Vue组件之间的通信方式都有哪些?
2024-10-19 23:30:00
一、组件间通信的概念
我们通常把组件间通信这个词进行拆分
- 组件
- 通信
都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,任何信息的交通都是通信组件间通信即指组件(.vue)通过某种方式来传递信息以达到某个目的举个栗子我们在使用UI框架中的table组件,可能会往table组件中传入某些数据,这个本质就形成了组件之间的通信
二、组件间通信解决了什么
在古代,人们通过驿站、飞鸽传书、烽火报警、符号、语言、眼神、触碰等方式进行信息传递,到了今天,随着科技水平的飞速发展,通信基本完全利用有线或无线电完成,相继出现了有线电话、固定电话、无线电话、手机、互联网甚至视频电话等各种通信方式从上面这段话,我们可以看到通信的本质是信息同步,共享回到vue中,每个组件之间的都有独自的作用域,组件间的数据是无法共享的但实际开发工作中我们常常需要让组件之间共享数据,这也是组件通信的目的要让它们互相之间能进行通讯,这样才能构成一个有机的完整系统
三、组件间通信的分类
组件间通信的分类可以分成以下
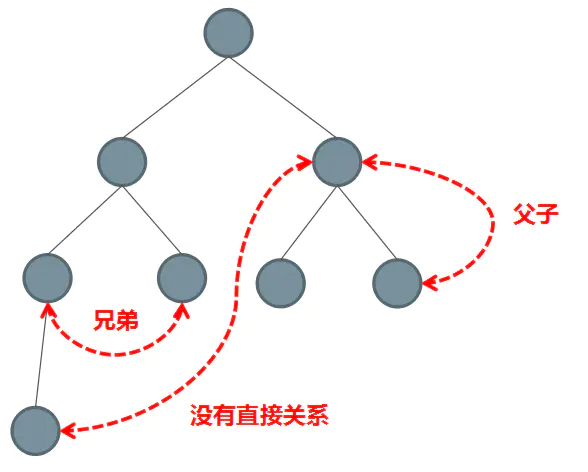
- 父子组件之间的通信
- 兄弟组件之间的通信
- 祖孙与后代组件之间的通信
- 非关系组件间之间的通信
- 组件之间的关系图:

三、组件间通信的方案
- 通过 props 传递
- 通过 $emit 触发自定义事件
- 使用 ref
- EventBus
- $parent 或$root
- attrs 与 listeners
- Provide 与 Inject
- Vuex
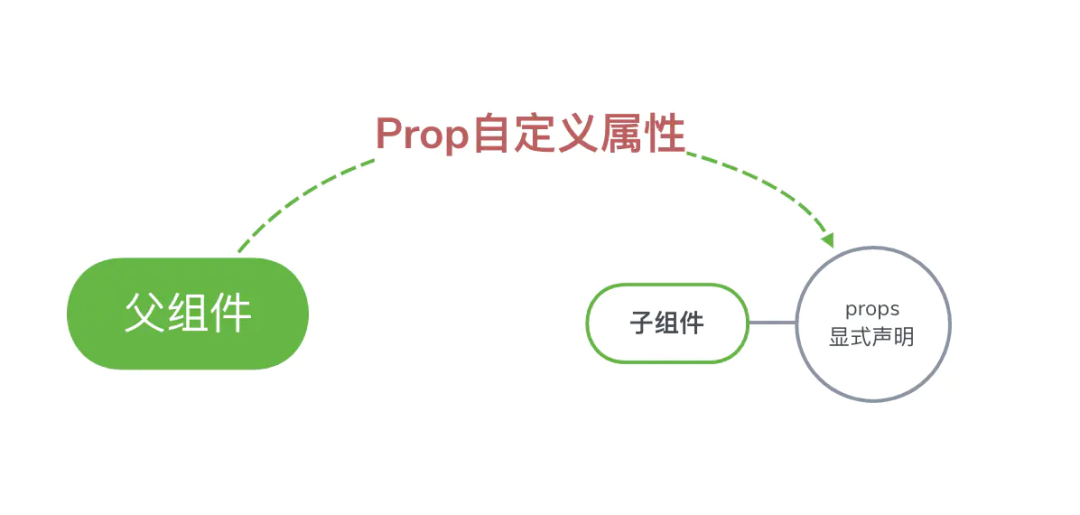
1、props传递数据

- 适用场景:父组件传递数据给子组件
- 子组件设置
props属性,定义接收父组件传递过来的参数 - 父组件在使用子组件标签中通过字面量来传递值
Children.vue
props:{
// 字符串形式
name:String // 接收的类型参数
// 对象形式
age:{
type:Number, // 接收的类型为数值
defaule:18, // 默认值为18
require:true // age属性必须传递
}
}
Father.vue组件
<Children name="jack" age=18 />
2、$emit 触发自定义事件
- 适用场景:子组件传递数据给父组件
- 子组件通过
$emit触发自定义事件,$emit第二个参数为传递的数值 - 父组件绑定监听器获取到子组件传递过来的参数
Chilfen.vue
this.$emit('add', good)
Father.vue
<Children @add="cartAdd($event)" />
3、ref
- 父组件在使用子组件的时候设置
ref - 父组件通过设置子组件
ref来获取数据
父组件
<Children ref="foo" /> this.$refs.foo // 获取子组件实例,通过子组件实例我们就能拿到对应的数据
4、EventBus
- 使用场景:兄弟组件传值
- 创建一个中央事件总线
EventBus - 兄弟组件通过
$emit触发自定义事件,$emit第二个参数为传递的数值 - 另一个兄弟组件通过
$on监听自定义事件
Bus.js
5、provide 与 inject
- 在祖先组件定义
provide属性,返回传递的值 - 在后代组件通过
inject接收组件传递过来的值
祖先组件
provide(){
return {
foo:'foo'
}
}
后代组件
inject:['foo'] // 获取到祖先组件传递过来的值
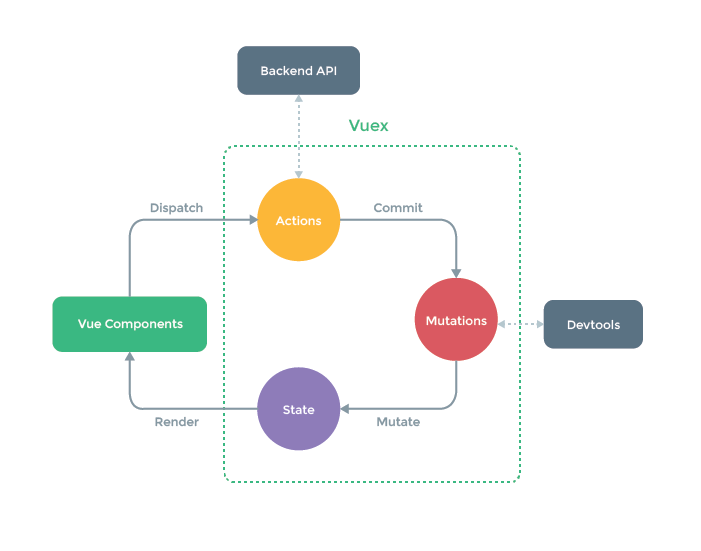
6、vuex
适用场景: 复杂关系的组件数据传递
Vuex作用相当于一个用来存储共享变量的容器

state用来存放共享变量的地方getter,可以增加一个getter派生状态,(相当于store中的计算属性),用来获得共享变量的值mutations用来存放修改state的方法。actions也是用来存放修改state的方法,不过action是在mutations的基础上进行。常用来做一些异步操作
小结
- 父子关系的组件数据传递选择
props与$emit进行传递,也可选择ref - 兄弟关系的组件数据传递可选择
$bus,其次可以选择$parent进行传递 - 祖先与后代组件数据传递可选择
attrs与listeners或者Provide与Inject - 复杂关系的组件数据传递可以通过
vuex存放共享的变量
最新文章
- 信息安全系统设计基础实验一 20135210&20135218
- Oracle数据库归档模式的切换及其相关操作详解
- QS之vcom
- B/S一些小知识及常用控件
- jQuery滑过头像图片展示个人信息效果
- 自己手动绿色化MyEclipse
- 【JAVA】导出jar包时,Class files on classpath not found
- db2 用户权限
- Kafka0.10.2.0分布式集群安装
- 201521123067 《Java程序设计》第13周学习总结
- Cron表达式范例
- WCF三种通信方式
- 学习笔记: 特性Attribute详解,应用封装
- 在 Windows 10 中使用 OpenAI Spinning Up
- PHP在Linux下的套件LNMP
- EZ 2017 01 07 t
- Javascript 的模块化编程及加载模块【转载+整理】
- 安装/移除 MySQL 服务
- xslt基础学习
- .NET 4.5 Task异步编程学习资料
热门文章
- 读Bilgin Ibryam 新作 《Dapr 是一种10倍数 平台》
- 深入浅出学习透析Nginx服务器的基本原理和配置指南「Keepalive性能分析实战篇」
- Asp.Net Core&Jaeger实现链路追踪
- 【zookeeper】Zookeeper相关概念、重难点(myid)、语法、使用、工具
- 【Vue】启动vue项目报错: errno: -4058, code: ‘ENOENT‘, syscall: ‘spawn cmd‘
- 【转载】EXCEL VBA 自动筛选—AutoFilter方法
- GC耗时高,原因竟是服务流量小?
- Note: further occurrences of HTTP request parsing errors will be logged at DEBUG level
- 我们来汉化IntelliJ IDEA
- CentOS7下配置使用JumpServer 堡垒机 (图文教程)