Springboot:thymeleaf模板(八)
2024-10-08 21:33:50
存放位置:resources\templates
访问方式:通过Controller请求访问,不可直接访问(相当于web项目的WEB-INF目录)
环境依赖:
<!--thymeleaf模板支持-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
命名空间:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
相关配置:
#thymeleaf 配置
spring:
thymeleaf:
cache: false #开发时关闭缓存,不然没法看到实时页面
prefix: classpath:/templates/ #文件存放路径
suffix: .html #文件后缀
encoding: utf-8
mode: HTML5
servlet:
content-type: text/html
mvc:
static-path-pattern: /** #静态资源加载路径
相关参考:
https://www.cnblogs.com/itdragon/archive/2018/04/13/8724291.html
1、th:text:文本显示标签
controller设置变量值:
model.addAttribute("msg1","<h1>我是h1变量</h1>");
thymeleaf标签取值:
<!--th:text: 文本显示常量-->
<span th:text="'我是thymeleaf常量'"></span> <br /><br />
<!--th:text: 可以直接写运算表达式-->
<span th:text="1+2"></span> <br /><br />
<!--th:text: 文本显示controller中的变量-->
<span th:text="${msg1}"></span> <br /><br />
<!--th:utext: 文本显示controller中的变量(转义)-->
<span th:utext="${msg1}"></span> <br /><br />
打印结果:

2、th:value:value显示标签
controller设置变量值:
model.addAttribute("msg","我是thymeleaf变量");
thymeleaf标签取值:
<!--th:value: value显示controller中的变量-->
<input type="text" th:value="${msg}"> <br /><br />
打印结果:

3、对象取值
controller设置变量值:
/*java bean*/
User user = new User("king",33);
/*map*/
Map<String,Object> mp = new HashMap<>();
mp.put("mpkey","mapValue");
model.addAttribute("user",user);
model.addAttribute("mp",mp);
thymeleaf标签取值:
<!--对象取值方式1 ${对象.属性}-->
<div>
<p th:text="${user.name}"></p>
<p th:text="${user.age}"></p>
</div>
<!--对象取值方式2 th:object-->
<div th:object="${user}">
<p th:text="*{name}"></p>
<p th:text="*{age}"></p>
</div>
<!--map取值-->
<p th:text="${mp.get('mpkey')}"></p>
打印结果:

4、IF 判断
controller设置变量值:
/*List集合*/
List<User> lists = new ArrayList<>();
for (int i = 1; i <=4 ; i++) {
User u = new User("king"+i,i);
lists.add(u);
}
model.addAttribute("lists",lists);
model.addAttribute("gender","男");
thymeleaf标签取值:
<!--IF判断-->
<!--判断list集合为空-->
<div th:if="${#lists.isEmpty(lists)}" th:text="'list集合为空'"></div>
<!--判断list集合非空-->
<div th:if="${not #lists.isEmpty(lists)}" th:text="'list集合非空'"></div>
<!--判断变量等于一个值-->
<div th:if="${gender == '男'}" th:text="'我是男孩'"></div>
打印结果:

5、each循环
controller设置变量值:
/*List集合*/
List<User> lists = new ArrayList<>();
for (int i = 1; i <=4 ; i++) {
User u = new User("king"+i,i);
lists.add(u);
}
model.addAttribute("lists",lists);
thymeleaf标签取值:
<!--list迭代-->
<table border="1">
<tr >
<td th:text="下标" ></td>
<td th:text="name值"></td>
<td th:text="age值"></td>
<td th:text="总数"></td>
</tr>
<tr th:each="user,status: ${lists}">
<td th:text="${status.index}" ></td> <!--获取下标-->
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
<td th:text="${status.count}"></td> <!--获取数量-->
</tr>
</table>
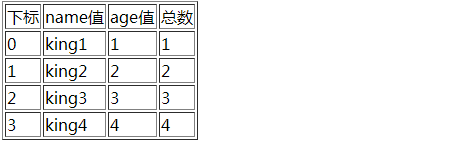
打印结果:

6、switch case
controller设置变量值:
model.addAttribute("gender","男");
thymeleaf标签取值:
<!--switch迭代-->
<div th:switch="${gender}">
<p th:case="'男'">我是男孩</p>
<p th:case="'女'">我是女孩</p>
<p th:case="'*'">未知性别</p>
</div>
打印结果:

7、时间格式化
controller设置变量值:
model.addAttribute("nowDate",new Date());
thymeleaf标签取值:
<!--时间格式化-->
<p th:text="${#dates.format(nowDate,'yyyy-MM-dd HH:mm:ss')}"></p>
打印结果:

8、session
controller设置变量值:
session.setAttribute("userId","10010");
thymeleaf标签取值:
<!--从session获取值-->
<p th:text="${session.userId}"></p>
打印结果:

9、request
controller设置变量值:
request.setAttribute("rmsg","我是request");
thymeleaf标签取值:
<!--从request获取值-->
<p th:text="${#request.getAttribute('rmsg')}"></p>
打印结果:

10、代码块
语法推荐:~{templatename::fragmentname}
templatename:模版名,Thymeleaf会根据模版名解析完整路径:/resources/templates/templatename.html,要注意文件的路径。
fragmentname:片段名,Thymeleaf通过th:fragment声明定义代码块,即:th:fragment="fragmentname"
代码块表达式的使用
代码块表达式需要配合th属性(th:insert,th:replace,th:include)一起使用。
th:insert:将代码块片段整个插入到使用了th:insert的HTML标签中,
th:replace:将代码块片段整个替换使用了th:replace的HTML标签中,
th:include:将代码块片段包含的内容插入到使用了th:include的HTML标签中,
示例:
1:在templates下创建头部公共代码块header.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<header th:fragment="head">
<p>我是头部</p>
</header>
</html>
2:在templates下创建底部公共代码块header.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<!--fragment可以传参数-->
<footer th:fragment="foot(value1,value2)">
<p th:text="${value1} + '--' + ${value2} + ' 我是底部'"></p>
</footer>
</html>
3:在templates下创建主页面main.html,引入头部和底部
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--引入头部-->
<div th:replace="header::head"></div>
<p th:text="'我是主内容'"></p>
<!--引入底部-->
<div th:replace="footer::foot('2019年','2020年')"></div>
</body>
</html>
4:运行效果

11、链接表达式
无参:@{/xxx}
有参:@{/xxx(k1=v1,k2=v2)} 对应url结构:xxx?k1=v1&k2=v2
引入本地资源:@{/项目本地的资源路径}
引入外部资源:@{/webjars/资源在jar包中的路径}
资源路径:

示例:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 加载css样式 -->
<link th:href="@{/asserts/css/bootstrap.min.css}" rel="stylesheet">
<!-- 加载js样式 -->
<script type="text/javascript" th:src="@{asserts/js/bootstrap.min.js}"></script>
</head>
<body>
<!--图片-->
<img th:src="@{asserts/img/bootstrap-solid.svg}" alt="" width="72" height="72">
<!--超链接-->
<a th:href="@{/login.html(l='zh_CN')}" >中文</a>
<a th:href="@{/login.html(l='en_CN')}" >英文</a>
<!--form表单-->
<form th:action="@{/form.html}" th:method="post">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
</body>
</html>
@RequestMapping("/login.html")
public String login(String l){
System.out.println(l);
return "main";
}
@RequestMapping("/form.html")
public String loginForm(String username){
System.out.println(username);
return "main";
}
最新文章
- 使用vs2010创建MFC C++ Ribbon程序
- Enterprise Library 6
- 第三方登录 QQ 错误码100044(提示 该应用非官方正版应用)
- Android课程---布局管理器之相对布局(二)
- MC的一些具体的应用的例子的总结
- python学习笔记:Day01
- Ajax基本知识
- sliverlight 4 vs2010 的安装过程
- go can't find import: "github.com/** 错误
- 造一个Badge Service(徽章)的轮子
- Python里的map、reduce、filter、lambda、列表推导式
- C++常量指针与常量数据
- jvm内存增长问题排查
- (译)AngularJS1.3.0 开发者指南(四) -- 控制器
- ubuntu下命令使用
- cookie原理
- (五十一)KVC与KVO详解
- 1.3 正则表达式和python语言-1.3.7 匹配任何单个字符
- Linux文件系统目录
- 【学习总结】Git学习-参考廖雪峰老师教程二-安装Git