HTML5对表单的约束验证
2024-08-26 09:21:46
在HTML5中增加了许多新的功能,用于表单提交到服务器之前对表单进行数据的验证(抢了javascript的饭碗),有了这些功能,即便是javascript没有加载进来还是可以确保基本的验证。换句话说,浏览器自己会根据标记中的规则执行验证,然后自己显示适当的错误消息。当然,这些功能既然是来自HTML5 的,当然只能在支持HTML5这部分的内容的浏览器才有效,所以请我们看向未来的眼光来学习下面的这些个功能。
- 必填字段 在表单中指定required字段,凡是标注有required的字段在提交表单时值都不能为空。这个属性适用于<input>、<textarea>和<select>字段。(opera11及之前的版本还不支持<select>的required属性)。
<form action="post">
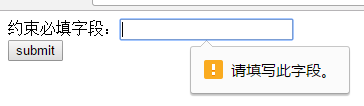
<label for="ele1">约束必填字段:</label><input id="eleOne" type="text" name="username" required>
<button type="submit">submit</button>
</form>在chrome下有如下提示:

可以使用如下代码检测浏览器的支持性var isRequiredSuppored = "required" in document.createElement("input");dfdsfsfsdfsdfsdfsdfsdfsdfasdfsdfasdfasdfasdfasdf
- 其他输入类型
HTML5为input元素的type属性又增加了几个值。这些新类型不仅能反映数据类型的信息,而且还能提供一些默认的验证功能,其中“email”和“url”是两个得到支持最多的类型,浏览器为他们提供了验证机制。<form action="post">
<label for="ele2">其他输入类型:</label><br>
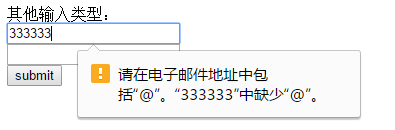
<input type="email" name="email"><br>
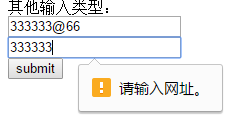
<input type="url" name="url"><br>
<button type="submit">submit</button>
</form>在chrome有如下提示:


提示:浏览器只能简单验证其输入的格式并不能验证它的有效性。
可以用以下方式来检测浏览器是否支持var input = document.createElement("input");
input.type="email";
var isEmailedSuppored = (input.type = "email"); - 数值范围
HTML5还给type定义了其他属性“number”、“range”、“datatime”、“datatime-local”、“data”、“month”、“week”、“time”。对于这些数值类型的输入元素,可以指定min属性(最小的可能值)、max属性(最大的可能值)和step属性(从min到max的两个刻度间的差值)<form action="post">
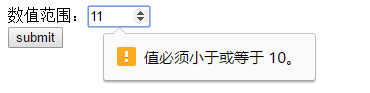
<label for="ele3">数值范围:</label><input type="number" min="0" max="10" step="2"><br>
<button type="submit">submit</button>
</form>
在不同的浏览器中可能会看到能够自动递增递减的按钮(如图),因浏览器而异。
- 输入模式
HTML5为文本新增了pattern属性。这个属性的值是一个正则表达式,用于匹配文本框中的值<form action="post">
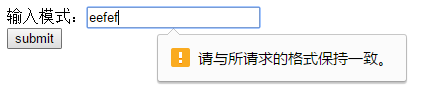
<label for="ele4">输入模式:</label><input type="text" pattern="\d+" name="count"><br>
<button type="submit">submit</button>
</form>
注意:模式的开头和末尾不用加^和$符号(假定已经有了)。这两个符号表示输入的值必须从头到尾都与模式匹配。
使用以下代码可以检测浏览器是否支持pattern属性。var isPatternSuppored = "pattern" in document.createElement("input"); - 禁用验证
通过设置novalidate属性,可以告诉我们表单不进行验证。<form method="post" action="XXX.php" novalidate>
<!--这里插入表单元素->
</form>如果一个表单中有多个提交按钮,为了指定点击某个提交按钮不必验证表单,可以在响应的按钮上添加formnovalidate属性。
<form method="post" action="XXX.php" novalidate>
<!--这里插入表单元素->
<input type="submit" value="submit">
<input type="submit" value="NOsubmit" formvalidate>
</form>
最新文章
- Ioc
- WebSocket协议开发
- php 显示某一个时间相当于当前时间在多少秒前,多少分钟前,多少小时前
- CentOS上firefox安装flash
- C笔记01:关于printf函数输出先后顺序的讲解
- Oracle to_date函数
- (转载)Apache与Tomcat 区别联系
- Windows 定时任务对数据库进行操作
- hdu 5479(括号问题)
- ajax封装函数和表单序列化
- Python开发:Python2和Python3的共存和切换使用
- Vue相关开源项目库汇总
- awk参数解析
- Android动画三部曲之中的一个 View Animation &amp; LayoutAnimation
- 基于 bootstrap 的 vue 分页组件
- C++ STL Maps
- NEFU 84 - 五指山 - [exgcd求解一元线性同余方程]
- C++对象拾遗
- Java基础—注解的使用
- MongoDb企业应用实战(一) 写在MongoDb应用介绍之前(i)