【使用DIV+CSS重写网站首页案例】步骤分析与代码实现
2024-10-18 21:21:57
使用DIV+CSS重写网站首页案例
步骤分析:
第一步:先定义一个大的 div(整个页面),然后嵌套 8 个小的 div(共八行);
第二步:(第一行)在第一个 div 里面嵌套 3 个小的 div;
第三步:(第二行)在小 div 里面写一个列表标签(需要使用 css 的 display 属性的 inline);
第四步:(第三行)在小 div 里面放置一张图片
第五步:(第四行)在小 div 里面嵌套 2 个 div(在下面的 div 再嵌套 2 个 div,最后在右
边的 div 里面嵌套 10 个 div)

第六步:(第五行)在小 div 里面放置一张广告图片
第七步:(第六行)复制第四行的代码
第八步:(第七行)在小 div 里面放置一张广告图片
第九步:(第八行) 在小 div 里面放置超链接和文字内容。
代码实现:
* 一般样式设置<style>写在外部css文件
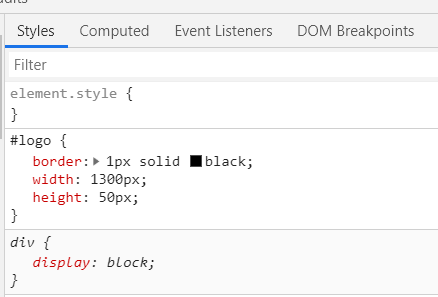
细节调整:
(注意:样式中,必须是style写的,不然没法这样调整)
F11按键(Ctrl+Shift+I),打开;
 ,选择要调整的元素;
,选择要调整的元素;在样式中,选择相应属性 ,上下箭头按键进行调整;
,上下箭头按键进行调整;
 ,上下箭头按键进行调整;
,上下箭头按键进行调整;
调整效果ok,F11按键关闭,在html文件中调整相应的数值;
代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>首页</title>
<style>
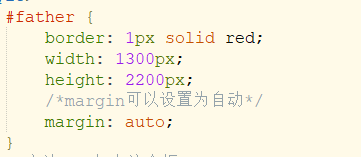
#father {
border: 1px solid red;
width: 1300px;
height: 2200px;
/*margin可以设置为自动*/
margin: auto;
}
/*方法一:加上这个框<div id="logo">,
把下面三个小div和menu隔离开*/
/*#logo {
border: 1px solid black;
width: 1299px;
height: 50px;
}*/ .top {
border: 1px solid blue;
width: 431px;
height: 50px;
float: left;
}
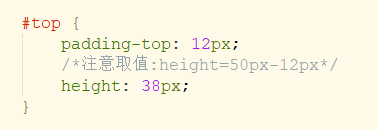
/*设置内边距,可根据页面F11做调整*/ #top {
padding-top: 12px;
/*注意取值:height=50px-12px*/
height: 38px;
} #menu {
border: 1px solid red;
width: 1300px;
height: 50px;
background-color: black;
}
/*设置列表的项*/ ul li {
/*将列表显示成一行
inline:内联(不单独成行)*/
display: inline;
color: white;
}
/*方法二:(消除浮动)
* 如果没有<div id="logo">的框,
* 三个小div(left浮动)和menu(不浮动)是并列关系,
* 会覆盖menu*/ #clear {
clear: both;
} #product {
border: 1px solid red;
width: 1300px;
height: 556px;
} #product_top {
border: 1px solid blue;
width: 100%;
height: 45px;
padding-top: 8px
} #product_bottom {
border: 1px solid green;
width: 1300px;
height: 500px;
}
/*要让product_bottom_left和product_bottom_right并列,
两个都要加上float: left*/ #product_bottom_left {
border: 1px solid red;
width: 200px;
height: 500px;
float: left;
} #product_bottom_right {
border: 1px solid blue;
width: 1096px;
height: 500px;
float: left;
} #big {
border: 1px solid red;
width: 544px;
height: 248px;
float: left;
} .small {
border: 1px solid blue;
width: 180px;
height: 248px;
float: left;
/*里面内容居中*/
text-align: center;
} #bottom {
text-align: center;
}
/*去除超链接的下划线*/ a {
text-decoration: none;
}
</style>
</head> <body>
<div id="father">
<!--1.logo--> <!--方法一:-->
<div id="logo">
<div class="top">
<img src="../../img/logo2.png" height="46px" />
</div>
<div class="top">
<img src="../../img/header.png" height="46px" />
</div>
<div class="top" id="top">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div> <!--方二:-->
<div id="clear"> </div>
<!--2.导航栏-->
<div id="menu">
<ul>
<a href="#">
<li style="font-size:20px;">首页</li>
</a>
<a href="#">
<li>手机数码</li>
</a>
<a href="#">
<li>家用电器</li>
</a>
<a href="#">
<li>鞋靴箱包</li>
</a>
<a href="#">
<li>孕婴保健</li>
</a>
</ul>
</div>
<!--3.轮播图片-->
<div id="">
<img src="../../img/1.jpg" width="100%" />
</div>
<!--4.最新商品-->
<div id="product">
<div id="product_top">
<span style="font-size:25px;">最新商品
<img src="../../img/title2.jpg" />
</span>
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../../img/big01.jpg" width="100%" height="100%" />
</div>
<div id="product_bottom_right">
<div id="big">
<a href=#><img src="../../img/middle01.jpg" width="100%" height="100%" /> </a>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
</div>
</div>
</div>
<!--5.广告图片-->
<div id="">
<img src="../../img/ad.jpg" width="100%" />
</div>
<!--6.热门商品-->
<div id="">
<div id="product_top">
<span style="font-size:25px;">热门商品
<img src="../../img/title2.jpg" />
</span>
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../../img/big01.jpg" width="100%" height="100%" />
</div>
<div id="product_bottom_right">
<div id="big">
<a href=#><img src="../../img/middle01.jpg" width="100%" height="100%" /> </a>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
<div class="small">
<img src="../../img/small03.jpg" />
<a href="#">
<p style="color:grey;">电炖锅</p>
</a>
<p style="color: red;">$399</p>
</div>
</div>
</div>
</div>
<!--7.广告图片-->
<div id="">
<img src="../../img/footer.jpg" width="100%" />
</div>
<!--7.友情链接和版权信息-->
<div id="bottom">
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">法律声明</a>
<a href="#">...</a> <p>
Copyright ...
</p>
</td>
</div>
</div>
</body> </html>
结果:(未细调)
用到的CSS内容:
- margin: auto;

- 注意盒子模型的取值计算

- 内联: display: inline;

- 内容居中:text-align: center;

- 去除超链接的下划线

最新文章
- Dojo Data Store——统一数据访问接口
- 【Alpha版本】冲刺-Day2
- php的exit和die
- LeetCode OJ--Swap Nodes in Pairs
- 重拾C,一天一点点_8
- Unity3D 使用 UI 的 Grid Layout Group 组件。
- 使用ListView 时,遇到了 Your content must have a ListView whose id attribute is 'android.R.id.list' 错误
- 《Android开发艺术探索》读书笔记 (4) 第4章 View的工作原理
- 排序算法的C#实现
- LeetCode OJ 1. Two Sum
- 1045-access denied for user 'root'@
- Effective Java 第三版—— 20. 接口优于抽象类
- docker 搭建 Telegram Messenger MTP
- python全栈开发day112-CBV、flask_session、WTForms
- jquery,html5,css3主要特性总结
- org.apache.ibatis.reflection.ReflectionException: There is no getter for property named 'list' in 'c
- Le Chapitre X
- 启动studio报错Gradle error
- Java中的设计模式之单例模式
- asp.net 调用post方法并获取返回值