vue中标签的替换以及scoped实现css对当前文件起作用的原理
2024-09-08 10:39:32

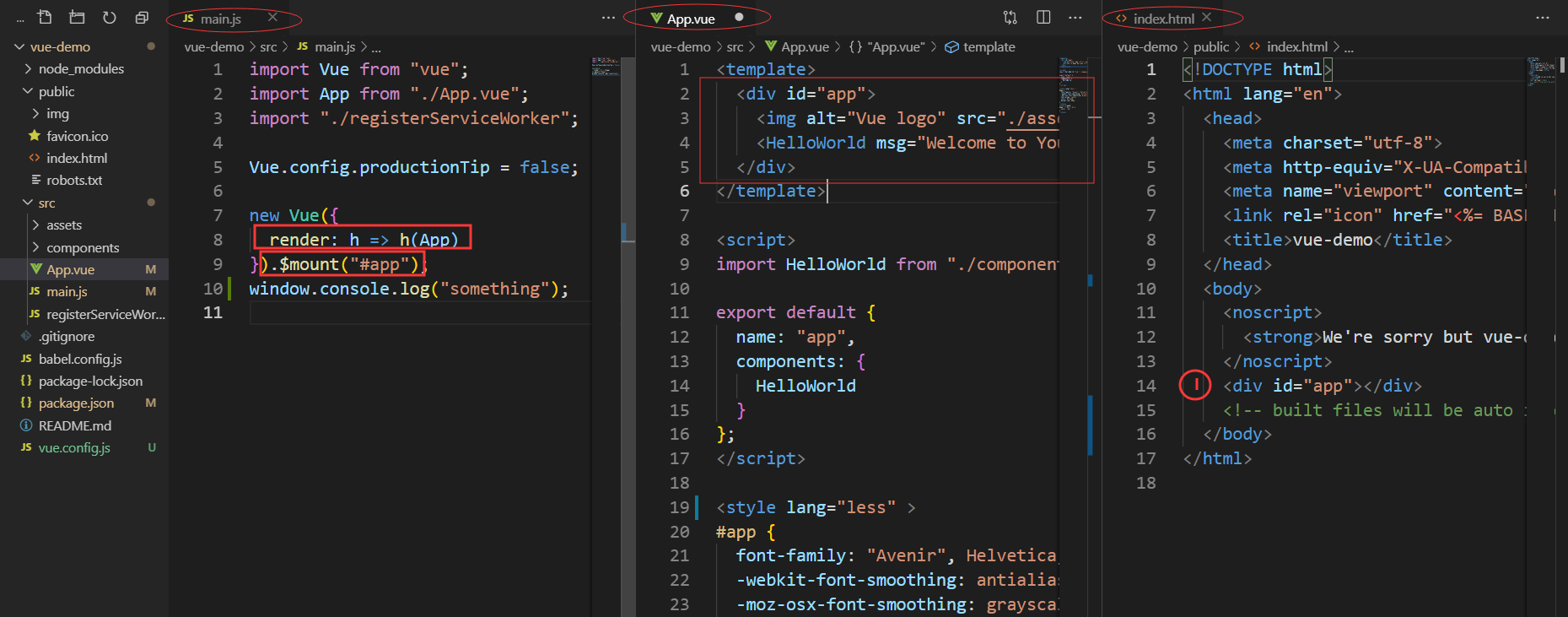
1,vue的工作原理其实就是我们前端拿到组件模板(也就是编译打包后生成的js文件,由vue动态生成html标签以及异步请求服务器的数据,更新html页面展示给用户)
如上图所示,public文件夹下的index.html文件内的<div id="app"></div>,最终会通过main.js文件的渲染函数替换程APP.vue文件里的<div id="app"><img .../> <HelloWorld></HelloWorld></div>
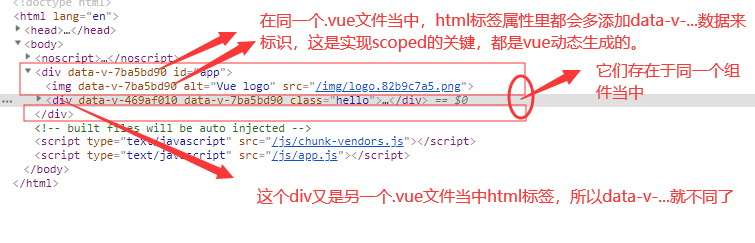
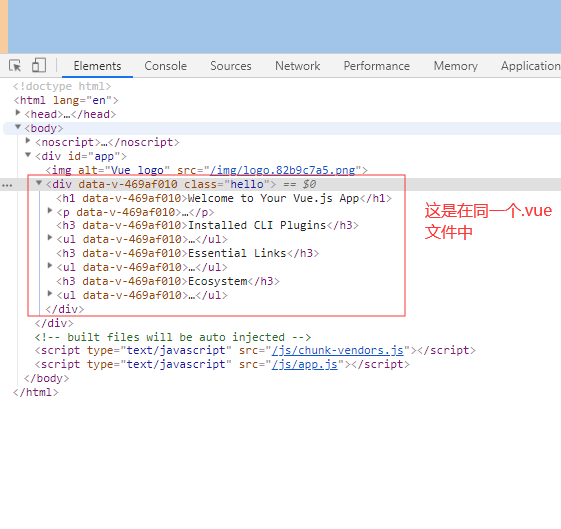
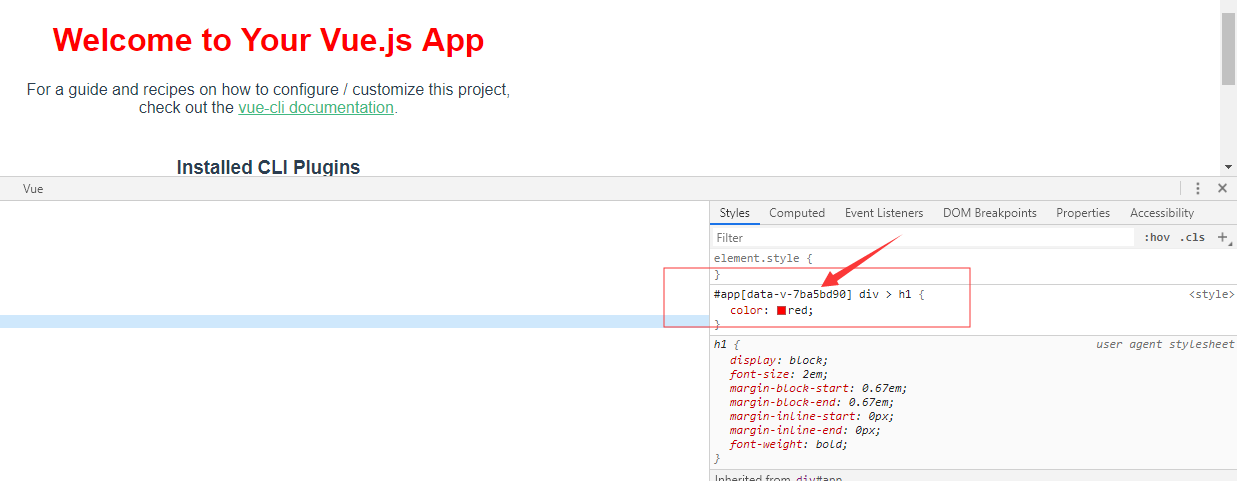
2,scoped的实现原理


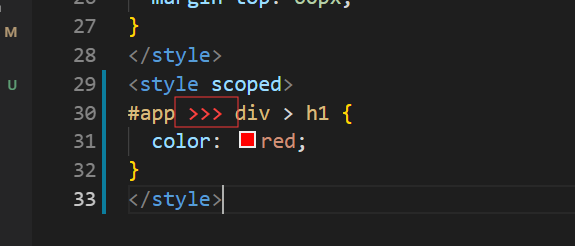
3,vue的深度选择器
当我们在当前组件的style中有scoped属性时,则css样式只对本.vue文件当中的html标签有效,无法操作子组件的html标签样式,如果我们必须要操作子组件的样式,那就得用到vue的深度选择器

实现原理

最新文章
- Hibernate jpa 在实体类中对于时间的注解
- JS中函数声明与函数表达式的不同
- centos 安装 python2.7 运行webpy 项目
- 前端备忘录 — IE 的条件注释
- CSS 使用推荐
- android中图片的三级缓存cache策略(内存/文件/网络)
- Microsoft Dynamics CRM 2013 CD-KEY
- LeetCode Compare Version Numbers
- 实现Magento多文件上传代码功能开发
- 【WCF--初入江湖】01 WCF编程概述
- vb调用exe文件
- 使用F#开发量化模型都缺什么?
- Sicily-1063
- 深入理解Python中协程的应用机制: 使用纯Python来实现一个操作系统吧!!
- linux+tomcat+jdk环境验证码无法显示
- textarea高度自适应,随着内容增加高度增加
- C# 填充Excel图表、图例背景色
- java后端学习记录2019
- 2018.11.03 NOIP模拟 图(bfs/最短路)
- vue 实现点击图片放大
热门文章
- Javascript高级程序设计(000)
- Hello,Golang
- win10:你需要来自XXXX的权限才能对此文件夹进行更改
- Pycharm报错:Error running ‘‘: Cannot run program “\python.exe“ (in directory ““)系统找不到指定文件夹?已解决!
- 日志分析查看—— cat+grep+awk+uniq+sort+wc+join
- 自我介绍&学习心得
- 直播平台搭建源码,canvas 画一条波浪线 进度条
- pj_time_swap
- 【Asp.net】服务器控件<asp:TextBox ></TextBox>如何变为多文本控件
- revit卸载工具,完全彻底卸载删除干净revit各种残留注册表和文件的方法和步骤。