Flex实现九宫格
2024-10-07 22:33:19
写一个靠谱的flex布局
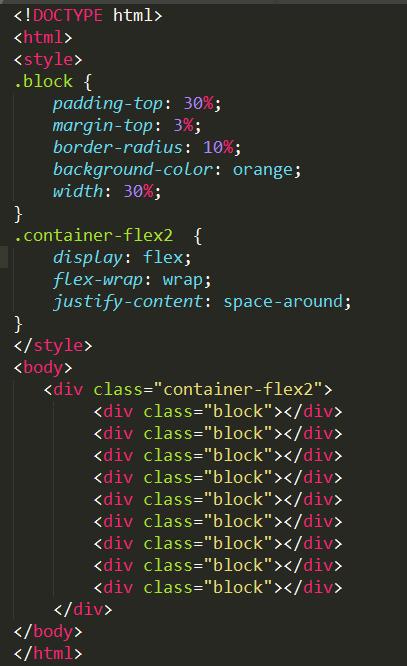
<!DOCTYPE html>
<html>
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<body>
<div class="container-flex2">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>
</body>
</html>关键点:利用了padding-top和flex-wrap:wrap,当设置background-color时,是包括盒子模型中的content和padding的,但是为什么不设置height呢?因为父元素没有高度,所以定义height:30%是没有用的,且若想每个block都为正方形,最好的方式就是设置padding-top/padding-bottom:a%,因为此时的百分比是父元素宽度的百分比,而width也为父元素宽度的百分比,所以block可以成为正方形。
最新文章
- 模拟搭建Web项目的真实运行环境(六)
- Linux下漏洞提权
- web前端命名规范
- Junit使用教程 转
- WPF中的瀑布流布局(TilePanel)控件
- linux线程(一)基本应用
- 【慎思堂】之JS牛腩总结
- Android该HTTP下载
- CentOS中对ext4文件系统做磁盘配额
- [Tjoi 2013]松鼠聚会
- linux下shell中执行命令的顺序问题
- git知识总结-1.git基础之git分布式
- Xhprof graphviz Warning: proc_open() [function.proc-open]: CreateProcess failed, error code 解决方法
- 【HDU - 4345 】Permutation(DP)
- sqlalchemy orm介绍
- mydate97时间控件的使用
- python的_thread模块来实现多线程(<python核心编程例子>)
- Python_02 基本数据类型、while循环
- Kotlin语言编程技巧集
- Java如何停止线程?
热门文章
- docker-compose up Windows named pipe error:(code: 2)
- 吴裕雄--天生自然python学习笔记:python 用pygame模块检测键盘事件和鼠标事件
- Eclipse 热部署方式
- 学习笔记#Android Studio 从安装到虚拟机启动
- javascript正则表达式和php匹配 获取文章的 图片集
- StartDT_AI_Lab | 开启“数据+算法”定义的新世界
- WebFilter 在springBoot工程中不起作用
- 吴裕雄--天生自然Android开发学习:android开发知识学习思维导图
- caffe之数据集介绍
- Servlet+JSP 对外访问路径配置