使用CSS的clip-path实现图片剪切效果
2024-08-23 12:56:39
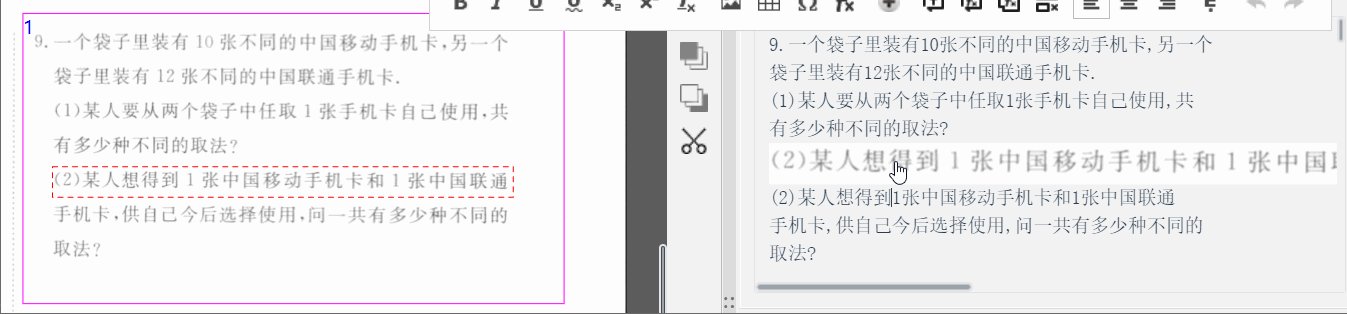
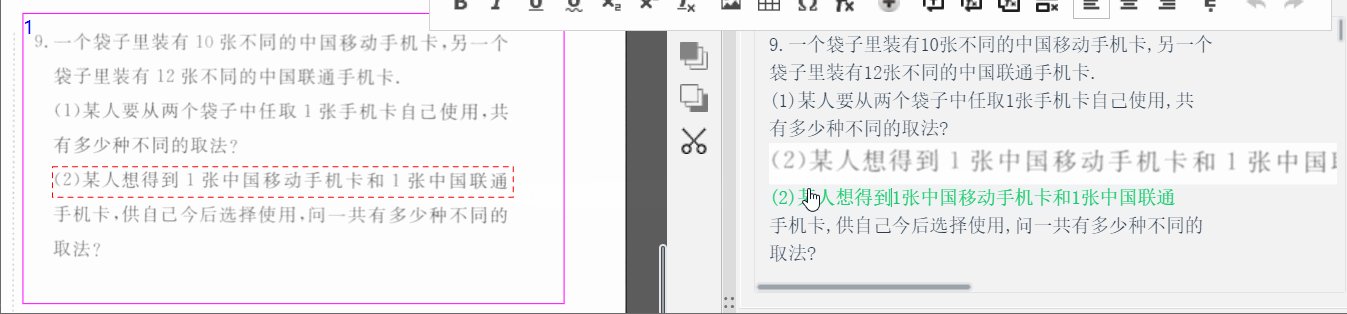
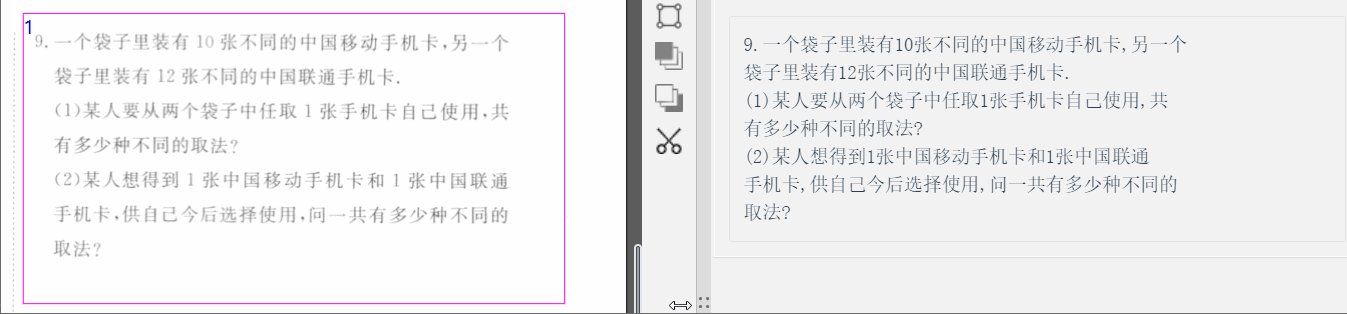
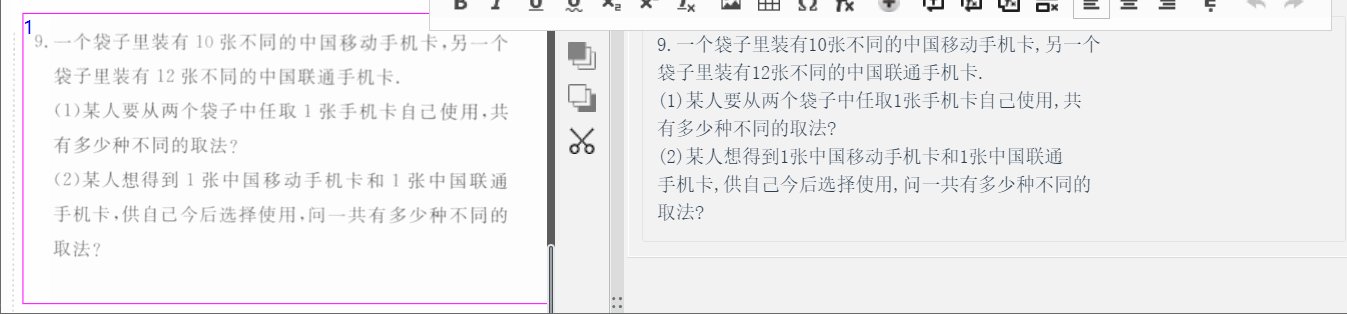
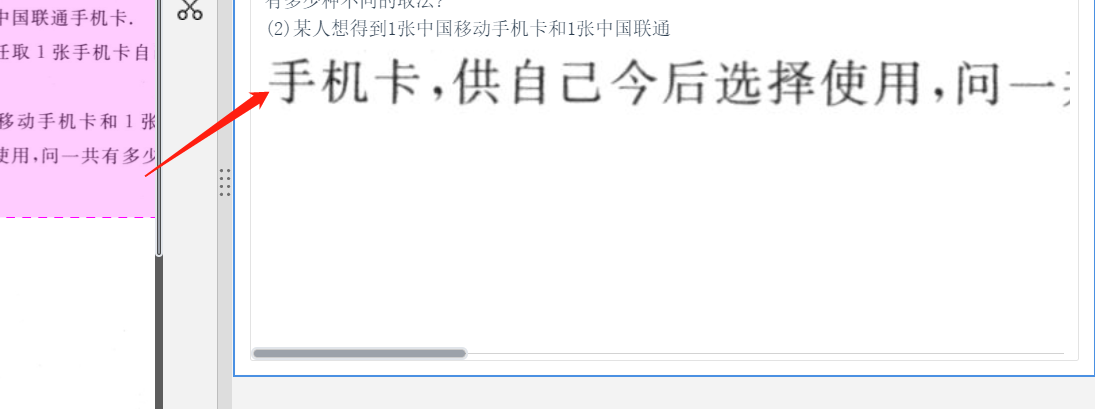
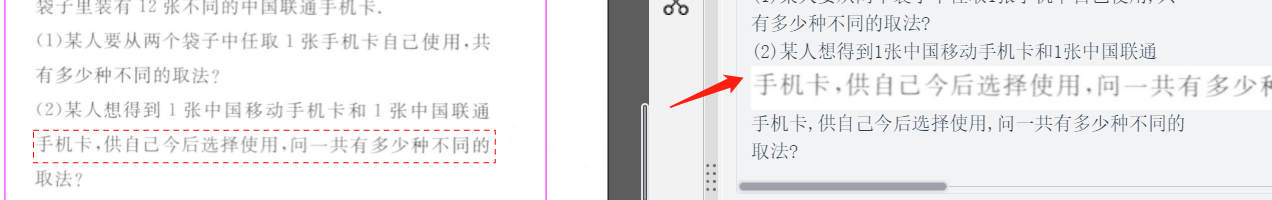
最近有个业务需求:校对图片文本信息,如下图所示,当鼠标点击文本中某一行的时候,文本上会显示对应行图片同时左侧会显示对应位置的画框。

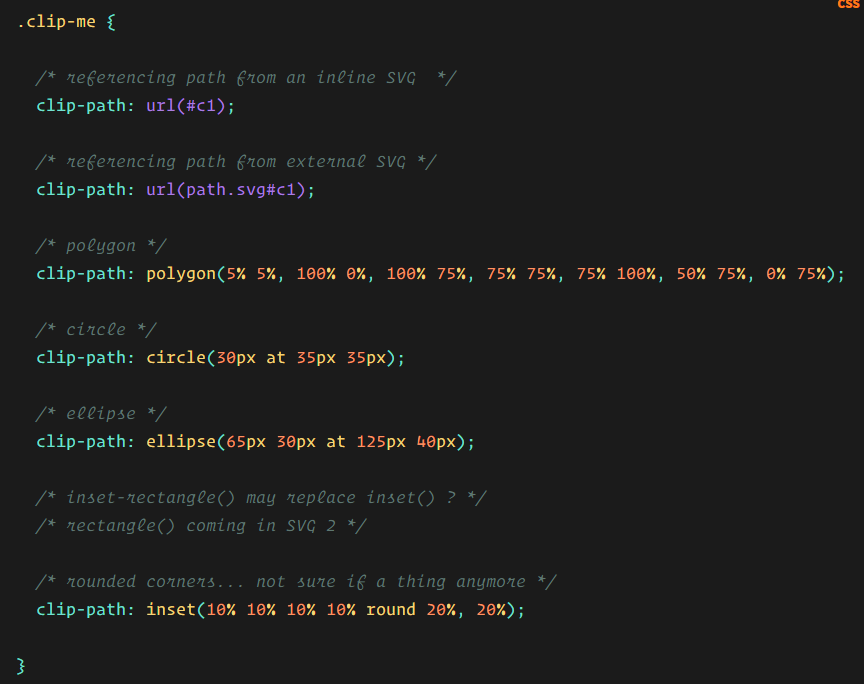
clip-path
今天要说的主题是:如何剪切原图中的部分图片?(前提是后端已经传给了我们对应行在图片上的位置)面对这种需求有多种解决方案,可以用canvas的drawImage的API,也可以用svg来实现。但是总感觉这样会有点小题大作了,所以想完全使用CSS来实现。于是开始一番调研,找到了咱们今天要说的主角:
clip-path 属性,关于它的使用方法,网上搜一搜一大堆,具体使用参数可参考这篇文章:
https://css-tricks.com/almanac/properties/c/clip-path/

clip-path:直译过来就是裁剪路径,使用SVG或形状定义一个HTML元素的可见区域的方法。
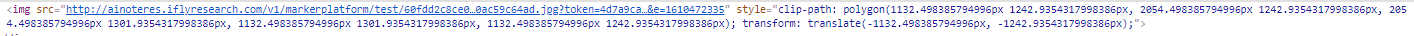
这里直接根据接口返回的x,y,w,h 参数使用polygon的方法进行切图
imgStyle = `clip-path: polygon(${x}px ${y}px, ${x + w}px ${y}px, ${x + w}px ${y + h}px, ${x}px ${y + h}px);`


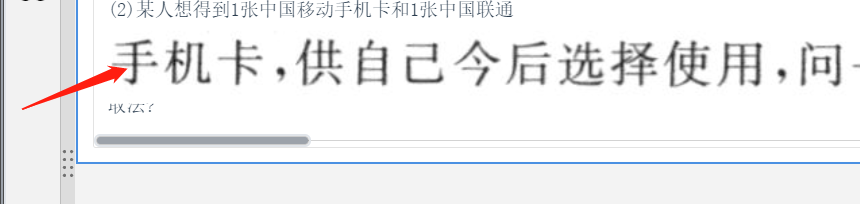
问题1:去除切图外的空白区域
如上图,可以看出已切出行信息,但是依然是原图的大小,切除外的部分显示空白。但我实际想要的其实就只有那剪切的一行,那么如何把其余空白的大部分去除呢?
- 首先将切图显示在想在的位置上:添加位移(translate)属性
imgStyle = `clip-path: polygon(${x}px ${y}px, ${x + w}px ${y}px, ${x + w}px ${y + h}px, ${x}px ${y + h}px); transform: translate(-${x}px, -${y}px);`


2、只显示切图部分:去除空白部分
简单点,有些问题咱们想简单点~~~哈哈哈,直接使用一个父级div包裹img标签,给div设置宽高即可!


问题2: 原图很大宽高很大,切出来的图也就很大怎么办?
虽然现在显示的是一行图片了,但是因为我们使用的原图很大,切出来的图片显示的很大,想变小一点,这时候就又需要结合css的缩放(scale)和位移(translate)属性了~
divStyle = `width: ${w}px; height: ${0.5 * h}px; transform: scale(0.5) translate(-${0.5 * w}px, -${0.25 * h}px)`;


最新文章
- FILE不是C语言关键字
- xcode8 上传ipa文件无法构建版本
- IE6/7/8如何兼容CSS3属性
- POJ 3419 Difference Is Beautiful(RMQ变形)
- Android开发之UI的编程方式创建
- hdu 3625 第一类striling 数
- 分布式缓存Memcached/memcached/memcache详解及区别
- set -x /set +x(linux)
- Python之文件与目录操作及压缩模块(os、shutil、zipfile、tarfile)
- 使用python操作InfluxDB
- 【有意思的BUG】需要停止的进程
- iPhone X 适配解决方案
- [POJ 2104]K-th Number【模板】(主席树)
- Python3 urllib.request库的基本使用
- linux command 3
- Matrix Power Series POJ3233
- vux 使用swiper 垂直滚动文字 报错[Intervention] Ignored...
- Java 内存分配
- [UE4]需要保存的数据
- sql截取字符串后面四位
热门文章
- Dr.COM获取用户属性超时!请检查防火墙配置允许UDP 61440端口。怎么解决
- Java基础学习之流程控制语句(5)
- windows安装程序无法将windows配置为在此计算机上运行
- STM32 GPIO输入输出(基于HAL库)
- Asp.net core验证类ModelStateDictionary的bug
- Error while instantiating 'org.apache.spark.sql.hive.HiveSessionStateBuilder': —— windows 开发环境使用spark 无法访问hdfs 问题解决
- vue第十一单元(内置组件)
- burpsuite无法拦截本地流量
- Docker 在搭建私有仓库配置镜像时候报错
- Spring Cloud 入门教程(二): 服务消费者(rest+ribbon)