Vue非父子組件(爺孫關係)通信Provide&&Inject
2024-10-20 20:34:16
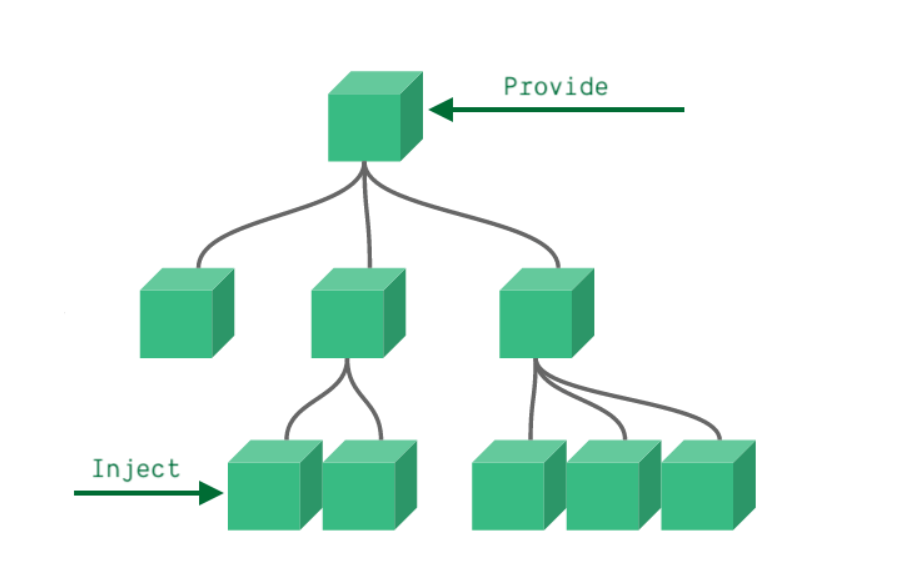
通常,当我们需要从父组件向子组件传递数据时,我们使用 props。想象一下这样的结构:有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。

Vue中提供解決類似方法,有效解決組件嵌套過多父組件給子組件傳參問題
父組件||爺組件
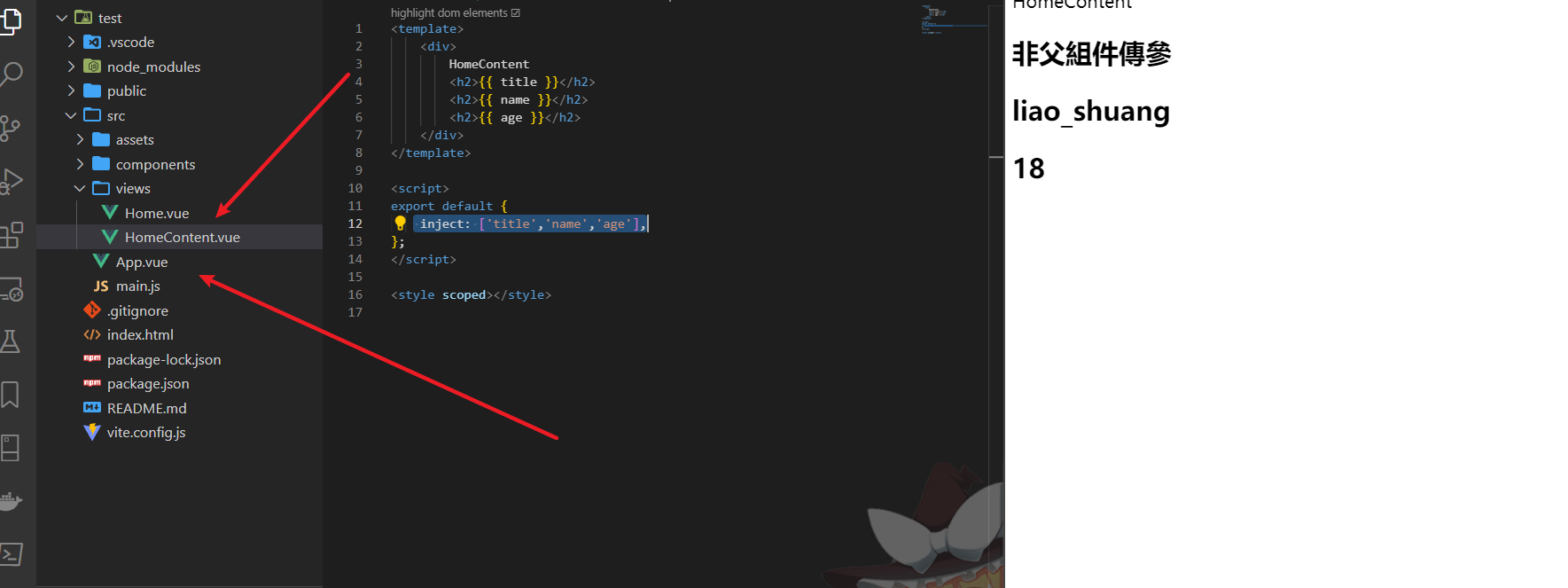
provide: {
title: '非父組件傳參',
name: 'liao_shuang',
age: 18,
},
子組件||子孫組件
inject: ['title','name','age'],
這樣就實現了類似場景!

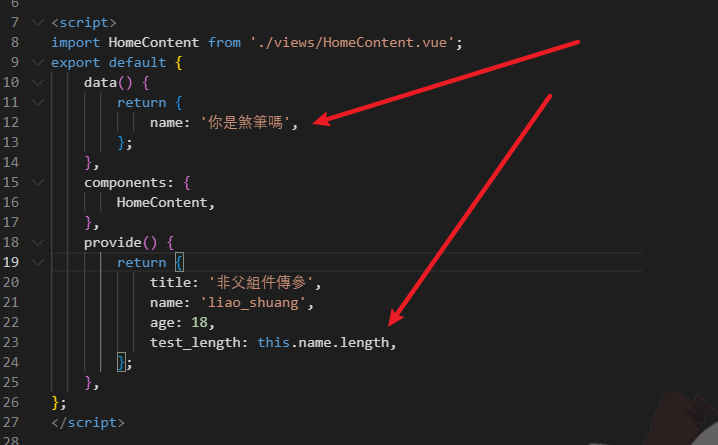
要访问组件实例 property,我们需要将 provide 转换为返回对象的函数:
provide() {
return {
title: '非父組件傳參',
name: 'liao_shuang',
age: 18,
test_length: this.name.length,
};
},

這樣就可以正常使用啦!
最新文章
- java继承覆盖与向上转型,权限
- javascript中call函数与apply
- 导出 XE6 预设 Android Style (*.style) 档案
- JSP Model模式
- OC基础--OC中类的定义
- Android开发之实用小知识点汇总-1
- 最新选择Godaddy主机方案美国数据中心教程指导
- C# 安装包制作
- JavaScript 模拟装饰者模式
- 学习java的优势
- 安利给班里的大家一个chrome的GitHub插件-----gayhub
- knockoutjs data-bind 声明式绑定整理
- 设置IE浏览器跨域访问数据
- quartz.net实现集群部署的笔记
- js回调函数,检测这个值是否重复
- 【appium】根据id定位元素
- springboot+jsp 遇到的坑
- Oracle扩展包(pipe,alert,job,scheduler)
- 百度定位api 定位不准修正
- TCGA系列--TCGA长链非编码RNA的可视化工具TANRIC