教你用JavaScript实现随机点名
2024-10-21 05:58:10

案例介绍
欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
我们来用JavaScript相关知识,做一个随机点名的案例。你可以通过点击开始按钮控制上方名字的闪动,点击停止按钮可以随机选定一个名字。
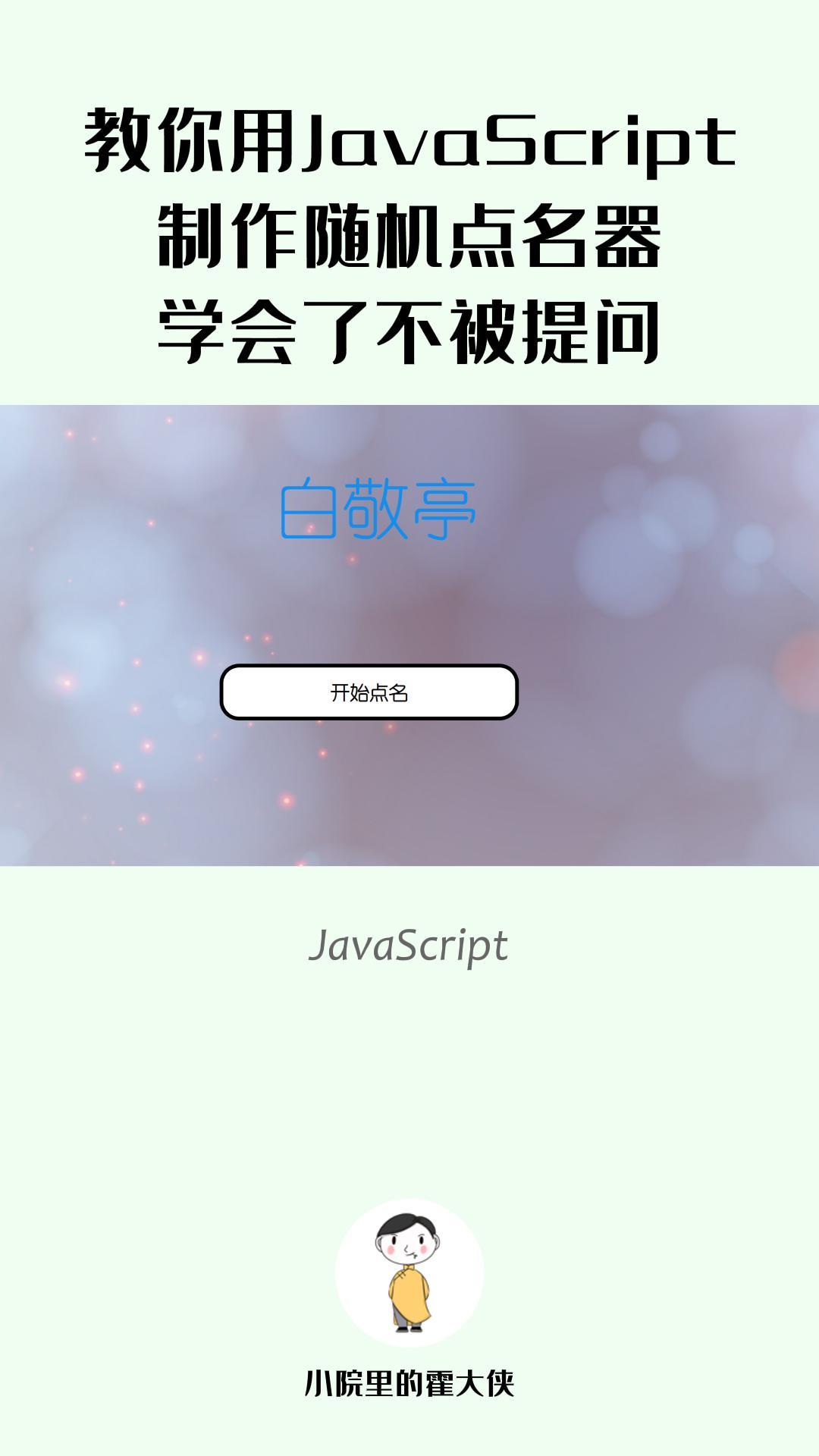
案例演示
运行程序后,我们可以看到一个矩形框按钮,显示开始点名,点击后名字随机闪动。同时按钮变成停止点名,再次点击按钮,会随机出现一个名字,也就是"天选之子"。


源码学习
HTML主要就是两个盒子模型,用于存放姓名数组和点击按钮。
<body background="../images/背景图片.jpg">
<!-- 有个小院-兴趣编程 -->
<!-- 点名的大盒子 -->
<div id="ready">天选之子,你准备好了吗?</div>
<div id="start" onclick="doit()">开始点名</div>
<!-- 引入js文件 -->
<script src="../js/index.js" type="text/javascript"></script>
</body>
接下来是核心javascript代码,定义一个承载名字的数组,定时器初始化为null。开始点名按钮的点击事件doit(),根据getElementById()方法获取对应组件。用if()判断若时间为空,则开启点名事件show()同时通过innerHTML属性返回开始和结束标签之间的 HTML,否则清除定时器。show()函数主要是获取名字数组,并通过下标随机生成名字,setTimeout()函数是表示1s后执行show()函数。
var names=["点不到我","李明","刘子扬","黄花菜","郑华","李询","白敬亭","王一博"];
var time=null;
function doit(){
var button=window.document.getElementById("start");
if(time==null){
// innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML
button.innerHTML="停止点名";
show();
}else{
button.innerHTML="开始点名";
clearInterval(time);
time=null;
}
}
function show(){
var box=window.document.getElementById("ready");
var num=Math.floor(Math.random()*100000)%names.length;
box.innerHTML=names[num];
time=setTimeout("show()",1);
}
关注我,跟着我每天学习一点点,让你不在枯燥,不在孤单..
学会这个随机点名器,上课还怕被提问?
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
私微信:huodaxia_xfeater
二维码: http://www.yougexiaoyuan.com/images/weixin_huodaxia.jpg
公众号:有个小院(微信公众号:yougexiaoyuan)
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)
最新文章
- 深入理解iOS开发中的BitCode功能
- linux小程序--cmatrix
- 使用python的subprocess启动windows程序提示WindowsError: [Error 6] The handle is invalid
- JAVA中int、String的类型相互转换
- bzoj 1467: Pku3243 clever Y 扩展BSGS
- 几种 HtmlEncode 的区别(转发)
- xcode 左边导航栏中,类文件后面的标记“A”,&quot;M&quot;,&quot;?&quot;……等符号的含义???
- 内联式css样式,直接写在现有的HTML标签中
- 在win2008 r2主域控制域上打开“组策略管理”报错“未打开组策略对对象。你可能没有合适的权限”
- android基础5——使用资源
- js基础整理总结
- jmeter+ant+jenkins的自动化接口测试
- 使用“消息服务框架”(MSF)实现分布式事务的三阶段提交协议(电商创建订单的示例)
- [日常] nginx记录post数据
- InnoDB多版本
- 用js显示系统当前日期
- C++ 友元函数总结
- Python简易web服务
- python map 常见用法
- snmp常见操作
热门文章
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(三)
- 3、StringBuffer类
- ProxySQL Cluster 高可用集群 + MySQL MGR环境部署 (多写模式) 部署记录
- 【golang】json数据解析 - 嵌套json解析
- 货币转换I
- 云原生分布式 PostgreSQL+Citus 集群在 Sentry 后端的实践
- 2.pytest前后置(固件、夹具)处理
- Windows7下驱动开发与调试体系构建——5.实战反调试标记位(NtGlobalFlag)
- 创建外部表步骤及解决ORA-29913:执行ODCIETTABLEOPEN调出时出错
- 还在用双层for循环吗?太慢了