Sitemesh小记
一、前言
因参与公司框架改造,接触到了Sitemesh这个用于网页布局和修饰的框架,因之前没有接触过(汗颜),但是发现其小巧好用,便以此文记之~
二、正文
Sitemesh有什么作用呢?我相信很多人在使用jsp的时候,经常会将head部分单独放一个jsp,然后在需要使用的地方,用<%@ include file="/WEB-INF/layouts/header.jsp"%>加载进来,如果一两个文件还好,假如文件太多,难道要一个个配置进去?能不能有一种方法,减少这种体力劳动呢?这个时候Sitemesh派上用场了,通过配置,它可以自动为请求的页面添加上类似刚刚header.jsp中的内容,然后拼装完成之后,返回给用户的浏览器,惊不惊喜,意不意外?下面我就来介绍如何使用~
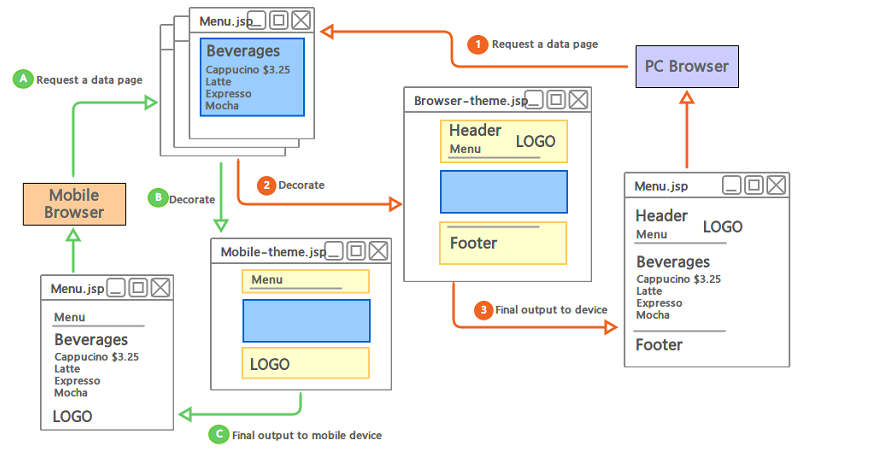
1. 在开始介绍Sitemesh前,先po一张官网的流程图

2. 本文基于的环境
jdk1.8
sitemash-2.4.2.jar
servlet-api-3.0-alpha-1.jar
3. Maven配置文件pom.xml如下
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.sitemesh.test</groupId>
<artifactId>Sitemesh</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>Sitemesh Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency> <dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>3.0-alpha-1</version>
<scope>provided</scope>
</dependency> <dependency>
<groupId>opensymphony</groupId>
<artifactId>sitemesh</artifactId>
<version>2.4.2</version>
</dependency>
</dependencies>
<build>
<finalName>Sitemesh</finalName>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>8080</port>
<path>/</path>
<uriEncoding>UTF-8</uriEncoding>
</configuration>
</plugin>
</plugins>
</build>
</project>
4. 工程目录结构

7. 接下来,就说下使用sitemesh的步骤
1)首先,下载sitemesh对应的jar
笔者使用maven下载,如果看官不是使用maven,自己到Sitemesh官网下载对应jar,传送门:http://wiki.sitemesh.org/wiki/display/sitemesh/Download
2)在web.xml中配置Filter
............................
<filter>
<filter-name>sitemeshFilter</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemeshFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
............................
3)在WEB-INFO目录下建立一个layouts文件夹(这个文件夹随便命名,理论上,位置你可以放在webapp目录下任何地方,这个后续decorator.xml需要用到),并且在该文件夹下面建立三个文件:default.jsp、header.jsp、footer.jsp,三个文件的内容如下:
default.jsp
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %> <!DOCTYPE html>
<html>
<head>
<title>QuickStart示例:<sitemesh:title/></title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-store" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<sitemesh:head/>
</head> <body>
<div class="container">
<%@ include file="/WEB-INF/layouts/header.jsp"%>
<div id="content">
<sitemesh:body/>
</div>
<%@ include file="/WEB-INF/layouts/footer.jsp"%>
</div>
</body>
</html>
这个文件中sitemesh标签说明如下:
<sitemesh:title/>这个标签会找到被装饰页面的title(<title></title>标签内)内容填入
<sitemesh:head/>找到被装饰页面的head(<head></head>标签内)内容填入
<sitemesh:body/>找到被装饰页面的body(<body></body>标签内)内容填入.
header.jsp
<%@page contentType="text/html;charset=utf-8" %>
This is the header!
footer.jsp
<%@page contentType="text/html;charset=utf-8" %>
This is the footer!
4)在WEB-INFO目录中建立文件decorators.xml
<?xml version="1.0" encoding="utf-8"?>
<decorators defaultdir="/WEB-INF/layouts/">
<excludes>
<pattern>/static/*</pattern><!--这边指定不需要装饰的页面,支持通配符-->
</excludes> <!-- 用来定义装饰器要过滤的页面 -->
<decorator name="default" page="default.jsp"><!--指明用于装饰的框架页面-->
<pattern>/*</pattern><!--这边指定需要被装饰的页面,支持通配符-->
</decorator>
</decorators>
5)访问工程index.jsp
首先,先看下index.jsp页面内容:
<%@page contentType="text/html;charset=utf-8" %>
<html>
<head>
<title>Sitemesh测试</title>
</head>
<body>
<h2>Body 内容</h2>
</body>
</html>
访问后页面展示的效果:

查看网页源码:
<!DOCTYPE html>
<html>
<head>
<title>QuickStart示例:Sitemesh测试</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-store" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
</head>
<body>
<div class="container">
This is the header!
<div id="content">
<h2>Body 内容</h2>
</div>
This is the footer!
</div>
</body>
</html>
8、补充说明
假如在decorators.xml文件中,配置了多个decorator节点,如下:
<?xml version="1.0" encoding="utf-8"?>
<decorators defaultdir="/WEB-INF/layouts/">
<!-- 此处用来定义不需要过滤的页面 -->
<excludes>
<pattern>/static/*</pattern>
</excludes> <!-- 用来定义装饰器要过滤的页面 -->
<decorator name="default" page="default.jsp">
<pattern>/*</pattern>
</decorator>
<decorator name="default2" page="default2.jsp">
<pattern>/*</pattern>
</decorator>
</decorators>
过滤器的配置不变,现在我又有个页面叫index2.jsp,我需要的是被名为“default2”的decorator装饰时,如何指定呢?那么只需在index2.jsp中,进行如下配置:

其中name的值固定为“decorator”,content的内容与decorators.xml文件中decorator节点的name属性对应
总结:当浏览器里面请求页面数据时,过滤器SiteMeshFilter拦截请求,然后根据decorator.xml中配置内容,确定是否为excludes设置为不需要装饰的页面,如果不是,那么就使用decorator节点配置的装饰框架default.jsp,并且将其中<sitemesh:title />、<sitemesh:head />、<sitemesh:body />分别用请求页面的<title>、<head>、<body>部分的内容替换,最终输出到用户的浏览器
三、参考链接
https://www.cnblogs.com/china-li/archive/2013/05/15/3080154.html
四、联系本人
为方便没有博客园账号的读者交流,特意建立一个企鹅群(纯公益,非利益相关),读者如果有对博文不明之处,欢迎加群交流:261746360,小杜比亚-博客园
最新文章
- 轻量级表达式树解析框架Faller
- 将页面转化为pdf的实现方法
- fatal error LNK1169: 找到一个或多个多重定义的符号
- android studio 2.2.2下fragment的创建和跳转
- 【转】总结:2015这一年App Store审核指南都有哪些变化
- iOS开发——UI基础-Xcode资源拷贝
- java读取配置文件中数据
- mongdb3.0用户验证问题
- 查看sql server数据库文件信息
- c++ std::bitset
- Prism for WPF 第一讲 Event机制
- ios 基础学习二
- Linux查看网络的联机状态
- 模拟stringBeanFactory解析xml
- Docker启动Get Permission Denied
- C# dev SearchLookUpEdit 和 RepositoryItemSearchLookUpEdit 测试
- Jquery的ID选择器
- Let's call it a "return"
- Activiti 数据库表自动生成策略
- BZOJ4719 NOIP2016天天爱跑步(线段树合并)