Ajax的疑难杂种详解
2024-09-07 14:58:38
跨域问题
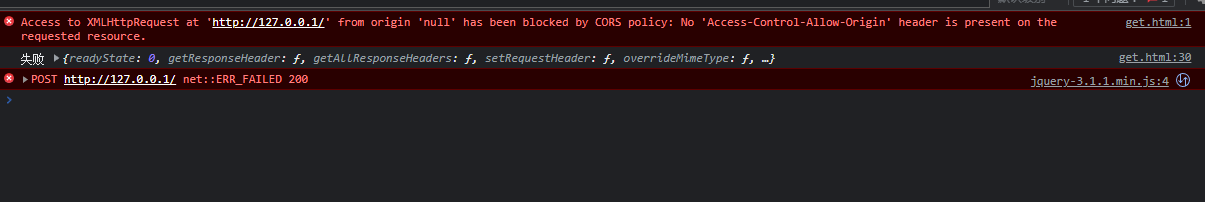
如图所示,这是通过jquery封装的ajax请求了一个本地的php文件(无框架),console提示CORS策略已阻止“来自来源”的“null”:请求的资源上不存在“访问控制允许来源”标头。

解决方案
设置header头
header("Access-Control-Allow-Origin: *");
允许所有域名请求
header("Access-Control-Allow-Origin: http://127.0.0.1");
允许一个域名请求
<?php
header("Access-Control-Allow-Origin: *");
function index(){
sleep(2);
return json_encode(['code'=>8888888]);
}
echo index();
?>
请求成功进error问题
这多半是因为你要求返回的是json格式的数据,但实际返回的数据不是正确的json数据
<script>
var data = {
parent:1
}
$.ajax({
type: "POST",
url: "http://127.0.0.1",
dataType:'json',
success: function (response,index,obj) {
console.log(obj.done(function() { //延迟请求成功后的回调
alert("$.get succeeded");
}));
console.log(index); //log success
console.log("成功",response); //请求成功返回的数据
},
error(res){
console.log("失败",res);
}
});
</script>
Ajax的第一个字母是asynchronous的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax()的async参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。
最新文章
- shell--4.echo和printf
- C++中的数组越界
- js判断字符串中是否含有指定汉语
- 深入理解ThreadLocal
- Exception in thread "AWT-EventQueue-0" java.lang.IllegalThreadStateException
- call 方法在使用一个指定的this值和若干个指定的参数值的前提下调用某个函数或方法.
- Lua,Lua API,配置文件
- 8.Spark SQL
- Django项目settings配置redis连接
- JavaScript之对原生JavaScript对象及其原型扩展初探
- webpack的使用二
- Codeforces Round #536 (Div. 2) B. Lunar New Year and Food Ordering
- mui框架(一)
- scheme的split实现
- 关于emoji表情
- Spring面试问题集锦
- distinct group by
- 1265. [NOIP2012] 同余方程
- How to Make Portable Class Libraries Work for You
- OpenERP|odoo Web开发