什么是React中的组件
2024-08-27 22:01:48

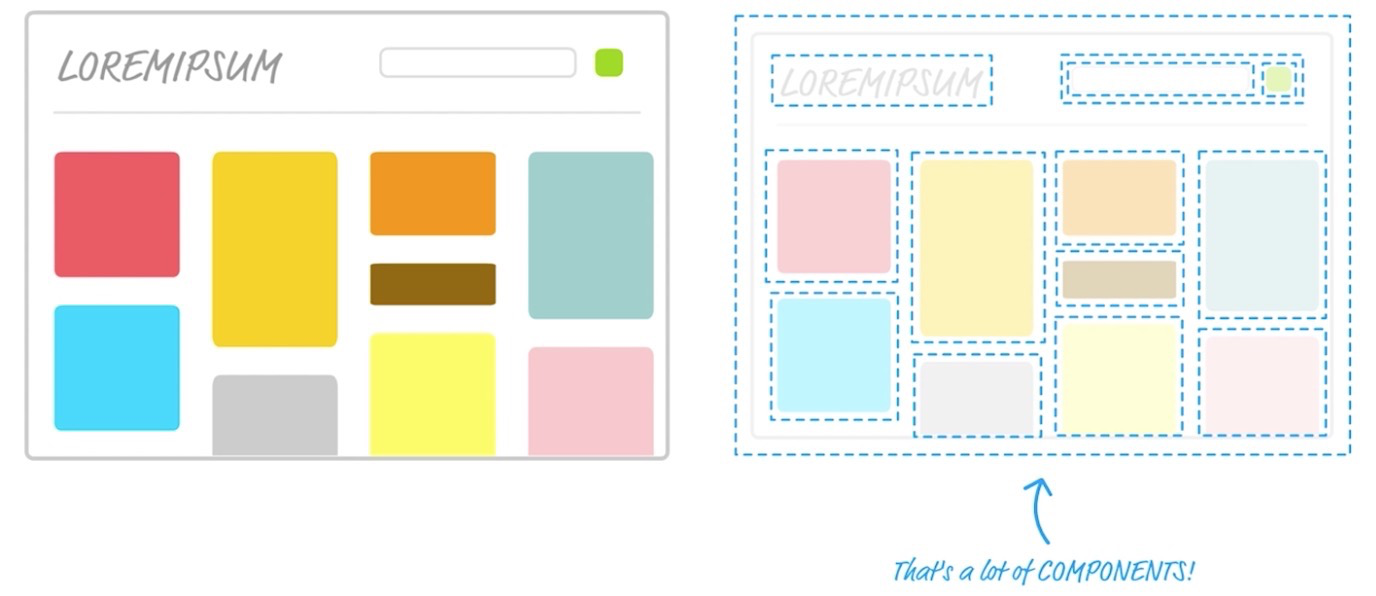
组件就是页面上的一部分。如图,左边是一个网页。右边是对应的一个组件图。我们可以把一个大的网页拆分成很多小的部分。比如标题部分,对应一个组件,就是标题组件。搜索部分,对应的组件就是搜索组件。而这个搜索组件我们可以进一步的拆分,是由input框和button组成的。所以还可以继续把搜索组件拆分成小的组件。一个是input组件,一个是button组件。页面上很多区域也可以拆分成组件,所以页面就被拆分成了很多个组件。一个页面很复杂,有时候很难编写,但当我们把他拆分成组件的时候,再来维护这些小组件的时候就比较简单了。这就是我们前端组件化的概念。
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
比如在index.js这个入口文件中, import App from './App';就是一个组件,打开这个组件
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div className="App">
hello world
</div>
);
}
}
export default App;
这就是一个最基础的react组件的定义,那么我们看react组件是如何被定义的。这个{Component}呢,比较难懂,这个是es6的结构赋值,我可以把他去掉,就等价于下面这个
import React from 'react';
class App extends React.Component {
render() {
return (
<div className="App">
hello world
</div>
);
}
}
export default App;
当我们定义一个react组件的时候,我们看是怎么定义的,首先我们通过es6的写法定义了一个类。这个类继承了React下面的Component这个类。所以当一个类继承了React,Component这个类的时候,他就是一个react的组件了。所以当要去定义一个组件的时候,只要继承这个React下面Coponent这个类就可以了。接着往下看,这下面有个render方法,这个方法需要返回一个内容。我们说组件是页面的一部分,那么这个组件的内容由render函数决定,render函数返回什么,那么这个组件就返回什么内容。然后我们通过export default这种语法导出出去。
我们再回到index。我们知道App是一个组件,在项目中引入了这个组件,接下来我们看ReactDOM.render在做什么,ReactDOM是一个第三方的模块,他又一个方法叫做render,这个方法可以把一个组件挂载到一个节点上。这里我们把App组件挂载到id为root的一个节点上。咋一看我们没有用到React,为什么要引入呢,我们把他删除再看一下,会提示Failed to compile。编译失败,那为什么会编译失败呢。我们看下面使用App的时候,不是直接用App,而是用html标签的形式一样包裹起来。那么这种语法呢叫做jsx的语法,如果在项目中使用jsx这样的语法,那么就一定要对应的文件里引入React,不引入React是没法去编译这种jsx的语法的。那么回过头来,我App.js没有用到jsx语法,但是不引入依然会提示Failed to compile。我们看render里面的标签,<div></div>,这个不就是html标签么,实际上不是的,在React中,render函数里面这些标签其实也是jsx的语法
最新文章
- [js开源组件开发]network异步请求ajax的扩展
- 读取STL模型
- PAT乙级真题1001. 害死人不偿命的(3n+1)猜想 (15)(解题)
- 一个c++剧情脚本指令系统
- (转)在mac上配置cocos2d-x开发环境
- UCloud EIP 你真的懂得如何使用么? - SegmentFault
- mysql undo
- 在cocos2d-x在CCTableView使用控制
- 谷歌浏览器插件-jsonView插件安装与使用
- 获取Object对象的length
- 【NOI2001】炮兵阵地(状态压缩,动态规划)
- 在angular 6中使用 less
- Oracle 所有的权限列表
- 从输入URL到页面加载发生了什么?
- ubuntu系统下怎么安装gcc编译器
- [二十三]SpringBoot 之 redis
- 自学Python快速入门
- Python 学习笔记(三)数字
- CandyCrush 糖果传奇
- linux shell常用语法