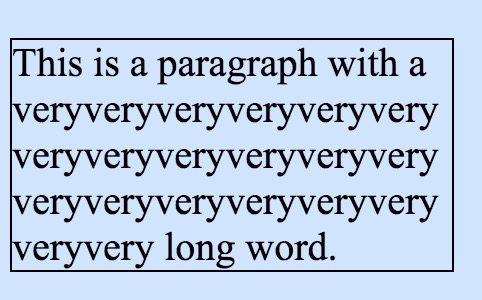
- 单词太长,就换行,换行以后还是长,咱就再换,老好人,换到你满意;

- normal:
word-break:
- Reference :
- The
word-breakCSS property is used to specify whether to break lines within words. - 这货是用来决定在单词内怎么换行的;
- The
- Values:
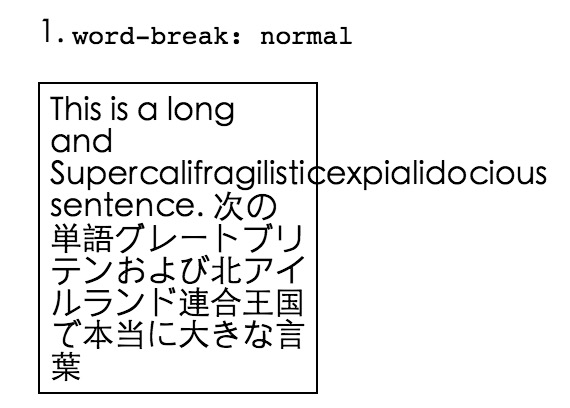
- Normal:
- 使用默认的换行规则

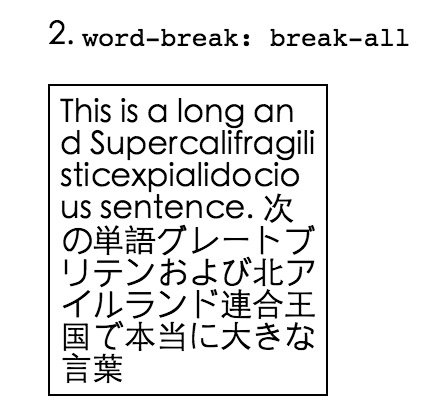
- break-all:
- 允许任意非CJK(Chinese/Japanese/Korean)文本间的单词断行。

- keep-all:
- 不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行。非CJK文本的行为实际上和
normal一致。 
- 不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行。非CJK文本的行为实际上和
- Normal:
word-wrap:break-word VS word-break:break-all
看到这可能有的小伙伴要爆粗了,“卧槽,尼玛给我看这个是说在这两个货是双胞胎一样一样儿的吗,读少勿骗,辣鸡!”
C 就不会费劲儿让前者更名改姓来区分二者了。
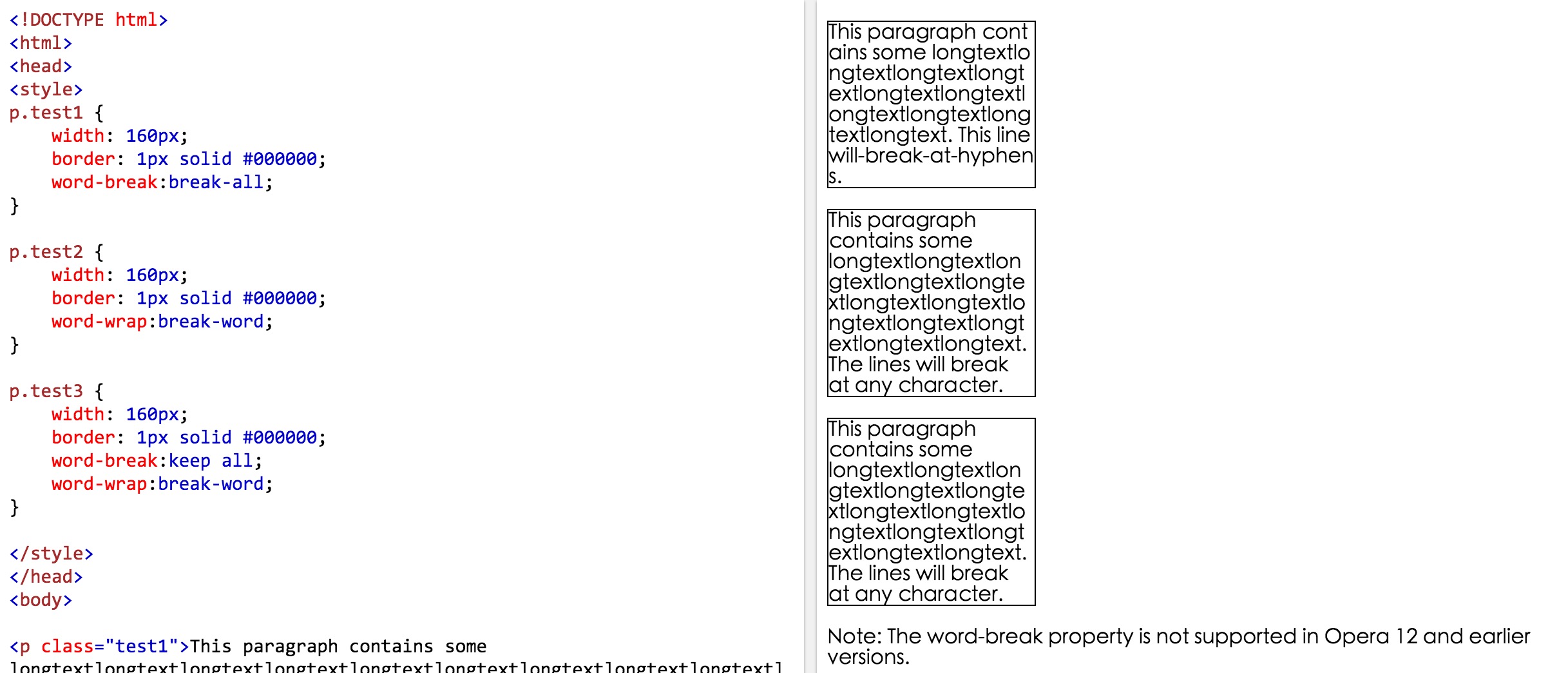
下面请看图说话:

我们对比#test1 和 #test2 很容易发现其中不同:
break-all 很暴力,管你什么单词,说了是 all,通通换行;
但是相比之下 break-word 就温柔很多了,如果放不下,先看下本行有没有可以换行的地方,比如空格或者 CJK,如果有就放过单词,在该点换行,如果没有在进行词内换行;
white-space:
上文说了,word-wrap:break-word 在进行词内换行之前会确认本行是否存在换行点,其中就包括空格或者回车。
所以又有一个家伙专门控制着空格和回车的宿命:
空格是否合并 ;
回车是否解释成折行;
句子太长是否在空格处折行;
Values:
normal : 空白会被浏览器忽略;
pre : 空白会被浏览器保留;
nowrap : 文本不会换行,直到遇到<br>标签为止;
pre-wrap : 保留空白序列,正常的进行换行;
pre-line : 合并空白序列,保留换行符;
inherit :继承父元素的特征。
word-spacing:
这哥们儿跟上面几个关系不大,只是长得有点像而已,是设置单词间距的,用法也超级简单:
p{
word-spacing:30px;
}
看到有木有这感觉 CSS 有那么一点点的小变态呢,没办法,谁叫这玩意儿就是靠积累的呢 ╮(╯_╰)╭
最新文章
- KnockoutJS 3.X API 第二章 数据监控(2)监控属性数组
- html5响应式设置<meta>
- 主机名链接数据库,无法生成 SSPI 上下文
- 应用Spring MVC发布restful服务是怎样的一种体验
- display:inline-block引发的间隙问题解决办法
- LM算法
- 我的开源框架之TAB控件
- CPU卡
- java常见排序方法
- WPF 依赖属性源码 洞察微软如何实现DependencyProperty
- eclipse快捷键及设置
- zt (stack overflow 介绍)
- appium框架感悟
- png文件格式详解,获取文件的修改时间,创作时间
- 2.C#知识点:I/O
- 【转】Nginx学习---Nginx&&Redis&&hcache三层缓存架构总结
- 01_Kafka概述
- t团队项目计划
- 【转载】秒杀场景下MySQL的低效原因和改进以及Redis的处理
- rabbitMQ之安装和配置(一)