Vue基础知识的巩固与学习
生命周期的解析和应用:
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
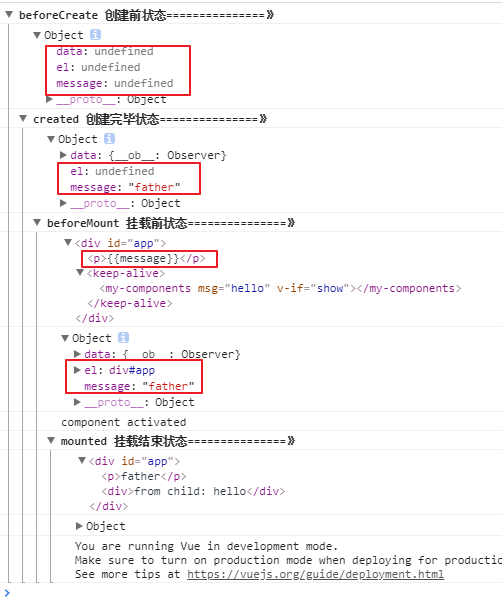
- beforecreate :
完成实例初始化,初始化非响应式变量
this指向创建的实例;
可以在这加个loading事件;
data computed watch methods上的方法和数据均不能访问 - created
实例创建完成
完成数据(data props computed)的初始化 导入依赖项。
可访问data computed watch methods上的方法和数据
未挂载DOM,不能访问$el,$ref为空数组
可在这结束loading,还做一些初始化,实现函数自执行,
可以对data数据进行操作,可进行一些请求,请求不易过多,避免白屏时间太长。
若在此阶段进行的 DOM 操作一定要放在 Vue.nextTick() 的回调函数中 - berofeMount
有了el,编译了template|/outerHTML
能找到对应的template,并编译成render函数 - mounted
完成创建vm.$el,和双向绑定,
完成挂载DOM 和渲染;可在mounted钩子对挂载的dom进行操作
即有了DOM 且完成了双向绑定 可访问DOM节点,$ref
可在这发起后端请求,拿回数据,配合路由钩子做一些事情;
可对DOM 进行操作 - beforeUpdate
数据更新之前
可在更新前访问现有的DOM,如手动移除添加的事件监听器; - updated :
完成虚拟DOM的重新渲染和打补丁;
组件DOM 已完成更新;
可执行依赖的dom 操作
注意:不要在此函数中操作数据,会陷入死循环的。 - activated:
在使用vue-router时有时需要使用<keep-alive></keep-alive>来缓存组件状态,这个时候created钩子就不会被重复调用了,
如果我们的子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发 - deactivated
for keep-alive 组件被移除时使用 - beforeDestroy:
在执行app.$destroy()之前
可做一些删除提示,如:你确认删除XX吗?
可用于销毁定时器,解绑全局时间 销毁插件对象 destroyed :
当前组件已被删除,销毁监听事件 组件 事件 子实例也被销毁
这时组件已经没有了,你无法操作里面的任何东西了。
子父组件的生命周期
仅当子组件完成挂载后,父组件才会挂载
当子组件完成挂载后,父组件会主动执行一次beforeUpdate/updated钩子函数(仅首次)
父子组件在data变化中是分别监控的,但是在更新props中的数据是关联的(可实践)
销毁父组件时,先将子组件销毁后才会销毁父组件
兄弟组件的初始化(mounted之前)分开进行,挂载是从上到下依次进行
当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的

页面渲染优先级:
render函数选项 > template选项 > outer HTML.
vue-router
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。 路由模块的本质 就是建立起url和页面之间的映射关系 。 至于我们为啥不能用a标签,这是因为用Vue做的都是单页应用,就相当于只有一个主的index.html页面,所以你写的标签是不起作用的,你必须使用vue-router来进行管理。
实现原理:单一页面应用程序,只有一个完整的页面;它在加载页面时,不会加载整个页面,而是只更新某个指定的容器中内容。 单页面应用(SPA)的核心之一是: 更新视图而不重新请求页面 ;vue-router在实现单页面前端路由时,提供了两种方式:Hash模式和History模式;根据mode参数来决定采用哪一种方式。
1、Hash模式:
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。hash(#)是URL 的锚点,代表的是网页中的一个位置,单单改变#后的部分,浏览器只会滚动到相应位置,不会重新加载网页,也就是说 #是用来指导浏览器动作的,对服务器端完全无用,HTTP请求中也不会不包括#;同时每一次改变#后的部分,都会在浏览器的访问历史中增加一个记录,使用”后退”按钮,就可以回到上一个位置;所以说 Hash模式通过锚点值的改变,根据不同的值,渲染指定DOM位置的不同数据
2、History模式:
由于hash模式会在url中自带#,如果不想要很丑的 hash,我们可以用路由的 history 模式,只需要在配置路由规则时,加入"mode: 'history'",这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
//main.js文件中
const router = new VueRouter({
mode: 'history',
routes: [...]
})
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,比较好看! 不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。 所以呢, 你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
export const routes = [
{path: "/", name: "homeLink", component:Home}
{path: "/register", name: "registerLink", component: Register},
{path: "/login", name: "loginLink", component: Login},
{path: "*", redirect: "/"}
]
此处就设置如果URL输入错误或者是URL 匹配不到任何静态资源,就自动跳到到Home页面
3、使用路由模块来实现页面跳转的方式
方式1:直接修改地址栏
方式2:this.$router.push(‘路由地址')
方式3: <router-link to="路由地址"></router-link>
4、vue-router使用方式
1:下载 npm i vue-router -S
2:在main.js中引入 import VueRouter from 'vue-router';
3:安装插件 Vue.use(VueRouter);
4:创建路由对象并配置路由规则
let router = new VueRouter({routes:[{path:'/home',component:Home}]});
5:将其路由对象传递给Vue的实例,options中加入 router:router
6:在app.vue中留坑 <router-view></router-view>
//main.js文件中引入
import Vue from 'vue';
import VueRouter from 'vue-router';
//主体
import App from './components/app.vue';
import Home from './components/home.vue'
//安装插件
Vue.use(VueRouter); //挂载属性
//创建路由对象并配置路由规则
let router = new VueRouter({
routes: [
//一个个对象
{ path: '/home', component: Home }
]
});
//new Vue 启动
new Vue({
el: '#app',
//让vue知道我们的路由规则
router: router, //可以简写router
render: c => c(App),
}) //app.vue中
<template>
<div>
<!-- 留坑,非常重要 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
data(){
return {}
}
}
</script>
5、vue-router传参
1) 用name传递参数
2) 通过 <router-link> 标签中的to传参
3) vue-router 利用url传递参数----在配置文件里以冒号的形式设置参数
下面是我的微信公众号欢迎大家关注一起学习一起进步

参考文章:
1、包你理解---vue 的生命周期
2、关于vue-router的那些事儿
最新文章
- Entity Framework Extended Library
- Code Complete 笔记—— 第二章 用隐喻来更充分理解软件开发
- ReactJs设置css样式
- [HDOJ5933]ArcSoft's Office Rearrangement(贪心)
- Jquery 判断浏览器类型
- Android基本控件之RadioGroup
- Go如何发送广播包
- 【解题报告】瑞士轮(NOIP2011普及组T3)
- 【Java集合学习】HashMap源码之“拉链法”散列冲突的解决
- 【树形dp】Bzoj3391 [Usaco2004 Dec]Tree Cutting网络破坏
- 哪些类继承了Collection接口
- How To Size Your Apache Flink® Cluster: A Back-of-the-Envelope Calculation
- 【原创】大叔经验分享(22)securecrt连接自动断开
- python 函数split()
- 手写AVL 树(下)
- select、poll、epoll之间的区别总结[转载]
- Problems you may meet
- 【PMP】项目目标的SMART原则
- 第一个spring,总结!
- 【转】VC++10(VS2010)IDE各种使用技巧
热门文章
- NFS(Network File System)即网络文件系统 (转)
- windows10下设置Maven的本地仓库和阿里云的远程中央仓库
- Solution -「洛谷 P6292」区间本质不同子串个数
- PHP获取用户IP地址
- GCC 使用库文件名进行链接
- kubenetes部署prometheus+grafana
- pytest(12)-Allure常用特性allure.attach、allure.step、fixture、environment、categories
- Node.JS学习——学习笔记
- [故障]ceph存储池权限修改错误,导致存储池的业务hang住
- 哪些BI分析商业智能平台是最受欢迎的?