React:快速上手(1)——基础知识
React:快速上手(1)——基础知识
React(有时叫React.js或ReactJS)是一个为数据提供渲染为HTML视图的开源JavaScript库,用于构建用户界面。
JSX、元素及渲染
1、关于JSX
JSX(JavaScript XML)是JavaScript语言语法的扩展。与HTML相似,JSX提供了一种使用许多开发人员熟悉的语法来构建组件呈现的方法。 React组件通常使用JSX编写,组件也可以用纯JavaScript编写,只是太麻烦。
例如,我们使用JSX可以很轻松的描述一个视图
<div>
<p>Header</p>
<p>Content</p>
<p>Footer</p>
</div>
而如果们用纯JavaScript来描述的话,则要写大量createElement,非常不直观且很难维护。
React.createElement('div', {className: '...'},
React.createElement('p', /* ... p children ... */),
React.createElement('p', /* ... p children ... */),
React.createElement('p', /* ... p children ... */)
);
2、关于元素及渲染
元素描述了你希望在屏幕上看到的内容
const element = <h1>Hello, world</h1>;
说明:与浏览器DOM元素不同,React元素是普通对象,创建起来很廉价。
React DOM负责更新DOM以匹配React元素。
首先必须有一个容器DIV,我们将其称为“根”DOM节点,因为其中的所有内容都将由React DOM管理。
<div id="root"></div>
要将React元素呈现到根DOM节点,请将它们传递给ReactDOM.render()
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));
这样以后,打开浏览器,将会显示Hello World!
3、React仅仅更新必要的内容
React DOM将元素及其子元素的状态与前一时期同元素的状态进行比较,并仅应用使DOM达到所需状态所需的DOM更新。
关于组件
1、定义组件
组件允许您将UI拆分为独立的,可重用的部分,并单独考虑每个部分。
定义组件的最简单方法是编写JavaScript函数:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
此函数是一个有效的React组件,因为它接受单个“props”(代表属性)对象参数与数据并返回一个React元素。我们称这些组件为“函数组件”,因为它们实际上是JavaScript函数。
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
2、传值到组件中
Props是React中的一个重要概念,我们可以使用props向React组件传递数据,React从props中按到数据,然后返回视图。
向一个组件传递props的方法是将数据写在组件标签的属性中。
<Square value='A' status='B' />
对于无状态函数编写的组件中获取props非常简单,只需要将props作为参数传入组件即可:
function Square(props)
{
return <p>{props.value}</p>
}
在使用类编写的组件中,需要通过this.props获取props,this表示组件实例
class Square extends React.Component{
render(){
return(
<button className='square' value='{this.props.value}'>
{this.props.status}
</button>
)
}
}
我们可以定义默认的props属性
class App extends Component {
static defaultProps = {
likedText: '取消',
unlikedText: '点赞'
}
}
3、关于组件状态
State类似于props,但它是私有的并且完全由组件控制。我们可以使用this.setState 来设置组件状态,setState 方法由父类 Component 所提供。当我们调用这个函数的时候,React.js 会更新组件的状态 state ,并且重新调用 render 方法,然后再把 render 方法所渲染的最新的内容显示到页面上。
如下是利用state特性写的计时器组件,其中componentDidMount,componentWillUnmount属于组件的生命周期方法,前者在将组件输出呈现给DOM之后被运行,后者在组件被卸载前执行。
每隔1秒,state发生改变,React重新渲染组件。
/**
* 计时器组件
*/
class MyTimer extends React.Component{
constructor(props){
super(props)
this.state={time:new Date()}
}
render(){
return(
<div>
Time is {this.state.time.toLocaleTimeString()}
</div>
)
}
componentDidMount(){
this.timeId = setInterval(()=>this.tick(),1000)
}
componentWillUnmount(){
clearInterval(this.timeId)
}
tick(){
this.setState({time:new Date()})
}
}
说明:在JavaScript类中,您需要在定义子类的构造函数时始终调用super。所有具有构造函数的React组件类都应该使用super(props)调用启动它。
注意:当我们要改变组件的状态的时候,不能直接用
this.state = xxx这种方式来修改,如果这样做 React.js 就没办法知道你修改了组件的状态,它也就没有办法更新页面。所以,一定要使用 React.js 提供的setState方法,它接受一个对象或者函数作为参数
Props验证
在一个健壮的程序中,任何输入都是需要验证的,组件也不例外。Props作为组件的输入,必须进行验证。验证props需要用到React.propTypes,它提供很多验证器来验证传入的数据是否合法,当传入非法数据时,控制台回抛出警告。
安装PropTypes库
npm install prop-types
指定Props的类型
PropType提供了一系列的数据类型来帮助我们限定组件的参数,如.array .bool .func .number .object .string .node .element ...
class TestApp extends React.Component {
static propTypes = {
comment: PropTypes.object.isRequired
};
render() {
const {comment} = this.props;
return (<div>{comment}</div>)
}
}
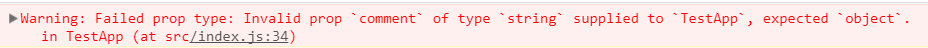
非法参数控制台抛出异常
通过 PropTypes 给组件的参数做类型限制,可以在帮助我们迅速定位错误,这在构建大型应用程序的时候特别有用;另外,给组件加上 propTypes,也让组件的开发、使用更加规范清晰。
最新文章
- 韩国手机游戏Elf Defense角色场景
- LCM在Kernel中的代码分析
- Quartz2D复习(一)--- 基础知识 / 绘制线段圆弧 / 图片水印 / 截图
- 使用jquery实现简单的拖动效果,分享源码
- Android Launcher 研究学习
- Android SDK Manager无法下载的问题
- 信息安全系统设计基础实验四 20135210&20135218
- fl,flash,mx包的区别
- mysql_upgrade命令
- OpenGL1-创建窗口(建立Win32的OpenGL开发环境 )(代码上传)
- ASP.NET 多线程 监控任务执行情况,并显示进度条
- 最新版AltiumDesignerSummer9下载+破解
- GUI编程实战
- 1103_ddt 数据处理
- ASP.NET Core使用NLog记录日志到Microsoft Sql Server
- linux vi如何保存编辑的文件
- Python文本处理
- [Day4]Switch语句、数组、二维数组
- Vue--项目开发之实现tabbar功能来学习单文件组件1
- hihoCoder.1465.后缀自动机五 重复旋律8(后缀自动机)