datagrid的toolbar的两种实现方式
2024-09-29 16:58:46
datagrid的toolbar的两种实现方式
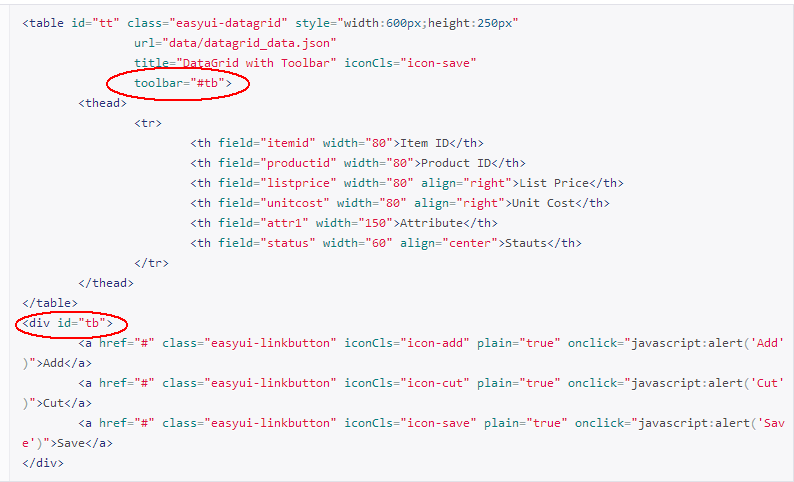
1.在html文件中,可以在设置toolbar="#tb",再在div中设置id="tb"

<table id="tt" class="easyui-datagrid" style="width:600px;height:250px"
url="data/datagrid_data.json"
title="DataGrid with Toolbar" iconCls="icon-save"
toolbar="#tb">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="150">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>
<div id="tb">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true" onclick="javascript:alert('Cut')">Cut</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>
2.可以在js文件中表示(建议使用这种方式,比较灵活)
var userDatagrid=$("#admin_user_datagrid").datagrid({ //给datagrid初始化
url:'',
title:'用户列表',
iconCls:'icon-save',
pagination:true, //分页
pagesize:10, //每页有10行数据
pageList:[10,20,30,40], //注意这些数值是pagesize的倍数
fit:true,
fitColumns:false, //false,表示不会出现横向滚动条;true,则表示能出现横向滚动条(列少的时候用)
nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示)
border:false, //去掉datagrid的边框
idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留
columns:[[
{
title:'编号',
field:'id',
width:100, //宽度一定要给出,不给出会报错
sortable:true,
checkbox:true, //选中框
}
]],
toolbar:[{
text:'增加',
iconCls:'icon-add',
handler:function(){
}
});
最新文章
- C# ASP.NET 优化程序性能、降低内存使用、提高程序运行速度
- 学完STM32开发板,就选4412开发板让你有目标的学习嵌入式开发
- 元数据标签Embed
- Java体系总结
- light oj 1047-neighbor house
- 基于visual Studio2013解决面试题之0702输出数字
- 【MyBatis源码解析】MyBatis一二级缓存
- Django学习-18-中间件
- 解决vue解析出现闪烁
- 框架及其技术(Android)
- mac mamp环境 和linux下 安装redis 和可视化工具 Redis Desktop Manager
- vue通过代理实现跨域
- HighCharts定时刷新图表
- (转,学习记录)MD5加密算法中的加盐值(SALT)
- Sql Server连接字符串
- MySQL 时间戳(Timestamp)函数
- 38.Count and Say 报数
- vsftpd 服务移植出现 500 oops : socket 解决
- 用css制作星级评分
- 成都Uber优步司机奖励政策(3月21日)
热门文章
- 超链接显示网站 A,访问后进入网站 B
- <Android 基础(一)> Service
- IUserStore------Implements Diagram
- windows安装ipython
- jQuery-动画animate() 方法操作 CSS 属性
- IOS Block动画
- UVA 11990 ``Dynamic'' Inversion (序列分治)
- hdu-3572 Task Schedule---最大流判断满流+dinic算法
- Android(java)学习笔记89:Bundle和Intent类使用和交互
- 【洛谷3232】[HNOI2013] 游走(贪心+高斯消元)