WPF Popup 右下角提示框 定时消失 ,以及任意位置定位
------------恢复内容开始------------
好久没写WPF的博客了,其实有很多心得要总结下,但是懒。。。。。
今天工作需要,需要实现一个
1 右下角的提示窗口,然后过三五秒自动消失这样的需求。
2 再任意位置可以弹出 一个小界面,比如点击确认按钮后弹出某些确认信息 (用窗口实现当然也可以,感觉有点大马拉小车)
想着这样的功能应该又好人做过了,直接网上抄下就可以了,奈何没找到,CSDN下载都需要积分。哎,现在的人都想着赚钱了嘛。。。。
决定用Popup做,回顾了下Popup的玩法,要实现,右下角/任意坐标,还是有点麻烦的。一些基础如果不是很清楚可以看下这个博客
https://www.cnblogs.com/nimorl/p/11628596.html ,写的比较清楚
想实现任意位置,需要用到PlacementRectangle 属性,这个东西 简单点说就是需要你告诉POPUP 一个坐标,然后它根据坐标来做相对定位,我觉得太麻烦了,我这么懒的人是不会去计算坐标的
所以我想了个简单的方法。既然popup需要一个宿主,那么我们可以在界面的任意位置放置这个宿主,只不过不显示宿主。这样,POPUP的位置也可以说是任意了。
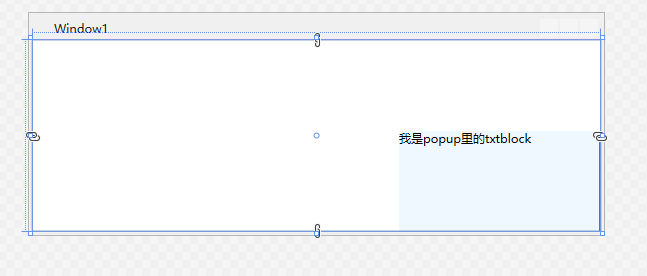
比如左下角。假设我们Window下面是一个Grid.那么我只要把宿主放到右下角,然后让POPUP 靠左显示就可以了
1 <Grid >
2 <Button x:Name="pophost" Height="100" Width="1" HorizontalAlignment="Right" Margin="0,0,0,0" VerticalAlignment="Bottom" > </Button>
3 <Popup IsOpen="True" StaysOpen="True" PlacementTarget ="{Binding ElementName=pophost}" Placement="Left" >
4 <TextBlock Background="AliceBlue" Height="100" Width="200">我是popup里的txtblock</TextBlock>
5 </Popup>
6 </Grid>

那么,我要多放一个额外的宿主是不是很麻烦那?是的,所以我们改进下代码,定义一个UserCrontrol, 名字就叫myPopup吧 里面放一个Popup,这样,你用的时候直接用myPopup就行了
1 <UserControl x:Class="CsharpWpfManual.myPopup"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
6 xmlns:local="clr-namespace:CsharpWpfManual"
7 mc:Ignorable="d" x:Name="popuphost"
8 Width="0.1" Height="100" >
9 <Popup x:Name="pp" PlacementTarget="{Binding ElementName=popuphost}" IsOpen="False" StaysOpen="True" Placement="Left" Opened="pp_Opened">
10 <TextBox x:Name="txt" Width="300" Height="100">你好,我来了</TextBox>
11 </Popup>
12 </UserControl>
这样我用的时候,代码就变成了这样
1 <Grid >
3 <local:myPopup Background="Red" x:Name="mypp" Width="0" Height="100" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,0,0"/>
4 </Grid>
下面我们写一下myPopup 的cs代码。实现一些定时和显示消息的功能
1 public partial class myPopup : UserControl
2 {
3 public myPopup()
4 {
5 InitializeComponent();
6 readDataTimer.Tick += new EventHandler(timeCycle);
7 readDataTimer.Interval = new TimeSpan(0, 0, 0, 5);
8 }
9
10 private static System.Windows.Threading.DispatcherTimer readDataTimer = new System.Windows.Threading.DispatcherTimer();
11 public void timeCycle(object sender, EventArgs e)
12 {
13 if (pp.IsOpen == true)
14 {
15 pp.IsOpen = false;
16 }
17 readDataTimer.IsEnabled = false;
18
19 }
20 /// <summary>
21 /// opend事件,打开后,启动定时器开始计时,先写死5秒把
22 /// </summary>
23 private void pp_Opened(object sender, EventArgs e)
24 {
25 readDataTimer.IsEnabled = true;
26
27 readDataTimer.Start();
28 }
29
30
31 public void ShowMessage(string message)
32 {
33 pp.IsOpen = true;
34 txt.Text = message;
35 }
36 }
至此,相信聪明的小伙伴们已经想到了如何把 提示框放在界面中央了, 也可以扩展一下在mypopup类中做个Content属性,这样就可以方式任何东西啦,我懒的做了,谁做好了记得分享啊
我也不多说了,上个源码给大伙看把
https://files.cnblogs.com/files/CSSZBB/WpfApp7.rar
-
最新文章
- Cocos2d-x游戏引擎实战开发炸弹超人项目教程 全套下载 1至6课
- 清北学堂模拟赛day7 错排问题
- MySQL注入
- 生成n位随机字符串
- Ubuntu: 为firefox安装flash插件
- MyEclipse 10 之下Web Service 的创建和实现
- RandomAccessFile、FileChannel、MappedByteBuffer读写文件
- mvc web api 保存多个实体类的方法
- C# 将list<>泛型集合 转化为 DataTable
- IIS8报错 403 404
- Android画廊控件之Gallery
- UVA 297 Quadtrees(四叉树建树、合并与遍历)
- favicon.ico的使用方法
- C#日期转换类
- VMWare桥接、NAT和only-host三种模式
- css中单位px和em,rem的区别[转载]
- shiro权限框架(五)
- wave音频格式一窥
- 在exe运行界面按右键(不用按鼠标右键)
- File类基本用法