HTML实战:个人信息登记表
2024-10-22 05:06:53
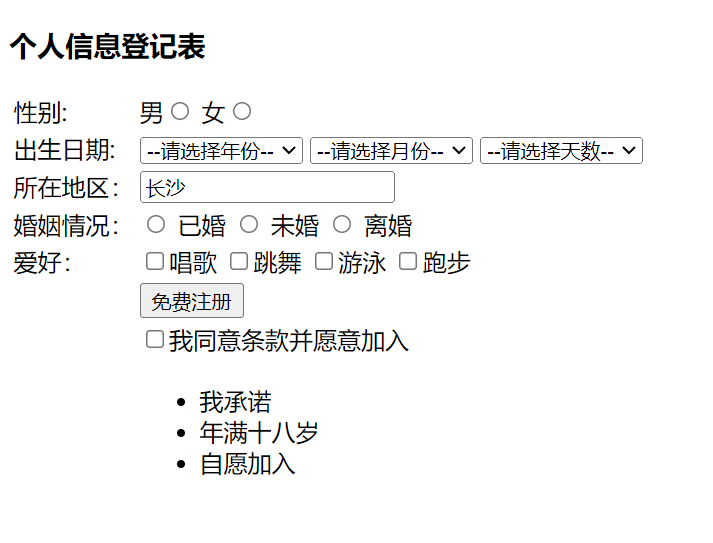
效果展示:

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>个人信息登记表</h3>
<!-- 表格标签-->
<table>
<!-- 定义第一行-->
<tr>
<td>性别:</td>
<td> <!--单选项-->
<label for="nan">男</label><input type="radio" name="sex" id="nan">
<label for="nv">女</label><input type="radio" name="sex" id="nv">
</td>
</tr>
<!-- 第二行-->
<tr>
<td>出生日期:</td>
<td> <!--多选框-->
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">2022</option>
<option value="">2021</option>
<option value="">2020</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">12月</option>
<option value="">11月</option>
<option value="">10月</option>
<option value="">9月</option>
<option value="">8月</option>
<option value="">7月</option>
<option value="">6月</option>
<option value="">5月</option>
<option value="">4月</option>
<option value="">3月</option>
<option value="">2月</option>
<option value="">1月</option>
</select>
<select name="" id="">
<option value="">--请选择天数--</option>
<option value="">31日</option>
<option value="">30日</option>
<option value="">29日</option>
<option value="">28日</option>
<option value="">27日</option>
<option value="">26日</option>
<option value="">25日</option>
<option value="">24日</option>
<option value="">23日</option>
<option value="">22日</option>
<option value="">21日</option>
<option value="">20日</option>
<option value="">19日</option>
<option value="">18日</option>
<option value="">17日</option>
<option value="">16日</option>
<option value="">15日</option>
<option value="">14日</option>
<option value="">13日</option>
<option value="">12日</option>
<option value="">11日</option>
<option value="">10日</option>
<option value="">9日</option>
<option value="">8日</option>
<option value="">7日</option>
<option value="">6日</option>
<option value="">5日</option>
<option value="">4日</option>
<option value="">3日</option>
<option value="">2日</option>
<option value="">1日</option>
</select>
</td>
</tr>
<!-- 第三行-->
<tr>
<td>所在地区:</td>
<td> <!--文本框-->
<input type="text" value="长沙">
</td>
</tr>
<!-- 第四行-->
<tr>
<td>婚姻情况:</td>
<td> <!--单选框-->
<input type="radio" name="marry" id="yihun"> <label for="yihun">已婚</label>
<input type="radio" name="marry" id="weihun"> <label for="weihun">未婚</label>
<input type="radio" name="marry" id="lihun"> <label for="lihun">离婚</label>
</td>
</tr>
<!-- 第五行-->
<tr> <!--多选框-->
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" id="sing"><label for="sing">唱歌</label>
<input type="checkbox" name="hobby" id="dance"><label for="dance">跳舞</label>
<input type="checkbox" name="hobby" id="swim"><label for="swim">游泳</label>
<input type="checkbox" name="hobby" id="run"><label for="run">跑步</label>
</td>
</tr>
<!-- 第六行-->
<tr>
<td></td>
<td> <!--提交按钮-->
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第七行-->
<tr> <!--复选框-->
<td></td>
<td>
<input type="checkbox" id="xieyi"><label for="xieyi">我同意条款并愿意加入</label>
</td>
</tr>
<!-- 第八行-->
<tr> <!--无序列表-->
<td></td>
<td>
<ul>
<li>我承诺</li>
<li>年满十八岁</li>
<li>自愿加入</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
最新文章
- Redis的AOF是怎么实现的
- [Math] A love of late toward Mathematics - how to learn it?
- 转:Apache POI Tutorial
- CSS3选择器:nth-child和:nth-of-type之间的差异
- gcc编译器基本命令
- while ((ch = getchar()) != EOF)中ch定义为char还是int型?cin、scanf等如何结束键盘输入
- poj 3126 Prime Path( bfs + 素数)
- Java面试题之数据库三范式是什么
- 分享一道JS前端闭包面试题
- [js高手之路]Node.js+jade抓取博客所有文章生成静态html文件
- DCDC设计指南二
- 「CTSC2018」暴力写挂
- 微博Rss邮箱推送系统
- nginx+lua+kafka 编写 在线日志上报系统
- vbox的桥接网络
- Android TextView文字空格
- ES6数组的新增功能,还是很强大的好多地方用的到
- 记录规则 – 销售只能看到自己的客户,经理可以看到全部
- [Checking for libstdc++-4.4.4-13.el6-i686; Not found. Failed] 的解决。
- Hive查看执行日志