开发Java web应用程序的介绍
本文将介绍使用Eclipse来开发web应用程序的基础知识。它演示了如何创建一个简单的web应用程序,将其部署到服务器,查看其呈现在浏览器中。应用程序使用JavaServer Pages™(JSP)页面,要求你输入你的名字。然后使用javabean组件保存在HTTP会话名称,并检索输出第二个JSP页面的名称。
内容:
- 设置一个Web应用程序项目
- 创建和编辑Web应用程序的Java Resources
- 创建一个Java包和一个Java Resources
- 创建jsp文件
- 运行一个Web应用程序项目
1.设置一个Web应用程序项目
打开eclipse,依次选择file->new->other->Web->Dynamic Web Project:

填好项目名称:如,example-web
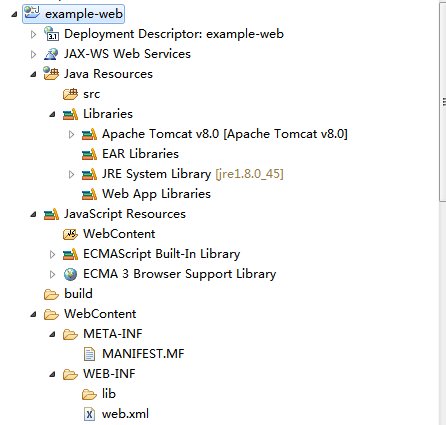
建好后,结构如下图:

2.创建和编辑Web应用程序的Java Resources
创建和编辑源文件IDE服务是最重要的功能。毕竟,这可能是你把大部分的时间花在你的一天做的事情。IDE提供了一个广泛的工具,可以恭维任何开发人员的个人风格,无论你喜欢手工代码都还是希望IDE生成大量代码。
创建一个Java包和一个Java Resource 文件:
在项目窗口中,展开源包节点。注意源节点只包含一个空包默认包节点。
右键单击源包节点并选择new ->package,输入com.simpleWeb.java,就在默认source包中新建了一个名为com.simpleWeb.java的java包,我们的java类就放在里面。
在包上右键,选择new ->class,新建NameHandler类:
package com.simpleWeb.java;
/**
* @author jing.ming
* @version 创建时间:2015年10月13日 上午11:10:16
*/
public class NameHandler { private String name; public NameHandler() {
name = null;
} public String getName() {
return name;
} public void setName(String name) {
this.name = name;
} }
3.创建jsp文件
在WebContent下面,新建jsp files ,index.jsp和response.jsp
index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>index.jsp</title>
<meta http-equiv="X-UA-Compatible" content="IE=7, IE=9" />
</head>
<body>
<h1>Entry Form</h1> <form name="Name Input Form" action="response.jsp">
Enter your name:
<input type="text" name="name" />
<input type="submit" value="OK" />
</form>
</body>
</html>
<body>
</body>
</html>
response.jsp用于处理form:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>response.jsp</title>
<meta http-equiv="X-UA-Compatible" content="IE=7, IE=9" />
</head>
<body>
<jsp:useBean id="mybean" scope="session"
class="com.simpleWeb.java.NameHandler" />
<jsp:setProperty name="mybean" property="name" />
<h1>
Hello,
<jsp:getProperty name="mybean" property="name" />!
</h1>
</body>
</html>
4.运行一个Web应用程序项目
启动tomcat,在浏览器输入:http://localhost:8080/example-web/,进入index.jsp,填入jing.ming:

点击ok按钮:

好了,这样,一个最基本的java dynamic web project就建成运行了,想要操作数据库之类的更深入操作,需要引入数据库依赖包,放在lib下面:
最后的总体项目构图:
最新文章
- DirectX9 Sample_Empty Project
- CentOS安装MySQL
- 向tiny6410移植tslib(tslib-1.4)
- 克隆选择算法-python实现
- windows 上rails3.2 + ruby1.9环境搭建
- 解决Maven中Missing artifact javax.jms:jms:jar:1.1:compile
- 用pod导入ReactiveCocoa
- Javascript多线程引擎(一)
- 【转】Python-__builtin__与__builtins__的区别与关系(超详细,经典)
- 使用VSCode创建Asp.Net Core
- UE4 Creating 3D Widget Interaction
- ntile函数
- [Hive_8] Hive 设计优化
- onload、onpageshow、onpagehide、onbeforeunload、onunload的谣言纠正及特点介绍
- DES ECB 模式 JAVA PHP C# 实现 加密 解密 兼容
- DHCP server 冒充及DOS攻击处理方案
- markdown table语法
- JavaScript循环练习
- HDU 4681 string 求最长公共子序列的简单DP+暴力枚举
- HPUX系统启动后主机名为unknown的解决办法