datatables scrollX设置水平滚动无效问题
2024-08-31 09:47:31
如下:设置了水平滚动之后, 页面并没有滚动效果
$(document).ready(function() {
$('#example').dataTable( {
"scrollX": true
} );
} );
其实滚动效果,还要加入css样式 th, td { white-space: nowrap; },使文字内容在一行里 才可以实现
<table id="dataTable" class="table table-bordered table-hover" style="white-space: nowrap; ">
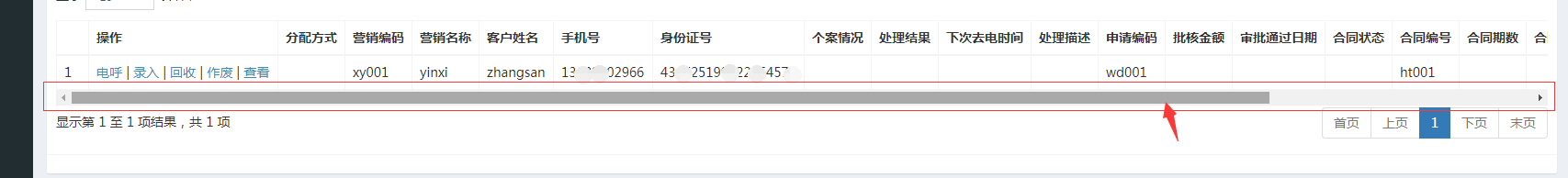
效果如下:

呐, 这样就有水平滚动条啦~
--图片不好看, 只有一条数据,哈哈哈哈
最新文章
- 纯C#实现屏幕指定区域截屏
- T-SQL 语句的优化
- 程序设计入门——C语言 第8周编程练习 2GPS数据处理(6分)
- 图解Android触摸事件分发
- 文本溢出省略解决笔记css
- ie不支持getElementsByClassName的解决办法
- Java自动装箱拆箱
- Vmware 8.00 文件共享ubuntu
- PHPUnit初试
- Spring security oauth2最简单入门环境搭建
- Windows Search Service
- 在ASP.NET MVC3项目中,自定义404错误页面
- .NET Core TDD 前传: 编写易于测试的代码 -- 构建对象
- java 三种循环及注意事项
- 全景分割pipeline搭建
- UOJ#419. 【集训队作业2018】圆形(格林公式)
- C#快速删除bin和obj文件夹的方法
- mysql++ result
- [好文翻译]WEB前端性能优化的14条规则
- mfix中输出DEM颗粒的固相速度到网格