Jekyll+GitHub Pages部署自己的静态Blog
混了这么久,一直想拥有自己的博客,通过jekyll和GitHub Pages捣腾出了自己的博客(https://www.ichochy.com)
一、安装jekyll
首先有安装
Ruby的开发环境运行
gem install jekyll bundler安装jekyll和bundler运行
jekyll new myBlog创建默认的blog文件目录:
-rw-r--r-- 1 mleo staff 35 2 13 15:02 .gitignore
-rw-r--r-- 1 mleo staff 398 2 13 15:02 404.html
-rw-r--r-- 1 mleo staff 1039 2 13 15:02 Gemfile
-rw-r--r-- 1 mleo staff 1686 2 13 15:03 Gemfile.lock
-rw-r--r-- 1 mleo staff 1652 2 13 15:02 _config.yml
drwxr-xr-x 3 mleo staff 96 2 13 15:02 _posts
-rw-r--r-- 1 mleo staff 539 2 13 15:02 about.md
-rw-r--r-- 1 mleo staff 175 2 13 15:02 index.md
运行
cd myBlog进入blog目录,运行bundler exec jelly serve启动MacBook-Pro:myBlog mleo$ bundler exec jekyll serve
Configuration file: /Users/mleo/Develop/Coding/myBlog/_config.yml
Source: /Users/mleo/Develop/Coding/myBlog
Destination: /Users/mleo/Develop/Coding/myBlog/_site
Incremental build: disabled. Enable with --incremental
Generating...
Jekyll Feed: Generating feed for posts
done in 0.862 seconds.
Auto-regeneration: enabled for '/Users/mleo/Develop/Coding/myBlog'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
通过
http://127.0.0.1:400就可以访问blog了如下图:

二、了解jekyll
jekyll目录结构:
文件/目录 描述 _config.yml常量配置信息,网站的基础信息 _drafts未发布的草稿帖子 _includes模块化页面,使用: include default.html_layouts布局模板页面,使用: layout: default_posts发布的blog,固定格式: YEAR-MONTH-DAY-title.MARKUP。_data文件数据( .yml、.yaml、.json、.csv或.tsv格式)_sass定义站点使用的样式 _siteJekyll build 后生成的站点静态文件 .jekyll-metadataJekyll build 日志信息 index.html或index.md其他HTML,Markdown文件将由Jekyll转换,生成首页 其他文件/文件夹 例如 css、images和favicon.ico文件等通过
Gemfile文件配置 jekyll 主题从Jekyll 3.2开始,
jekyll new使用Gemfile文件来定义网站的主题,使默认目录结构更简单。默认情况下_layouts,_includes和_sass存储在Ruby中。minima 是默认主题,运行
bundle show minima显示主题文件位置MacBook-Pro:myBlog mleo$ bundle show minima
/Library/Ruby/Gems/2.3.0/gems/minima-2.5.0
自定义站点信息
通过自定义
_config.yml文件,改变 blog 网站信息,常量 说明 title 标题 email 作者邮箱 description 网站信息 baseurl 网站路径 url 网站地址,如:https://www.ichochy.com twitter_username 媒体账号,如:iChochy github_username 媒体账号,如:iChochy 注:修改
_config.yml需要重启服务
三、书写Blog
进入
_post目录,开始你的创作吧,注意文件的格式必须为YEAR-MONTH-DAY-title.MARKUP,如:2019-02-13-blog.md。开始写作吧,直接使用
md语法来书写你的文章---
layout: post --指定模板
title: "blog" --标题
date: 2019-02-13 15:02:11 +0800 --时间
tags: blog --分类 ---
--内容
1. 开始 内空
2. 写作 内容
3. 完成 内容
如下图:

四、创建GitHub Pages项目
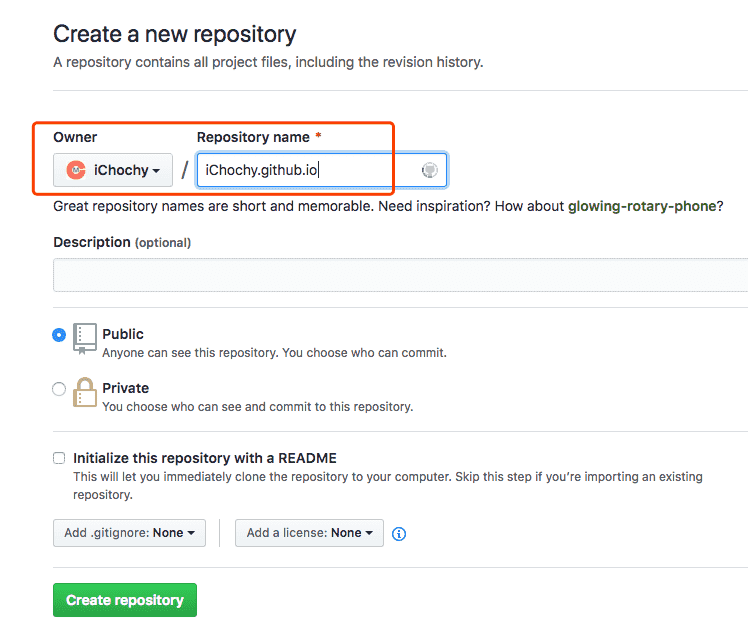
新建一个项目,项目名必须为
<username>.github.io,如:我的用户名为iChochy,项目名为iChochy.github.io如下图:

五、将Blog接交到GitHub
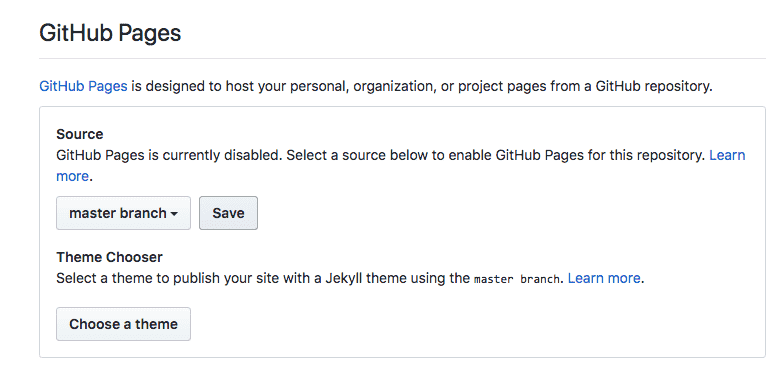
- 将本地写好的的
blogpull到github上,在项目设置中打开GitHub Pages
如下图:

- 选择
master branch并保存,就完成了部署
六、运行Blog
直接访问项目名(<username>.github.io)就可以看你blog了,如:iChochy.github.io
七、自定义域名
自定义域名需要有自己的域名,没有可以注册购买个心意的域名:阿里云
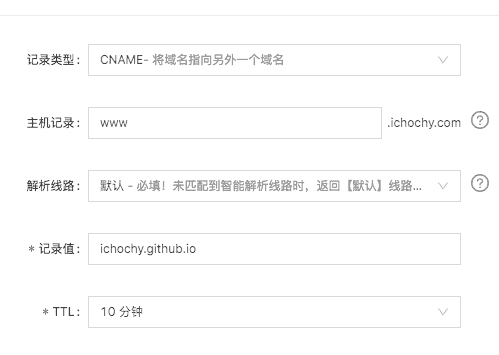
进入域名配置中心,配置域名解析
如下图:

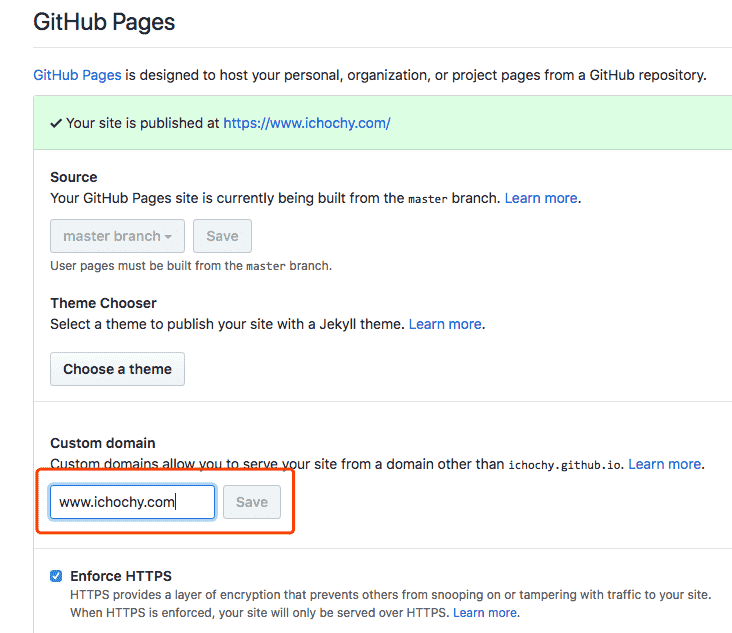
进入
github项目设置,设置自己的域名并保存,就完成了自定义域名设置如下图:

八、开启HTTPS
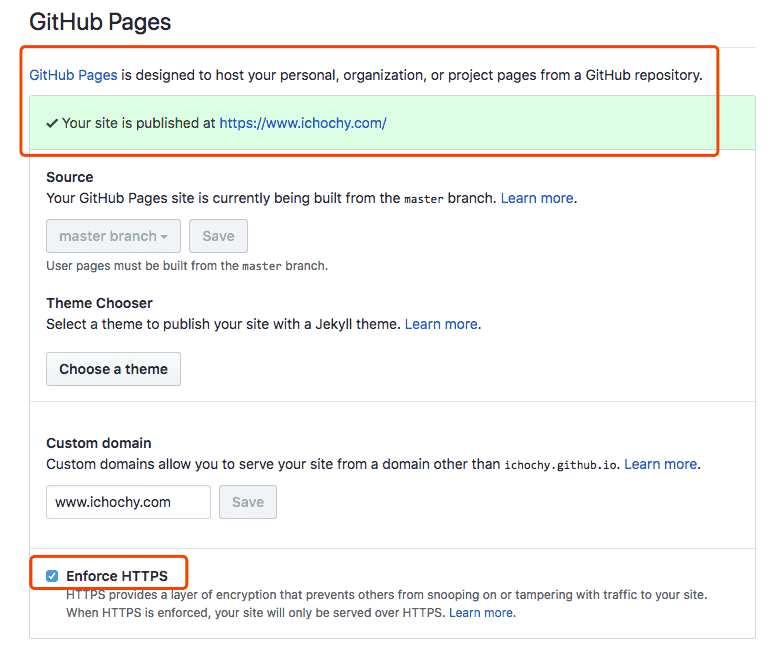
进入
github项目设置,开启Enforce HTTPS就完成了不过,如果是自定义域名,会需要等待几分钟,
github需要申请证书并部署完成开启后,如下图:

联系方式:
邮箱:iChochy@qq.com
网站:https://www.ichochy.com
源文:https://ichochy.com/posts/20190213/
最新文章
- 怎么把Windows主机上的目录共享到Ubuntu上
- 关于在biweb 中安装完成后 首页上方报错问题的解决
- 数组添加:如何往数组的"null"位置插入数据呢?
- python set add 导致问题 TypeError: unhashable type: 'list'
- 转:MyEclipse8.6插件安装方法
- Python Tornado
- hdu 4358 Boring counting 离散化+dfs序+莫队算法
- BZOJ1057 [ZJOI2007]棋盘制作(极大化思想)
- 2013=7=29 nyist 13题
- 快速开启Safari的私密浏览(快捷键创建)
- pig对null的处理(实际,对空文本处理为两种取值null或‘’)
- lintcode.46 主元素
- Unable to find the ncurses libraries的解决办法
- BaseDao.util(虎大将军)
- JS 控制输入框输入表情emoji 显示在页面上
- Elasticsearch 快速入门教程
- Java:构造代码块,静态代码块
- 【转】Python介绍
- Nuxt.js项目实战
- 第9章 应用层(5)_文件传输协议FTP
热门文章
- 错误提示:Access denied for user 'GC'@'localhost' (using password: YES)
- 力扣 - 560. 和为K的子数组
- teprunner测试平台Django引入pytest完整源码
- 仅仅使用Google就完成了人生第一次破解
- CyclicBarrier:人齐了,老司机就可以发车了!
- [Fundamental of Power Electronics]-PART II-9. 控制器设计-9.1 引言
- Elasticsearch核心技术与实战,性能是真牛
- 动态语言 VS 静态语言
- Linux下屏幕亮度的调节
- 干货满满 AppGallery Connect研习社·直播深度解析优质应用开发流程