display:inline-block带来的问题及解决办法
在日常工作中,会经常遇到两个或多个元素并排排列的效果,以前会使用float等实现,float虽然方便好用,但是需要清除浮动,有时会带来意想不到的bug
而且在移动端是不推荐使用float的,所以使用display:inline-block是一个不错的选择。
但是display:inline-block有时也会带来各种问题,下面是我遇到的一些问题并附带解决办法(有的问题目前我还没有找到解决办法)
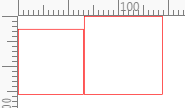
1. 如图所示是两个并排的div,均设置为display:inline-block

HTML代码:
<div class="demo">
<div class="first"></div>
<div class="second"></div>
</div>
CSS代码:
.demo > div{
display: inline-block;
border: 1px solid red;
font-size: 30px;
}
.first{
width: 100px;
height: 100px;
}
.second{
width: 120px;
height: 120px;
}
可以看出,两个div中间有空白间隔,但是代码中没有任何margin,查阅资料发现,这种空白间隔是正常现象
我们的代码中的换行和空格等都会产生这样的间隔,除非我们把代码首尾相连写在一起,但是这样的代码并不容易阅读
还有一个解决办法是设置父元素font-size:0;因为空白字符也是一个字符,只要设置为0,则间隔就消失了,如图所示:
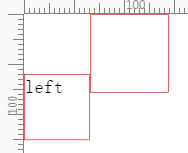
2. 上图是两个空白div,其中并没有任何内容,如果在其中一个div中加入内容,如下:
HTML代码:
<div class="demo">
<div class="first"><span>left</span></div>
<div class="second"></div>
</div>
CSS代码不变
效果如下:

加入内容的div相对以前的位置会偏移很多
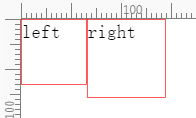
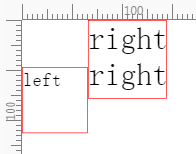
或者我们两个div中都加入内容:
HTML代码:
<div class="demo">
<div class="first">
<span>left</span>
</div>
<div class="second">
<span>right</span>
</div>
</div>
效果如下:

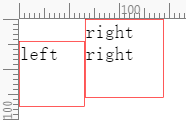
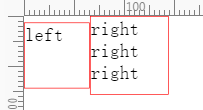
两个div变成了顶部对齐,而没有内容时是底部对齐,下面我们在右边div再多加一些内容,效果如下:

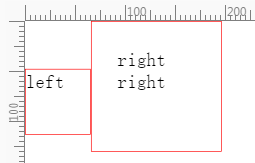
然后我们给右边div设置字体font-size:50px,左边不变,效果如下:
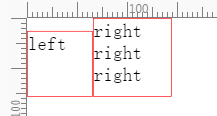
如果给右边div加上margin-top:40;左边不变,效果如下:

那加上padding呢,效果如下:

然后我们发现,无论是设置字体大小,还是设置padding,margin等,两个div一直处在错乱的状态,并没有整齐排列
但是错乱的状态下也是有错乱的规律的,即左边div和右边div中的文字始终处于底端对齐的状态!!
发现了规律,那解决办法就出来了,
(1)给左右两边div都加上一句vertical-align:middle;效果如下:

此时,两个div整体以中间对齐,如果两个div高度一致,那自然就底部对齐啦
(2)给两个div都加上一句overflow:hidden,效果如下:

此时两个div是底部对齐。
最新文章
- Lazy Load, 延迟加载图片的 jQuery 插件.
- 【JavaScript】--重点解析之跨域请求
- Bootstrap系列 -- 2. 标题
- 标准IO的简单应用,动静态库,读取系统时间并打印,模拟ls -l功能
- .Net中的socket编程例子
- bzoj2395
- 一些窗口API函数,比如SetForegroundWindow,SwitchToThisWindow
- dubbox注解的一个坑
- Humble Numbers(丑数) 超详解!
- QtWebKit/QtWebEngine移植差异(网摘)
- 46个Linux面试常见问题送给你
- 统计numpy数组中最频繁出现的值
- adb启动和停止android app方法
- Java-Runoob-高级教程-实例-方法:07. Java 实例 – instanceOf 关键字用法
- AngularJS中$interval和$timeout的使用
- U盘安装centos6.4:缺少iso 9660映像
- Linux基础知识之history的详细说明
- iOS开源项目周报0309
- spring3: 对JDBC的支持 之 关系数据库操作对象化
- Selenium Java 自动化 介绍及开发工具的使用(一)