重磅来袭 Vue 3.0 One Piece 正式发布
2024-08-27 14:34:43
代号为One Piece 的Vue3.0 在9月19日凌晨正式发布!!
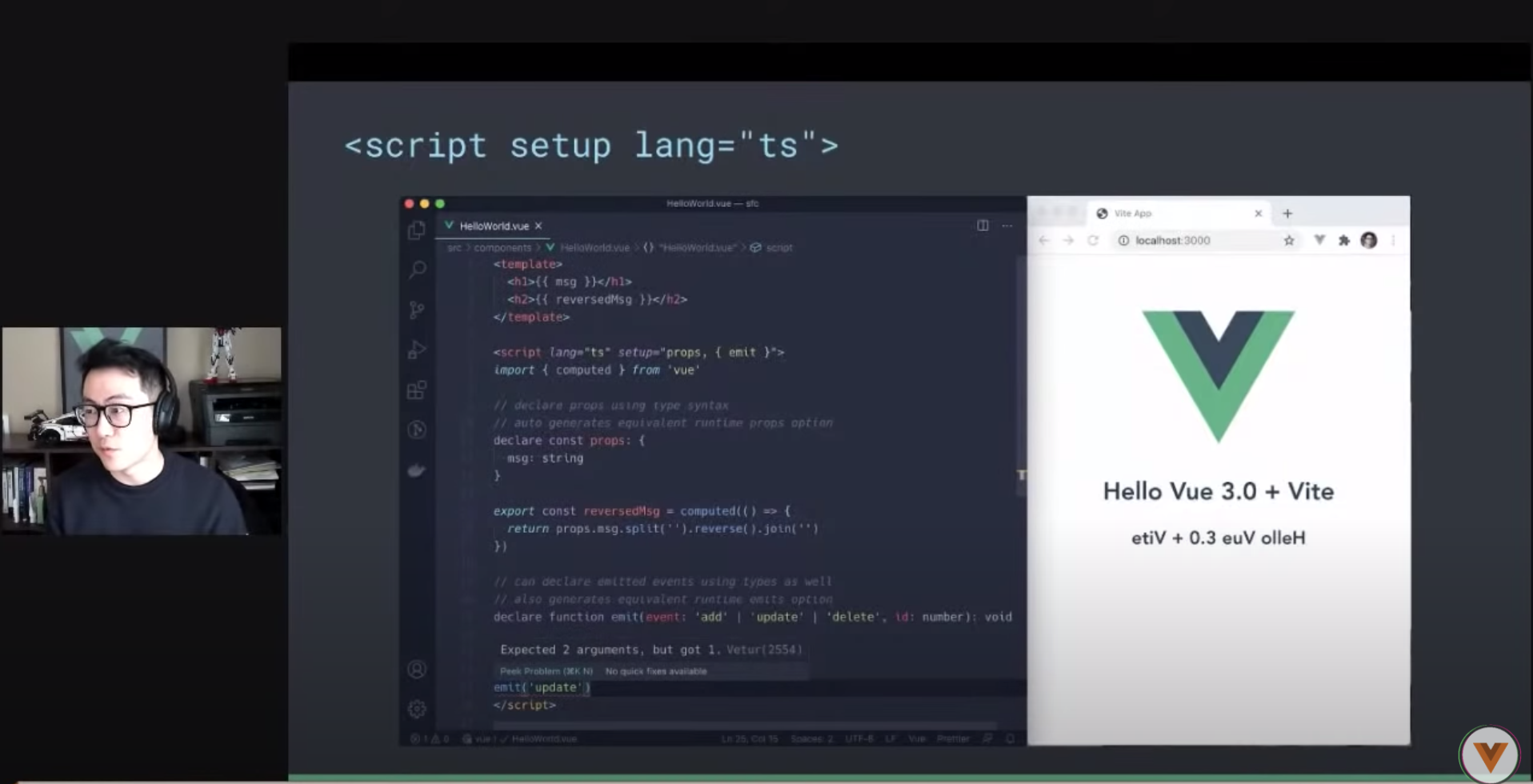
此次vue3.0 为用户提供了全新的 composition-api 以及更小的包大小,和更好的 TypeScript 支持。
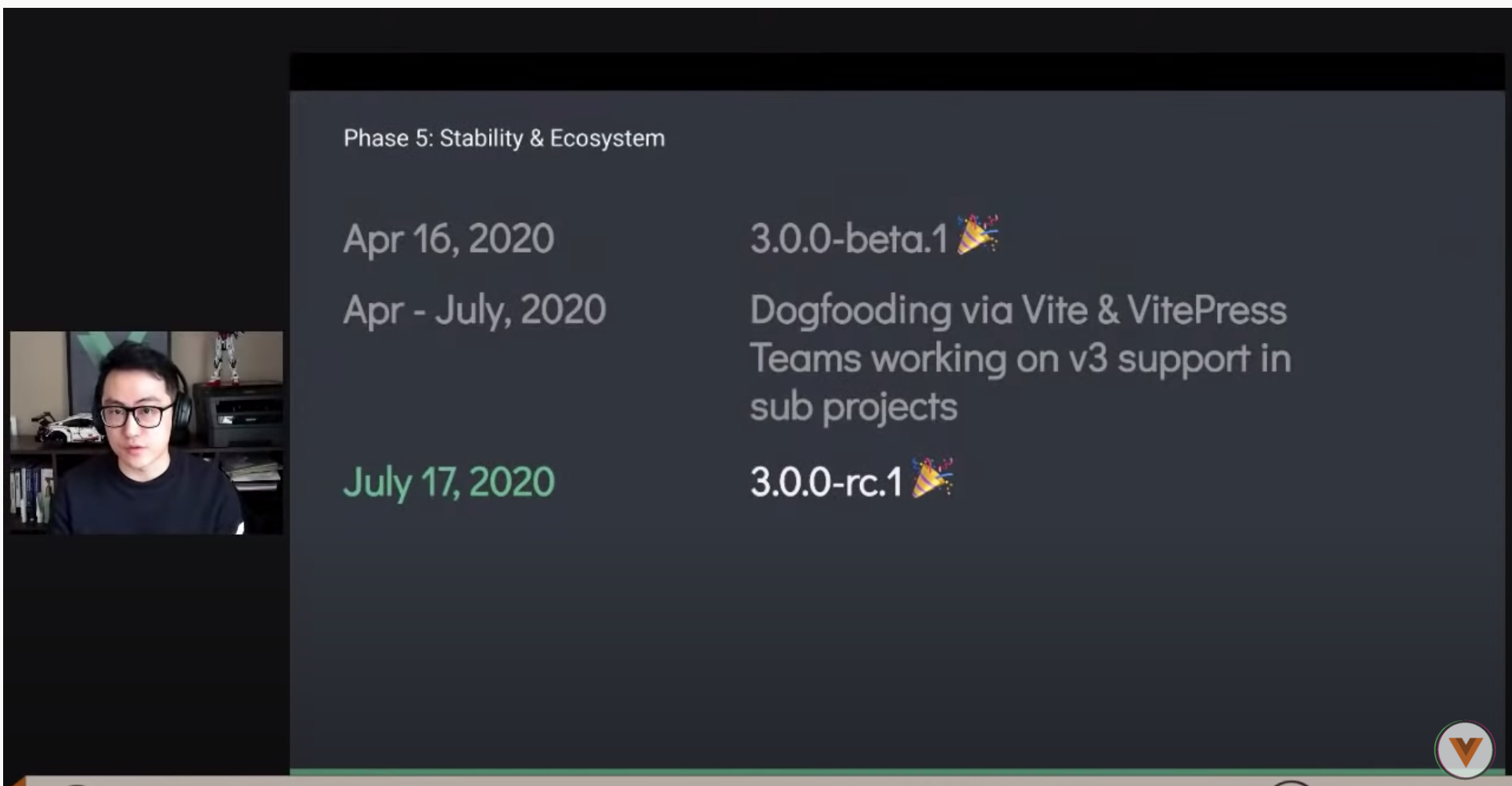
Vue3.0 是当前非常流行的框架,Vue3.0更是酝酿了2年多的时间,经过2600多次commit,600多次PR,中间也发布了很多beta版本。
终于在经过尤大神和社区的共同努力下,Vue3.0带着全新的 composition-api 正式发布了。
一起发布的新特性还有:
也可以再在线体验Vue3.0: codepen.io/yyx990803/p…
<template>
<div id="app">
<h1>{{message}}</h1> <p>
Learn more with the
<a
href="https://v3.vuejs.org/"
target="_blank"
rel="noopener"
>Vue Docs & Resources</a>.
</p> <button @click="doSomething">Say hello.</button>
</div>
</template> <script>
export default {
data() {
return {
message: 'Welcome to Vue 3!'
};
},
methods: {
doSomething() {
alert('Hello!');
}
}
};
</script> <!-- Use preprocessors via the lang attribute! e.g. <style lang="scss"> -->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} a,
button {
color: #4fc08d;
} button {
background: none;
border: solid 1px;
border-radius: 2em;
font: inherit;
padding: 0.75em 2em;
}
</style>
有兴趣也可以观看尤大神在19号凌晨发布的视频
直播中尤大神也讲诉了整个Vue3.0 的历程,同时也介绍了一些新的特性。



另外,所有的官方生态库和工具,例如vue-cli、vue-router、vuex、Vue-Test-utils、vue devtools、VSCode插件Vetur,现在都支持Vue3,但大多数仍然处于beta状态,并在NPM的"next"标签目录下发布。
官方计划在2020年年底之前稳定所有项目并将其转换为使用"latest"标签。
官方发布的推文
Vue 3.0 正式版
作者:shenjp1
链接:https://juejin.im/post/6873980597472067597
最新文章
- 千呼万唤始出来,微软Power BI简体中文版官网终于上线了,中文文档也全了。。
- [LeetCode] Binary Search Tree Iterator 二叉搜索树迭代器
- NOIP 2015 游记
- Spring集成jedis支持Redis3.0集群
- Fragment回调顺序及getActivity()为NullPointerException解决方法
- [Javascript] IIFE
- [ios2]BaaS服务收藏 【转】
- 微信js-sdk分享详解及demo实例
- UEP-自定义持久化类
- 通讯协议序列化解读(一) Protobuf详解教程
- Java的动态代理
- django 文件上传 研究
- winform 用户控件事件的写法
- 基于AppDomain的"插件式"开发
- Firebird3 多文件支持
- 常用VPS测试工具整理
- JQueryMobile开发必须的知道的知识(转)
- code1154 能量项链
- c#.net调用pdf2swf.exe将pdf文件转换为swf,vs中运行正常,布署IIS服务器部署转换后文字部分为空白
- API 接口设计中 Token 类型的分类与设计