css 清楚浮动三种方法
2024-08-28 13:26:04
我们可以看到这样一个布局:
<style>
.left{
width: 200px;
height: 200px;
background-color: #00ee00;
float: left;
}
.right{
width: 100px;
height: 200px;
background-color: #0000FF;
float: left;
}
.footer{
width: 300px;
height: 50px;
background-color: #0f0f0f;
}
</style>
<div class="content">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
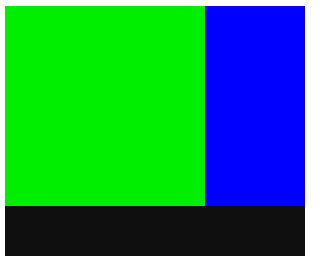
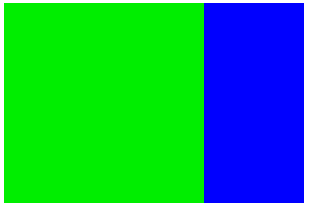
我们预期效果: 结果:


原因:因为父盒子没有给高,然后content内的子元素又是左浮动,脱离标准流,然后下面的footer就会跑上去,这是因为浮动问题产生的,如何解决:
方法1:使用clear:both
<style>
.left{
width: 200px;
height: 200px;
background-color: #00ee00;
float: left;
}
.right{
width: 100px;
height: 200px;
background-color: #0000FF;
float: left;
}
.footer{
width: 300px;
height: 50px;
background-color: #0f0f0f;
}
.clearfix{
clear: both;
}
</style>
<div class="content">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="footer"></div>
方法二:使用overflow:hidden;
<style>
.content{
overflow: hidden;
}
.left{
width: 200px;
height: 200px;
background-color: #00ee00;
float: left;
}
.right{
width: 100px;
height: 200px;
background-color: #0000FF;
float: left;
}
.footer{
width: 300px;
height: 50px;
background-color: #0f0f0f;
}
</style>
<div class="content">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
第三种(推荐):clearfix伪类
<style>
.left{
width: 200px;
height: 200px;
background-color: #00ee00;
float: left;
}
.right{
width: 100px;
height: 200px;
background-color: #0000FF;
float: left;
}
.footer{
width: 300px;
height: 50px;
background-color: #0f0f0f;
}
.clearfix:after{
content: "";
display: block;
clear: both;
height: 0;
line-height: 0;
visibility: hidden;
}
.clearfix{
zoom: 1;//兼容ie浏览器
}
</style>
<div class="content clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
最新文章
- 如何使用yum 下载 一个 package ?如何使用 yum install package 但是保留 rpm 格式的 package ? 或者又 如何通过yum 中已经安装的package 导出它,即yum导出rpm?
- UISearchController使用
- CSS线性渐变
- Sqli-labs less 32
- Windows bat with adb
- Linux下apache的停止、开启、重启
- 在Mvc中创建WebApi是所遇到的问题
- 使用cvReleaseImage()释放图像出错
- 最近一段时间get到的小知识(c++的)
- PHP 递归实现层级树状展现数据
- Linux的netstat查看端口是否开放见解(0.0.0.0与127.0.0.1的区别)
- TCP/IP 第二章
- 人生苦短,python是岸.
- 详解EBS接口开发之库存事务处理-物料批次导入
- linux配置jdk环境变量
- winform改变启动界面
- PAT 1014 福尔摩斯的约会 (20)(代码+思路)
- Spring学习笔记之Testing
- ES6必知必会 (五)—— Promise 对象
- Linux系统攻略 用UUID在Fstab中挂载分区