使用 Nginx 如何部署 web 项目
2024-10-21 19:47:53
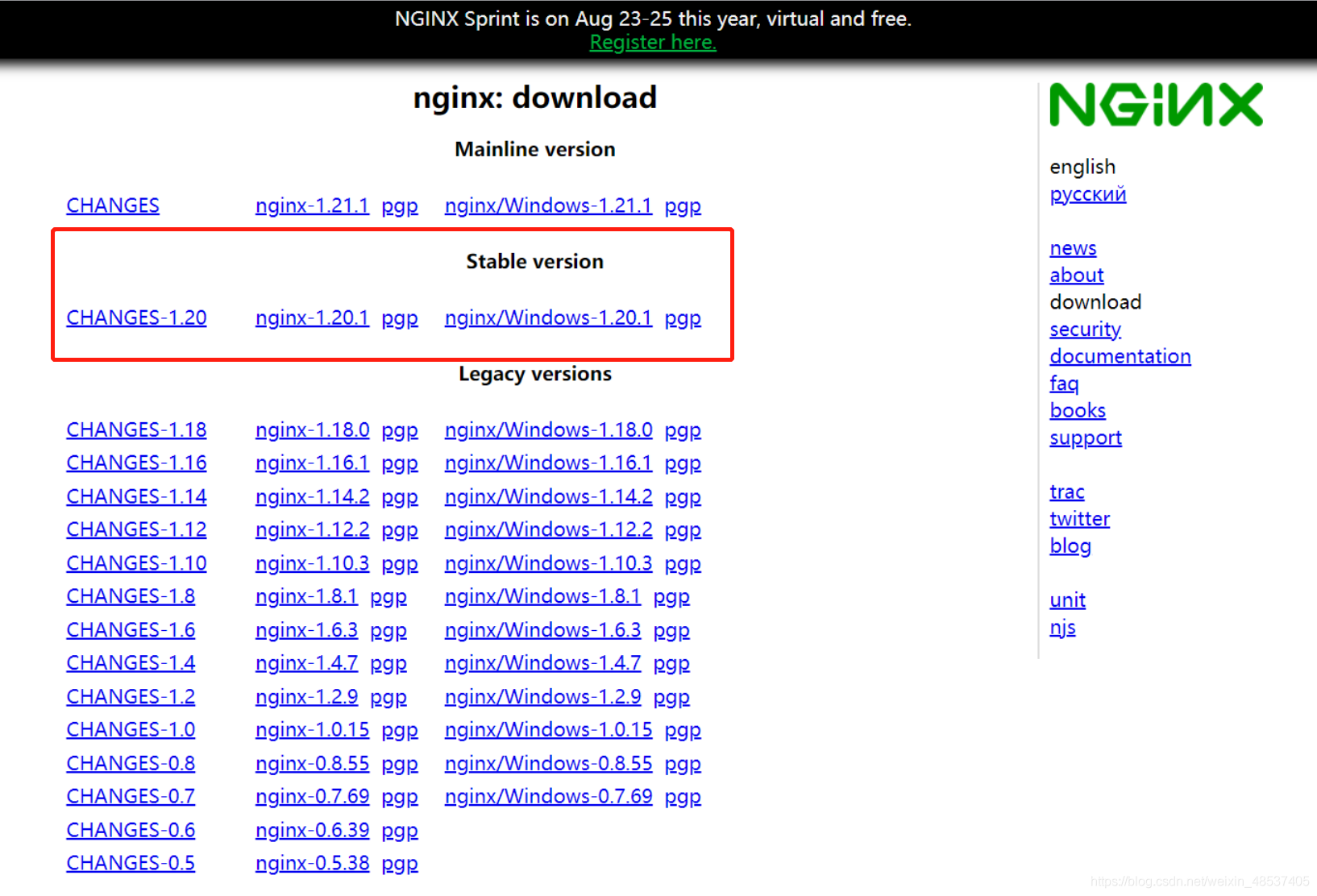
第一步:前往 Nginx 官方 下载 Nginx 资源包,建议下载 Stable version(长期稳定版本)

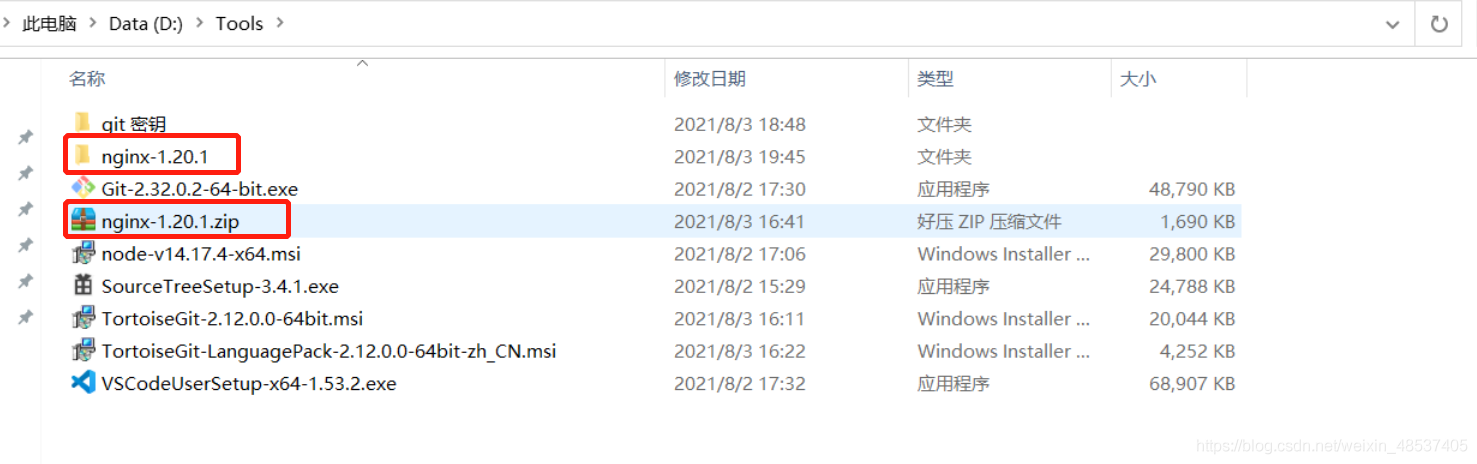
第二步:将 Nginx 压缩包解压到本地目录中(D:\Tools)
第三步:进入到已经解压好的 nginx 目录,并新建 test-web 目录 
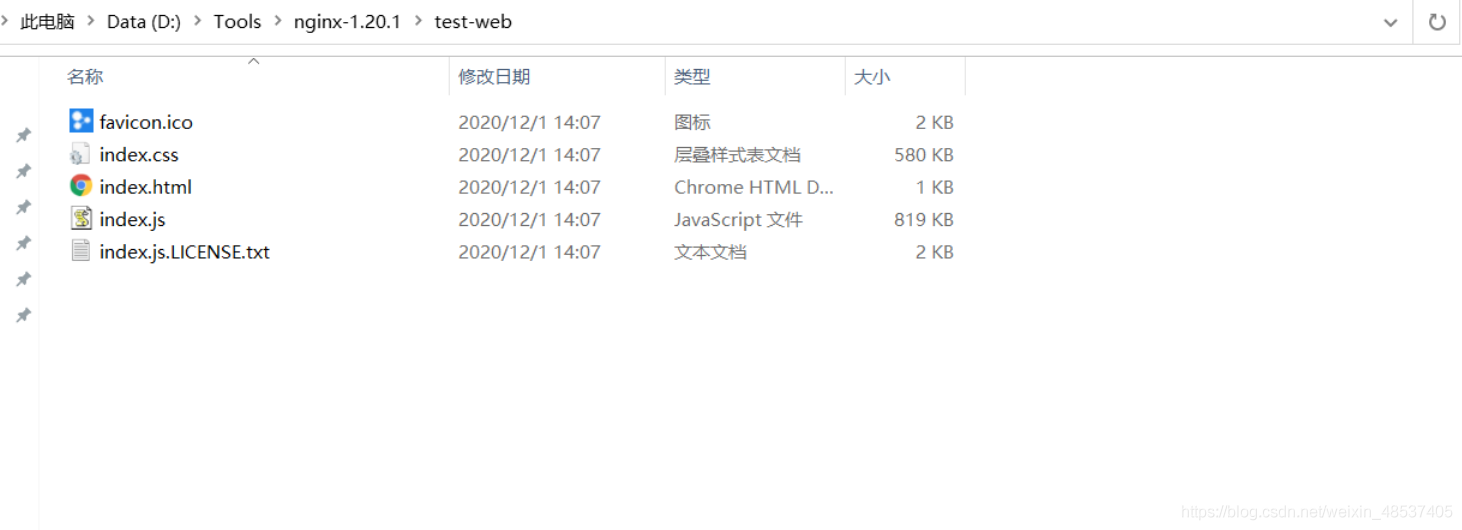
第四步:将已经构建好的前端工程解压到 test-web 目录下
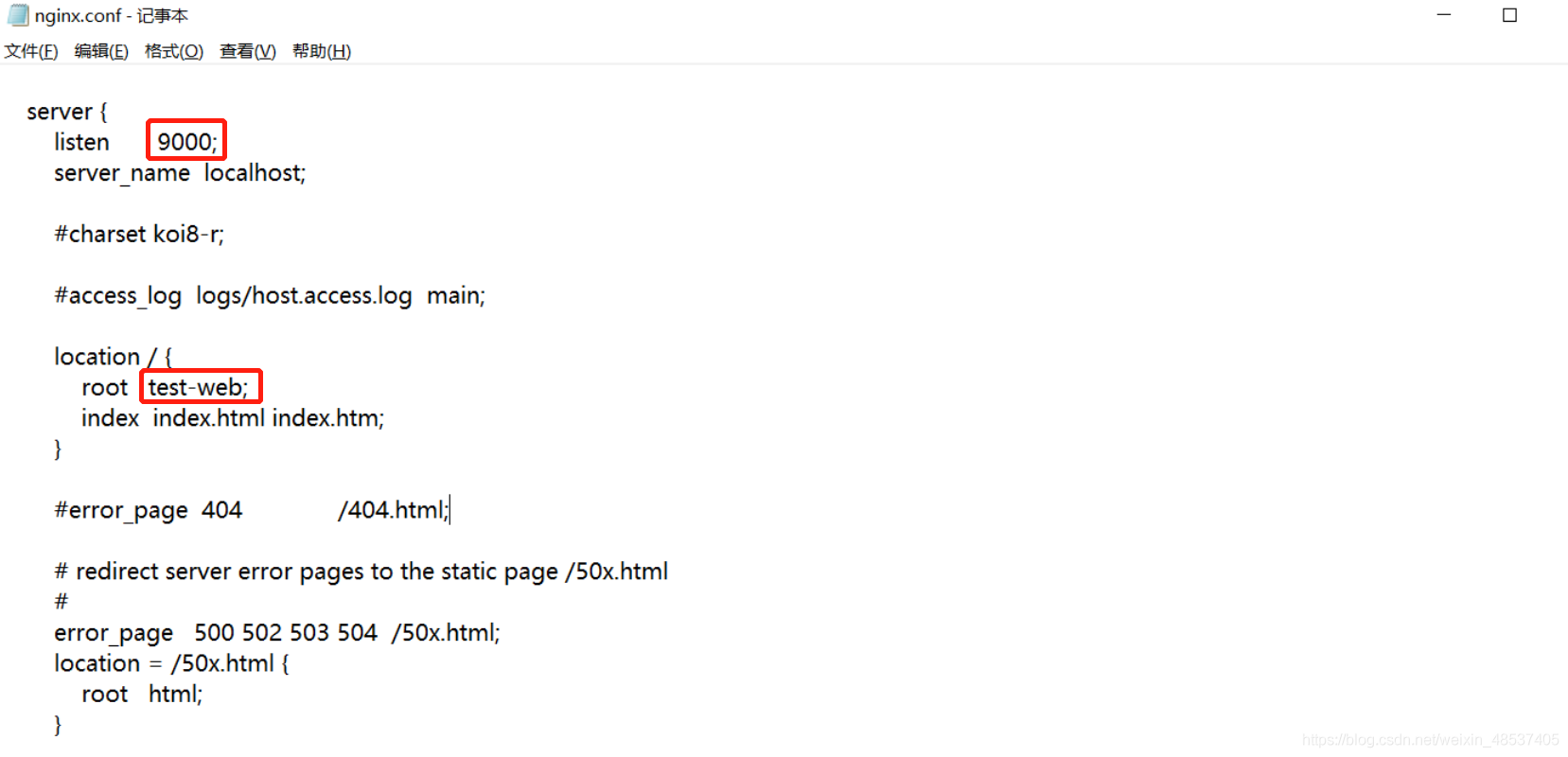
第五步:修改本地 Nginx 配置,即:参照如下截图修改 D:\Tools\nginx-1.20.1\conf\nginx.conf文件
第六步:启动 nginx,双击nginx.exe启动, 会发现无任何提示,其实nginx已启动成功!
第七步:在浏览器地址栏输入 localhost:9000 即可访问部署在 test-web 目录下的前端资源
最新文章
- 让产品有效迭代,前端A/B Testing的简单实现
- Java学习_int和Integer的区别+包装类
- git 新建项目
- tilemap坐标转换
- 树中是否存在路径和为 sum leecode java
- cout internal
- 怎样使用windows命令行,用notepad打开某文件夹下面的所有文件
- chromium blog
- Python之旅.第三章.函数3.29
- UML建模工具
- 数据采集工具Telegraf:简介及安装
- ECMA Script 6_解构赋值_模式匹配
- java jdb 调试
- How to remove popup on boot on Windows 2003
- pyqt5.0 GraphicsView框架
- 1. vim 的安装及配置
- vue自学入门-1(Windows下搭建vue环境)
- JVM调优之jstack找出最耗cpu的线程、定位代码
- Linux 配置 JDK
- java与数据库交互常用到的一些方法