CSS-sprit 雪碧图
2024-08-28 02:12:16
CSS-sprit 雪碧图
可以将 多个小图片统一保存到一个大图片中,然后通过调整background-position来显示响应的图片
这样图片会同时加载到网页中 就可以避免出现闪烁的问题
这个技术在网页中应用十分广泛,被称为css-sprite ,也成为雪碧图

雪碧图的特点:
一次性将多个图片加载进页面,降低请求次数,加快访问速度,提升用户的体验
局限只适用于背景图片 不适用于GIF
通过改变background-position的值,来从css-sprit中选择所需的图片进行加载,即清除了首次加载白闪烁的现象,也压缩了内存,提升了用户体验。
雪碧图的使用步骤:
1、先确定要使用的图标
2、测量图标的大小
3、根据测量的结果创建一个元素
4、将雪碧图设置为元素的背景图片
5、设置一个偏移量以显示正确的图片
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <style>
9 a:link{
10 display: block;
11 width: 100px;
12 height: 100px;
13 background-image: url(../img/bg.png);
14 }
15 a:hover{
16 background-color: aquamarine;
17 }
18 .box1{
19 width: 290px;
20 height: 100px;
21 background-image: url(../img/w3cschool.png);
22 background-position: 0 -150px;
23 }
24 .box2{
25 width: 130px;
26 height: 45px;
27 background-image: url(../img/w3cschool.png);
28 background-position: -380px -52px;
29
30 }
31
49 </style>
50 </head>
51 <body>
52 <div class="box1"></div>
53 <div class="box2"></div>
54 <a href="javascript:;"></a>
55
56 </body>
57 </html>
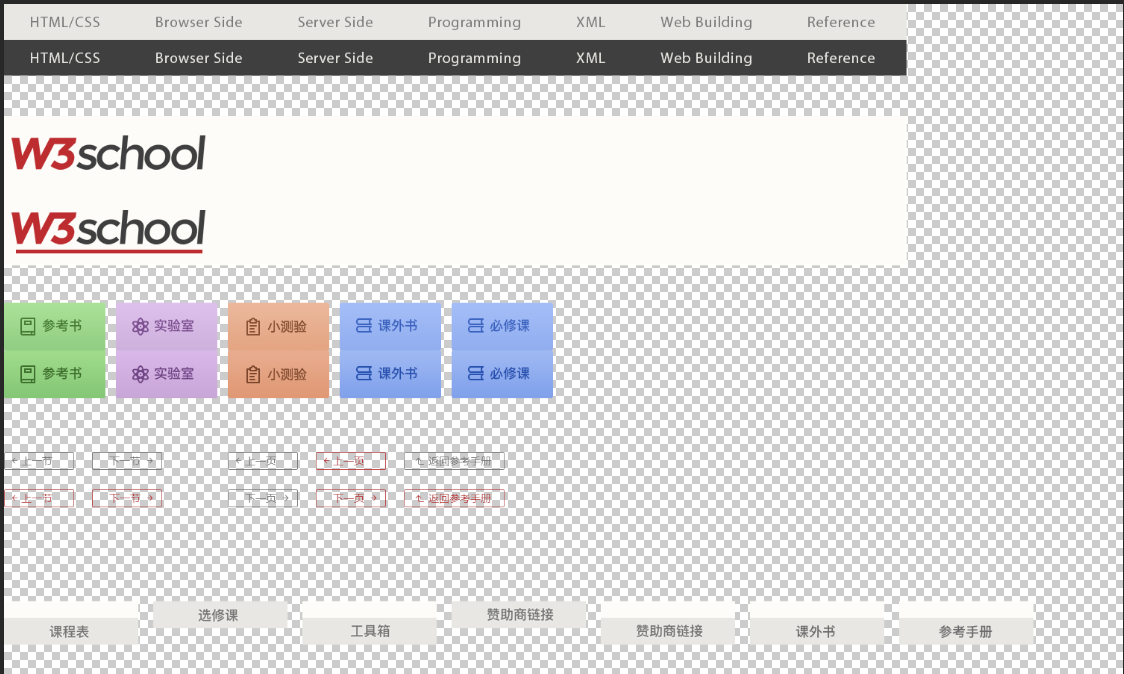
效果图

最新文章
- Django session cookie 上传文件、详解
- PHP文件上传相关
- mybatis.xml文件中#与$符号的区别以及数学符号的处理
- mvc与三层结构
- SVN与TortoiseSVN实战:属性的奇技淫巧(一)
- hdu 1427 速算24点
- 传说中的WCF(11):会话(Session)
- 001.android初级篇之ToolBar
- ios>android>javaee
- 基于deb包快速搭建内外apt源
- Is there a complete List of JVM exit codes
- iOS开发中获取视图在屏幕上显示的位置
- bisect 二分查找
- ImageMagick: 6.8.3 升级到 6.8.9 遇到的问题
- Django——中间件设置缓存
- SQL注入漏洞解决方法
- 多维标度法(MDS)的Python实现
- ACdream 速攻组~
- 课上实践练习——MySort
- ssm异常;